So erstellen Sie Animationen in Adobe Illustrator. Tipps&Tricks in Adobe Illustrator: Tricks in Illustrator. Möglichkeiten zum Erstellen von Grafiken in Illustrator (im Vergleich zu Adobe Flash) So erstellen Sie Animationen in Illustrator
Sie haben ein oder zwei Symbole, die Sie mit Animationen zum Leben erwecken möchten. Wo würden Sie anfangen? Nehmen wir an, Sie haben SVG-Dateien, Illustrator CC und After Effects CC, aber die Lösung ist Ihnen nicht bekannt.
In diesem Artikel werde ich zeigen, wie Sie eine SVG-Datei einfach animieren können, einschließlich der Vorbereitung der SVG-Datei in Illustrator und des Imports in After Effects CC. Außerdem erkläre ich, wie Sie es in Formebenen umwandeln und Bewegung hinzufügen können. Lassen Sie uns abschließend über das Exportieren und Rendern sprechen.
Das Endergebnis der Arbeit.
Kommen wir nun zum spaßigen Teil: Lernen, wie man Bilder zum Leben erweckt.
Vorbereiten einer SVG-Datei in IllustratorBeginnen wir mit dem Öffnen Ihrer SVG-Datei in Adobe Illustrator CC. Ich werde ein kleines Auto-Symbol animieren, das kostenlos auf Week Of Icons verfügbar ist.
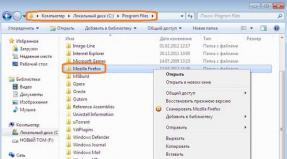
Nach dem Öffnen der Datei müssen wir die Gruppierung aller Objekte aufheben und sie in Ebenen unterteilen. Sie können dies manuell tun oder verwenden Freigabe an Ebenen (Sequenz) um den Prozess zu beschleunigen. Bevor wir die Datei in After Effects importieren, müssen wir sie im Illustrator-Dateiformat speichern.
 Mit „Release to Layers (Sequence)“ können wir die Gruppierung von Objekten aufheben, um keine wertvolle Zeit zu verschwenden. Importieren und organisieren Sie eine Datei in After Effects CC
Mit „Release to Layers (Sequence)“ können wir die Gruppierung von Objekten aufheben, um keine wertvolle Zeit zu verschwenden. Importieren und organisieren Sie eine Datei in After Effects CC Jetzt können Sie den Import in After Effects CC durchführen. Verwenden Sie die Tastenkombination Strg+I (Windows) bzw. Befehl+I (Mac), um das Dialogfeld „Datei importieren“ zu laden, oder gehen Sie zu Datei > Importieren > Datei... Wählen Sie dort die von uns vorbereitete Illustrator CC-Datei aus und klicken Sie auf Importieren . Es sollte ein kleines Dialogfeld mit dem Namen der ausgewählten Datei erscheinen. Wählen Sie „Komposition“ aus der Dropdown-Liste „Art importieren“ aus.
 Mehr schneller Weg Importieren einer Datei – Doppelklicken Sie auf die Spaltenposition im Projektfenster.
Mehr schneller Weg Importieren einer Datei – Doppelklicken Sie auf die Spaltenposition im Projektfenster. Im Timeline-Panel sehen wir eine neue Komposition. Doppelklicken Sie darauf. Wir sollten jetzt die Ebenen von Illustrator CC mit orangefarbenen Symbolen links neben ihren Namen sehen.
Bevor wir beginnen, müssen wir alle diese Ebenen in Formebenen konvertieren. Wir müssen sie alle mit Strg+A/Befehl+A oder manuell mit Umschalt+Linker Maustaste auswählen. Klicken Sie anschließend mit der rechten Maustaste auf die Ebene und wählen Sie Erstellen > Formen aus Vektorebene erstellen.
Nachdem Sie die neuen Ebenen ausgewählt haben, ziehen Sie sie an den oberen Rand des Bedienfelds über den Illustrator CC-Ebenen und löschen Sie dann die Illustrator CC-Ebenen, sodass sie nicht im Weg sind.
 Konvertieren Sie Illustrator CC-Ebenen in Formebenen in After Effects CC
Konvertieren Sie Illustrator CC-Ebenen in Formebenen in After Effects CC Obwohl dies nicht notwendig ist, ist es wichtig, dass wir jeder Ebene einen geeigneten Namen geben und/oder sie farblich kennzeichnen. Dadurch können wir effizienter arbeiten, da wir uns auf Schlüsselpersonal konzentrieren. Im folgenden Beispiel stimmen die Farben der Beschriftungen mehr oder weniger mit der Füllung der entsprechenden Ebenen überein.
