Иллюстрированный самоучитель по Adobe Dreamweaver MX. Установка шаблона в Dreamweaver Параметры графического изображения
Мы подготовили страницу к тому, чтобы сделать из неё шаблон в программе к Dreamweaver.
Немного вспомним, что я уже писал про шаблон в Dreamweaver. Когда вы , н-ое количество страниц, к созданному шаблону, и потом измените его, то все страницы изменяться вслед за шаблоном!
Единственное место, которое не изменится – это редактируемая область! Там может находится оригинальный текст, либо любая другая уникальная информация.
Как сделать редактируемую область в Dreamweaver.
Количество редактируемых областей неограниченное и вы можете установить такие области где угодно.
Мы же будем создавать редактируемую область в районе, где у нас будет основной текст!
Открываем подготовленную в программе Dreamweaver.
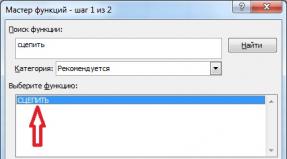
Если у вас нет текста, то вы просто наведите мышку туда, где у вас будет редактируемая область. У меня есть текст, я его выделяю. Нажимаем , - далее – шаблоны – новая редактируемая область.
В новом окне назовите вашу редактируемую область. Я не применяю для этого текст, а просто ставлю цифру. Для текста на всех сайтах цифра 2. А для заголовка делаю отдельную редактируемую область №1 – почему так? Не знаю, просто изначально так повелось.
В принципе и заголовок и текст можно сделать в одной редактируемой области!

Смотрим, что у нас получилось.
Здесь мы видим, что в созданной нами редактируемой области №2 есть текст.Эту редактируемую область можно увидеть только в программе, в браузере её не видно!


Когда вы сохраняете первый шаблон, то автоматически создается папка для хранения шаблонов, которая будет называться - Templates.
Открывается новое окно, где:
Сайт – сайт
Существующие шаблоны – у меня уже есть шаблоны, а у вас, если это первый шаблон, то окно будет пустое.
Описание - всегда оставлял его пустым.

Как назвать шаблон в Dreamweaver?
Почему возник такой вопрос? Если вы собираетесь делать сайт на различные темы, либо у вас будут различные под рубрики, то и шаблоны, наверное, будут отличаться. У меня много тем – поэтому много шаблонов. Каждый шаблон отличается от своего собрата верхней строкой, первая строчка на странице указывающая, где вы находитесь.

Каждый из шаблонов должен как-то называться. Название шаблона будет отображаться в коде. Как это название будет отражаться на оптимизации вашей страницы – сложно сказать, но мне кажется, что если будем называть шаблон в соответствии с темой, которую вы собираетесь разрабатывать, то это будет лучше, чем назвать шаблон номером или безликим словом.
Рассмотрим пример, если вы сейчас нажмете сочетание клавиш ctrl + U, то увидите код.
Это вторая строчка, и мы видим, что наш шаблон называется –« Всё о программе Dreamweaver.dwt»

Добрый день
Все мы знаем, что уникальный шаблон хорошо воспринимается поисковиками.
Так вот, сегодня я хочу поговорить о том, как написать свой собственный шаблон с помощью программы Adobe Dreamweaver
Эта программа платная, но если поискать в гугле то можно найти и бесплатную версию(не демо),
Adobe dreamweaver cs6 + кряк
Как только скачали и установили, думаю можно начинать
Перед тем как начать, создайте где нибудь папку для сайта,туда будем сохранять наши файлы. И сразу создайте папку для картинок
В главном меню выберите HTML
Перед вами появится исходный код документа.