 Das Beschriften von Formebenen mit geeigneten Namen, Farben, Text und Platzierung ist sehr praktisch.
Das Beschriften von Formebenen mit geeigneten Namen, Farben, Text und Platzierung ist sehr praktisch. Um die Parameter zu konfigurieren, verwenden Sie die Tastenkombination Strg+K/Befehl+K oder Komposition > Kompositionseinstellungen... In den Kompositionseinstellungen müssen wir Breite, Höhe, Bildrate und Dauer auswählen. Für dieses Projekt habe ich 60 Bilder pro Sekunde gewählt, um die Animation flüssig zu halten.
An diesem Punkt scheint alles bereit zu sein, aber es gibt noch eine weitere Sache, die getan werden muss. Wir müssen bestimmte Ebenen gruppieren, damit ihre Bewegungen mit der Hauptebene synchronisiert sind, die wir steuern können. Diese Methode wird Parenting genannt.
 Verwenden Sie „Pick Whip“, um eine übergeordnete Ebene mehreren Ebenen zuzuweisen.
Verwenden Sie „Pick Whip“, um eine übergeordnete Ebene mehreren Ebenen zuzuweisen. In unserem Beispiel habe ich weniger wichtige Schichten (untergeordnete Schichten) wie die Windschutzscheibe, Karosserieteile, Holz und Seile der primären Karosserieschicht (übergeordnete Schicht) zugewiesen. Dadurch konnte ich die Position und Drehung des gesamten Autos (mit Ausnahme der Räder) mithilfe der übergeordneten Ebene steuern.
Animation erstellenIch wollte, dass das Auto gegen einen Stein prallt und eine Weile in der Luft hängt. Ich wollte auch, dass sich der Baum auf und ab bewegt und den Stamm öffnet. Ich begann damit, einen Stein, ein Auto und Räder zu erschaffen. Dann ist es an der Zeit, die größte Hürde zu überwinden – die Aktion auf den Baum zu bringen. Sobald das erledigt war, ging ich zu den kleineren Teilen wie dem Gestell und den Seilen über.
 Skizze, die die Animation beschreibt
Skizze, die die Animation beschreibt Der erste Schritt bestand darin, ein Felselement oder eine Ebene zu erstellen, aber anstatt zu Illustrator CC zurückzukehren, um eine weitere Ebene hinzuzufügen, habe ich einfach das Stiftwerkzeug in After Effects CC verwendet. Dadurch konnte ich schnell einen kleinen Stein entwerfen.
 Oh, das mächtige Stiftwerkzeug!
Oh, das mächtige Stiftwerkzeug! Der Kofferraum war eine relativ einfache Aufgabe. Ich habe es hinten am Auto montiert und am unteren linken Scheitelpunkt einen Ankerpunkt angebracht. Mit „Pick Whip“ habe ich es der übergeordneten Körperebene zugewiesen. Der vorletzte Schritt bestand darin, einen Rotationseffekt zu erzeugen, der wiederum den Moment, in dem das Auto hüpft, in Kombination mit der mobilen Lottie-Bibliothek realistischer machte.
P.S. Sie finden meine Illustrator CC- und After Effects CC-Dateien.
Das Icon-Set steht zum kostenlosen Download unter zur Verfügung.
Import und einfache Animation Hallo. Heute schauen wir uns einfache Animationen in After Effects an.
Ressourcen: Adobe Illustrator CC
Adobe After Effects CC
Beginnen wir mit dem Lernen, indem wir in Illustrator zeichnen.
Lass uns malen
1) Zeichnen Sie ein gelbes Rechteck als Hintergrund
Abbildung 1 – Rechteck
2) Zeichnen Sie einen Kreis und füllen Sie ihn mit einem Farbverlauf
Lassen Sie uns ein wenig am Kreis arbeiten:
- Löschen Sie den unteren Punkt auf der Kontur, wir erhalten einen Bogen;
- Zeichnen Sie eine gerade Linie und schließen Sie den unteren Teil des Bogens. Wir erhalten einen Halbkreis