Title
- нужен для отображения названия сайта в браузере. Туда пишем название нашего будущего сайта. К примеру я сейчас буду создавать сайт на тематику туризм. И согласитесь, цены за клик в контекстных рекламах туристических тематик выше чем у тематик кино или спорт. Конечно с моей стороны нехорошо делать сайт исключительно для заработка, но я постараюсь сделать наполовину СДЛ. Сама статьи не пишу, буду только заказывать. Но тематика ТУРИЗМ слишком обширная, так что мой сайт будет о конкретной стране, то есть об Италии
. Вот что у меня получилось
Body - это тело сайта, ставим между ними курсор, нажимаем на "Вставка ", в нем на "Таблицы " . Тут можно выбирать количество строк и столбцов.
С помощью таблицы мы разделим наш сайт на разделы (шапка, меню, подвал, основа) . У меня каркас будет простым. Если сумеете сразу разобраться можете выбрать сложный путь. Вот как я разделила мой будущий сайт:
Сначала задала 2 столбца и 3 строки, а потом верхние 2 и нижние 2 ячейки объединила. Для этого зашла в "Дизайн
" . Выделила с помощью кнопка "ctrl
" 2 ячейки, и правой кнопки мыши "таблицы
" => "объединить ячейки
"
Вот что у меня получилось в разделе "Код
"
width - ширина, поставил 1115 , шапка тоже будет такого размера
height - высота, 100% , на весь экран
border - пусть пока стоит 1, чтоб мы видели границы. Потом когда все закончите можно изменить его на 0
Хочу выделить одну из преимуществ программы, когда начинаешь писать какой нибудь тег выскакивает подсказка, и там можно сразу выбрать тот тег и вставить.
Один раз сохраните как index.html
. Мало ли что, свет выключат ошибку какую нибудь выдаст...
Теперь давайте начнем наполнять сайт контентом
Сперва мы должны поставить шапку, у меня есть заранее подготовленная шапка
Для этого вставляем курсор в первую ячейку, далее "вставка
" и "изображение
" , выбираем там нашу шапку. И она автоматически вставится в код, ширину я изменяю на 1115px, а высоту оставляю как есть.
Но вот при увеличении масштаба страницы таблица уходит в левую часть и правая остается пустой. Нужно все выровнить по центру. Для этого выделяем всю таблицу (в коде), смотрим вниз и видим там "выровнять
" , выбираем "по центру
", вот и все. Смотрим скрин
Давайте сразу здесь сделаем нашу шапку кликабельной, выделяем текст, идем вниз и там есть строка "ссылка
" , туда пишем index.html
С шапкой закончили, можете что нибудь еще добавить, сфантазируйте
Теперь можно добавлять категории в блок Меню: "вставка " - "гиперссылка " . Изменяя параметры под себя вставляем несколько категорий. Например у меня, Города Италии - city.html , Италия обзор - italiya.html, Итальянская кухня - italyanskaya-picca.html и т.д.
Если нажать на кнопку "свойства страницы " , снизу раздела "дизайн ", можно поменять параметры ссылок (свет, размер, отступы, шрифт и т.д.)
Основная часть: Заходим в дизайн, наводим курсор в блок "основная часть " и вставляем свой текст, код к нему пропишется автоматически. Тут так же, если зайти в "свойства страницы " , можно отредактировать параметры
Теперь давайте создадим наши другие страницы
Заходим в "дизайн
", там в блоке "Основная часть" удаляем все, заполняем другой информацией. Например Города Италии
, пишу сюда все что связано с тематикой Города Италии, и сохраняю страницу как city.html
Италия обзор
, заполняю и сохраняю как italiya.html
В конце вот что у меня получилось
Это естественно не мастеркласс. И для опытных дизайнеров, которых много на этом форуме, мой урок покажется смешным, но для новичка который и понятия не имеет в создании сайта, вполне сойдет.
Надеюсь мой урок послужит новичкам хорошим примером, и направит его делать более серьезные проекты
Если где то допустила ошибку не судите строго
Продолжаем серию статей, посвященных созданию одностраничника в программе «Dreamweaver» и в этой очередной статье рассмотрим html шаблон на основе одностраничника.