Abbildung 2 - 1) Kreis zeichnen; 2) Gefälle; 3) Punkt löschen
3) Zeichnen Sie ein Rechteck und erstellen Sie eine Kopie davon
- ein graues Rechteck;
- Ein weiteres Rechteck ist dunkelgrau
4) Zeichnen Sie ein Dreieck aus einem Sternchen, indem Sie die Anzahl der Strahlen auf 3 setzen

Abbildung 3 - 1) Rechtecklicht; 2) rekt dunkel; 3) Dreieck
5) Zeichnen Sie eine Katze mit einem Stift und einfachen Formen 
Abbildung 4 - 1) Kopf; 2) Hals; 3) Körper; 4) Bein; 5) Schwanz
Und jetzt der WICHTIGSTE Moment
Verteilen wir die Bilder wie folgt auf Ebenen (was animiert wird, befindet sich auf einer separaten Ebene): 
Abbildung 5 – alle Bilder (wichtige Ebenen rot markieren)
Das war's, jetzt lasst uns speichern.
Schauen wir uns die Speichereinstellungen an

Abbildung 6 – Speichern
Und jetzt der nächste Schritt. Schließen Sie Adobe Illustrator und öffnen Sie After Effects.
In After Effects importieren
Datei – Importieren – Datei – wählen Sie unsere gespeicherte Illustrator-Datei aus.
Wählen wir den Import von Ebenen aus Illustrator; wenn wir Filmmaterial einfügen, erhalten wir ein Bild mit zusammengeführten Ebenen, aber das brauchen wir nicht.
Abbildung 7 – Als Komposition importieren
Das ist es, importiert.
Nun wollen wir sehen, was wir haben. Doppelklick entsprechend der Komposition, so dass es sich öffnet und wir die Schichten sehen (wenn alles richtig gemacht ist, werden es mehrere Schichten sein). Wir bekommen das, siehe Abbildung

Abbildung 8 – Offene Komposition
Und was uns heute hier beschäftigt, ist die Animation.
Animation in After Effects
Legen Sie den Drehpunkt am oberen Rand des Pfeils fest, indem Sie das Pan Behind-Werkzeug (Tastenkürzel - Y) verwenden. Wir nehmen einfach einen Punkt und verschieben ihn dort, wo es nötig ist. Als Ergebnis wird es so aussehen.. 
Abbildung 9 – Schwenkwerkzeug und Ebenen
Das war's, jetzt kommen wir zu den Animationsebenen.
Wir benötigen eine Pfeil- und eine Head_cat-Ebene.
Beginnen wir mit dem Pfeil.
Erweitern wir die Liste, suchen sie und klicken auf die Uhr. Also setzen wir den ersten Punkt auf null Sekunde. Die Animation dauert insgesamt 2 Sekunden.
Das sind also die Einstellungen, die Sie vornehmen müssen (wir geben insgesamt 3 Punkte):
| Zweite | 0 | 1 | 2 |
| +66 | - 70 | +66 |

Abbildung 10 – Rotationspfeil
Jetzt animieren wir den Kopf der Katze.
Erweitern wir head_cat und suchen wir nach Position .
Hier werden 4 Punkte angezeigt.
Nur die letzte Koordinate wird geändert, ohne dass sich dies auf die anderen auswirkt.
| Zweite | 0.1 | 0.17 | 1.12 | 2.0 |
| Position | 689.3 | 729.3 | 729.3 | 689.3 |

Abbildung 11 – Kopf positionieren
Das Animationsprinzip war also so. Der Pfeil schwingt von einer Seite zur anderen, sobald er sich dem Kätzchen nähert, zieht es seinen Kopf ein, verweilt eine Weile in dieser Position und bringt ihn dann wieder an seinen Platz.
Die letzte Etappe
Produktion
Sie müssen aus Ihrer Arbeit ein fertiges Produkt erstellen.
Gehen Sie zum Menü - Zur Render-Warteschlange hinzufügen
Das Render-Bedienfeld wird geöffnet und im Ausgabemodul (zwei Klicks) wählen Sie das Ausgabeformat aus. Ich habe *.mov genommen