Будем создавать наш html шаблон на основе уже готового образца простейшей «воронки» привлечения потенциальных дистрибьюторов (клиентов) или подписчиков.
В прошлой статье «Как самому сделать свой сайт в программе Dreamweaver» мы немного изучили программу «Dreamweaver» и создали через нее свою первую html страницу.
Если говорить о том, почему я начал эту тему (тему создания одностраничников или как еще говорят, создания воронки привлечения потенциальных клиентов, дистрибьюторов, то…
Дело в том, что я неоднократно сталкиваюсь с тем, как многие люди просто не понимают очевидного. Именно того, что для того, чтобы качественно создавать свои одностраничные сайты и наладить систему привлечения именно этим способом, даже не желательно, а просто необходимо ориентироваться в языках верстки, уметь создавать простейший html шаблон и в случае необходимости, вносить в него дополнительные изменения.
Вам не надо знать все в совершенстве. Надо лишь знать то, что необходимо для решения Ваших задач. И, как Вы поняли, одна из задач - иметь стойкий навык создания одностраничника. Довести этот навык до того, чтобы Вы в любой момент смогли создать нужный Вам html шаблон для любых целей.
Это может быть html шаблон для одностраничника, для выпуска рассылки, для сайта визитки, для продающей страницы, а также html шаблон для различных произвольных вставок на Вашем сайте.
Чтобы там не говорили, а техническая составляющая Вашего сетевого бизнеса или бизнеса, основанного на продаже инфо-продуктов очень важна.
Как я и говорил в прошлой статье, в настоящее время очень много сервисов для создания одностраничных сайтов, на которых предлагаются различные технологии для создания html шаблона.
Однако, во-первых , такие сервисы устаревают и с течением времени уже не отвечают тем требованиям, которые предъявляют современные технологии.
Во-вторых , если Вы слабо или вообще не ориентируетесь в html верстке, то Вам будет очень сложно делать на таких сервисах изменения, нужные именно Вам. Однако, если Вы кровно заинтересованы в том, чтобы Ваша конверсия по привлечению партнеров увеличивалась, Вам просто необходимы навыки создания html шаблона.
В-третьих , - в случае, если Вы лишь поверхностно изучите эту тему, будет страдать Ваша индивидуальность, Ваш стиль и, как следствие - Ваш Бренд .
Вот и получается, что очень многие «ведутся» на разного рода продукты, покупают различные пакеты и сервисы, копируют то, что во многих случаях не работает, а затем удивляются, почему так мало отдачи от их бизнеса.
Проблема еще и в том, что даже купив подобные продукты, люди сталкиваются с различным «подводными камнями», опускают руки и, в итоге «забрасывают» все это, даже не сделав попыток выяснить истинные причины неудач.
Самое интересное, что эти ошибки и неудачи в бОльшей степени связаны именно с технической составляющей html верстки, изучением каскадных таблиц стилей (css), а также понимаем того, а что вообще представляют из себя внутренности созданной html страницы.
Создаем локальный сервер и подготавливаем почву для создания первого html шаблона
Итак, начинаем создавать наш первый html шаблон в программе «Dreamweaver».
В прошлом видео и статье мы познакомились с программой «Dreamweaver», а также научились вставлять на нашем простейшем html шаблоне несколько элементов (или, как еще говорят, - блоков).
Также мы создали специальную папку, где разместили нужные нам файлы для работы.
Сейчас мы с Вами научимся создавать более сложную вещь - локальный сервер. Он нужен для того, чтобы мы без помощи Интернета могли создавать, настраивать и тестировать наши созданные html шаблоны.
Т.е. при создании локального сервера на Вашем жестком диске создается виртуальный раздел (диск), который имитирует Интернет. Соответственно, когда мы установим локальный сервер на Ваш жесткий диск, путь до Вашей html страницы будет выглядеть так, как если бы Вы находились в Интернете.
В качестве локального сервера для создания нашего html шаблона мы будем использовать «Denwer».
Сразу хочу немного остановить Вас. Модификаций «Denwer» много и много к нему есть дополнений. Поэтому, если Вы перейдете на основной сайт для скачивания, то хотя его и будет достаточно для наших задач, однако я рекомендую Вам скачать именно ту версию и сборку, ссылка на которую находиться ниже .
В этой сборке есть очень важный компонент - «Zend Optimizer», который нам потребуется в дальнейшем для настройки очень важного скрипта для повышения конверсии Ваших html-страниц.
Для того, чтобы установить локальный сервер у себя на жестком диске, просто запустите исполняемый файл и следуйте инструкциям, которые появятся у Вас на экране.
Более подробно об установке и настройке локального сервера, я рассказал и показал в специально созданном видеоуроке.
Html шаблон на примере
Html шаблон, который мы будем рассматривать, является простейшим, однако в настоящее время конверсия на такие одностраничники еще достаточно высока. Поэтому Вы смело можете размещать такой вид html шаблона на своих сайтах.
На что следует обратить внимание…
Я постарался сделать урок так, чтобы для Вас это было не трудно, т.к. понимаю, что многие еще не совсем хорошо знают язык html-верстки, а также каскадные таблицы стилей. Поэтому, в уроке подробно объясняется, с помощью каких кнопок можно сделать свой одностраничный сайт без этих знаний и умений.
Вообщем, смотрите урок, все необходимые файлы (если еще не скачали) и создавайте свой одностраничник в визуальном редакторе html «Dreamweaver».
P.S. В уроке небольшая ошибка, которую я заметил уже после создания видео. Пояснения смотрите в самом видео.
P.S. В следующей статье я подготовлю видео, в котором покажу «продвинутый» способ создания одностраничного сайта на основе самых популярных html шаблонов Рунета.
С уважением, Андрей Аверьков
#averkovteam #млм #сетевоймаркетинг #работадома #рекрутинг #млмбизнес #социальныесети
Для того, чтобы создать шаблоны страниц в Dreamweaver, необходимо использовать меню File −> Save As Template. Приступим к их сосозданию. Для начала создадим шаблон главной страницы будущего сайта. Для этого выберем закладку с открытым в Dreamweaver файлом index.html. Затем в главном меню программы выбираем File −> Save As Template.. (сохранить, как шаблон). В результате этих действий появится панель показанная на рисунке ниже.

Далее остается только нажать кнопку Save, появидся панель с вопросом "Update Links?" на который нужно ответить "Yes". В результате этого в папке с нашим проектом появится еще одна папка под названием "Templates", а в ней файл под названием index.dwt. Это и есть настоящий шаблон главной страницы сайта. Поскольку этот файл уже открыт в рабочем окне Dreamweaver, то можно просмотреть его код и выяснить чем-же он отличается от кода файла index.html. Ведь внешне, открытые в броузере эти файлы ничем не отличаются. Так в чем-же фокус? А фокус в том, что между тегами
и появились надписи выделенные зеленым цветом.
Это так называемые редактируемые регионы. Что это означает? Это значит, что если страница сайта будет привязана к данному файлу шаблона, то изменения в странице можно будет производить только в этих местах. Остальная часть такой страницы будет закрыта для редактирования.
Вот мы и закончили наш третий Web-сайт. Все работает, все страницы нормально загружаются и отображаются в Web-обозревателе. Казалось бы, нет поводов для беспокойства.
Нет, но только до поры до времени.
Представим себе такую ситуацию. Мы вдруг решили добавить в наш сайт новую страницу. Чтобы это сделать, нам нужно изменить полосу навигации во всех страницах, а для этого придется открыть каждую из них в окне документа, добавить ссылку и сохранить страницу. Наш сайт невелик по размеру, и мы выполним эту работу довольно быстро. А если бы он был велик?