Abbildung 12 – Rendern
Klicken Sie auf die Schaltfläche RENDER und erhalten Sie das Ergebnis (vergessen Sie nur nicht, den Pfad anzugeben).
Das ist alles.
Jetzt machen wir die Aufgabe etwas komplizierter – erstellen wir ein animiertes Flash-Banner. Von einer vollwertigen Flash-Animation muss in diesem Fall natürlich nicht gesprochen werden – dafür gibt es spezielle Pakete. Aber um ein einfaches Amateurvideo zu erstellen, können Sie auch Illustrator verwenden.
Keiner Spezialwerkzeug und Schnittstellentools wie eine Zeitleiste, die für Animationsentwicklungsprogramme typisch sind, sind in Adobe Illustrator nicht verfügbar. Aber es gibt eine Feinheit: Sie können Ebenen als Rahmen verwenden.
Erstellen Sie ein Banner nur mit Text.
Reis. 8.11. Menü der Ebenenpalette
In diesem Menü interessiert uns der Befehl „Release to Layer (Sequence)“, der jedes einzelne Objekt in umwandelt Neue Schicht. Bitte beachten Sie, dass bei Verwendung des Befehls dieser hervorgehoben sein muss Gruppe, nicht Schicht 1 .
Wie die Ebenenpalette nach der Ausführung von „Auf Ebene freigeben (Sequenz)“ aussehen sollte, ist in Abb. dargestellt. 8.12.

Reis. 8.12. Ebenenpalette nach der Ausführung von „Auf Ebene freigeben (Sequenz)“
An diesem Punkt ist die Vorbereitung abgeschlossen, Sie können mit „Für Web speichern“ in SWF speichern. SWF ist das wichtigste Grafikformat, das auf Flash-Technologien basiert. Genauer gesagt handelt es sich hierbei um das Flash-Format (Abb. 8.13).
Wahrscheinlich sind heute alle Benutzer bereits in gewissem Maße mit Flash vertraut. Derzeit ist dies das am weitesten verbreitete Animationsformat im Internet, mit dessen Hilfe die allermeisten multimedialen Internetseiten erstellt werden.
Natürlich implementiert Adobe Illustrator nicht einmal ein Zehntel der Fähigkeiten von Flash, denn dafür ist das Programm nicht konzipiert. Sie können darin jedoch entweder ein statisches Bild oder eine einfache Animation erstellen.