Конечно, мы можем воспользоваться встроенными средствами Dreamweaver. Например, вызвать диалоговое окно Find and Replace - средство исключительно мощное. (О возможностях по поиску и замене подстрок см. в главе 2.) Или запустить замену гиперссылок, вызвав пункт Change Link Sitewide меню Site панели Site (см. главу 6). Во многих случаях это поможет нам быстро заменить целые фрагменты содержимого страницы или ее HTML-кода. Большую помощь нам могут дать активы и библиотека элементов, также описанные в главе 6.
Но что делать, если мы хотим произвести какие-нибудь значительные изменения, например, радикально поменять структуру таблицы разметки? Поиск и замена нам вряд ли помогут, а уж автоматическая замена гиперссылок - тем более. Даже активы с библиотекой нам в этом случае не помогут. Неужели придется переделывать заново все страницы?!
Если бы вы работали не в среде Dreamweaver, вероятно, так бы и пришлось делать. Но нам повезло. Dreamweaver поддерживает такое мощное средство, как шаблоны. Они уже упоминались в главе 3. Сейчас мы их рассмотрим подробнее.
Шаблон - это своеобразный образец, "скелет" Web-страницы, содержащий общие для всех страниц элементы. Когда вы создаете новую страницу на основе шаблона, вам остается только вписать в нужные места уникальное содержимое этой самой страницы и сохранить ее. Впоследствии вы можете изменить шаблон - и Dreamweaver сам обновит все созданные на его основе страницы.
В этом смысле шаблоны схожи с элементами библиотеки (см. главу 6). Отличие в том, что шаблон - это заготовка для целой страницы, а библиотека хранит только ее отдельные элементы. Однако разработчики Dreamweaver считают, что шаблоны ближе всего по "родству" активам (см. главу 6), и поместили список шаблонов в панели Assets .
Изначально шаблон изменить нельзя, т. е. когда вы создаете на его основе страницу, вы можете помещать содержимое только в специально отведенных для этого местах - изменяемых областях. Элементы самого шаблона вы редактировать не можете, т. к. они являются неизменяемыми областями. Если же вы хотите что-то исправить, то вам придется открыть в окне документа сам шаблон. Таким образом, Dreamweaver спасает вас от ошибочного изменения шаблона и, соответственно, от искажения созданных на его основе Web-страниц.
Можно сказать, что шаблоны - это обычные Web-страницы. При редактировании вы можете обращаться с шаблонами, как с обычными Web-страницами, и использовать те же инструменты. Также вы можете задавать параметры страницы, которая будет создана на основе этого шаблона (название, цвет фона, текста и гиперссылок). Однако при создании HTML-кода шаблонов Dreamweaver использует множество собственных тегов и атрибутов, поэтому говорить о том, что шаблон - обычная Web-страница, не совсем корректно.
Шаблоны сохраняются в файлах с расширением.dwt в папке Templates, находящейся в корневой папке локальной копии сайта. Из этого следует, что шаблоны - неотъемлемая часть вашего сайта, как и библиотека. Чтобы использовать какой-либо шаблон в другом сайте, вы будете должны скопировать его в тот сайт, использовав стандартные средства Dreamweaver (см. главу 6). В одном сайте могут применяться несколько шаблонов.
Шаблоны более всего пригодятся вам, если вы создаете страницы на основе табличного дизайна. Такие страницы практически всегда содержат множество повторяющихся элементов, обновлять которые вручную крайне трудоемко. Но вы можете заготовить шаблоны и для "обычных" страниц. Это может понадобиться, например, если вы создаете страницы с одинаковым оформлением для какого-то большого фирменного сайта.
Вместе с Dreamweaver поставляется довольно много шаблонов, созданных профессиональными Web-дизайнерами. Вы можете использовать эти шаблоны для создания своих страниц; как это делается, было рассмотрено в главе 3. Попробуйте - возможно, вы найдете что-нибудь, для вас подходящее.