Reis. 8.13. Optimierungseinstellungen für das SWF-Format
Die folgenden Einstellungen sind verfügbar.
- Schreibgeschützt. Wenn Sie dieses Kontrollkästchen aktivieren, wird die Datei so geschrieben, dass sie in keinem Programm mehr zur Bearbeitung geöffnet werden kann. Dies reduziert einerseits die Dateigröße und schützt andererseits Ihr Urheberrecht.
- Die durch 1 angegebene Einstellung. Der Parameter, der die Art der Speicherung angibt – Bild oder Animation.
- Wenn Sie die Option AI-Datei in SWF-Datei auswählen, wird das Bild als statisches Bild gespeichert, genau so, wie Sie es auf dem Bildschirm sehen, wenn Sie in Illustrator arbeiten.
- Mit Layers to SWF Frames können Sie Animationen basierend auf vorhandenen Ebenen erstellen, die als Frames dargestellt werden. Wir müssen diese Option wählen.
- Kurvenqualität. Die Genauigkeit der Kurven, die die Kurven der Originalbilddatei wiederholen. Durch die Reduzierung dieses Parameters wird die Qualität insbesondere im Bereich kleiner Details deutlich reduziert, aber auch die Dateigröße verringert. Für unseren Fall ist der optimale Wert „7“.
- Bildrate. Bildrate und damit Animationsgeschwindigkeit. Damit der Effekt korrekt ist, stellen Sie ihn auf nicht mehr als 4 Bilder pro Sekunde ein.
- Schleife (Wiederholung). Spielen Sie die Animation wiederholt ab. Geeignet für Animationen, bei denen eine Wiederholungsschleife wichtig ist. Das Banner gehört zu diesem Typ.
In letzter Zeit erfreuen sich verschiedene Arten der Animation von SVG-Grafiken (Scalable Vector Graphics) auf Websites und Anwendungen großer Beliebtheit. Das liegt daran, dass alles neueste Browser unterstützen dieses Format bereits. Hier finden Sie Informationen zur Browserunterstützung für SVG.
Dieser Artikel behandelt einfachstes Beispiel SVG-Animationen Vektor mit dem leichten JQuery-Plugin Lazy Line Painter.
QuelleUm diese Aufgabe abzuschließen und vollständig zu verstehen, sind Grundkenntnisse in HTML, CSS und Jquery wünschenswert, aber nicht erforderlich, wenn Sie nur SVG animieren möchten.) Fangen wir an!
Und das sind die Schritte, die wir befolgen müssen:
1. Erstellen Sie die richtige Dateistruktur
Dabei hilft uns der Initializr-Dienst, bei dem wir Parameter wie im Bild unten auswählen müssen.
![]()
- Classic H5BP (HTML5-Kesselplatte)
- Keine Vorlage
- Nur HTML5 Shiv
- Minimiert
- IE-Klassen
- Chromrahmen
- Klicken Sie dann auf „Herunterladen“!
2. Laden Sie das Plugin herunter und verbinden Sie es
![]()
Da initializr mit der neuesten Jquery-Bibliothek aus dem Archiv geliefert wird, das wir aus dem Lazy Line Painter-Projekt-Repository herunterladen müssen, müssen wir nur zwei Dateien in unser Projekt übertragen. Das erste ist „jquery.lazylinepainter-1.1.min.js“ (die Plugin-Version kann unterschiedlich sein) und befindet sich im Stammverzeichnis des resultierenden Ordners. Die zweite ist example/js/vendor/raphael-min.js.
![]()
Wir legen diese beiden Dateien im js-Ordner ab. Und wir verbinden sie wie folgt mit unserer index.html vor main.js:
3. Zeichnen Sie ein cooles Umrissbild in Adobe Illustrator
Sie können beispielsweise die Symbole im Anhang verwenden.
![]()
4. Konvertieren Sie unser Bild in den Lazy Line Converter
Ziehen Sie einfach Ihr Symbol in das Fenster im Bild unten.
Die Dicke, die Farbe des Umrisses und die Animationsgeschwindigkeit können im Code selbst geändert werden, der nach der Konvertierung angezeigt wird!
![]()
5. Fügen Sie den resultierenden Code in main.js ein
Jetzt fügen wir den resultierenden Code einfach in eine leere main.js-Datei ein
Optionen:
StrokeWidth – Umrissstärke
StrokeColor – Umrissfarbe
Sie können auch die Zeichengeschwindigkeit jedes Vektors ändern, indem Sie die Werte des Dauerparameters ändern (Standard 600).
6. Fügen Sie nach Geschmack etwas CSS hinzu
Entfernen eines Absatzes aus index.html
Hallo Welt! Dies ist ein HTML5-Boilerplate.
Und stattdessen fügen wir einen Block ein, in dem unsere Animation stattfinden wird
Dann fügen wir der Datei main.css etwas CSS hinzu, damit sie schöner aussieht:
Körper (Hintergrund:#F3B71C;) #icons (Position: fest; oben:50%; links:50%; Rand: -300px 0 0 -400px;)
Speichern Sie alle Dateien.
Öffnen Sie jetzt einfach index.html in einem modernen Browser und genießen Sie den Effekt.
P.S. Bei der Ausführung auf einem lokalen Computer kann sich der Start der Animation um mehrere Sekunden verzögern.
Ein transparentes GIF in Adobe Illustrator wird wie folgt erstellt. Gehen Sie zum Menü Datei > Für Web und Geräte speichern (Alt+Strg+Umschalt+S). Im sich öffnenden Fenster müssen Sie im Feld Optimiertes Dateiformat zunächst zur Registerkarte Bildgröße wechseln. Tatsache ist, dass standardmäßig die gesamte Seite in das Optimierungsfenster einbezogen wird und dies normalerweise nicht erforderlich ist. Deaktivieren Sie daher auf der Registerkarte „Bildgröße“ das Kontrollkästchen „Auf Zeichenfläche ausschneiden“ und klicken Sie auf die Schaltfläche „Übernehmen“.
Wählen Sie dann in der Formatauswahlliste GIF aus und aktivieren Sie das Kontrollkästchen Transparenz.

Anschließend legen wir fest, welche Farben transparent sein sollen. Alle im Bild vorhandenen Farben sind in der Registerkarte Farbtabelle enthalten und werden als farbige Quadrate angezeigt. Wählen Sie in der Symbolleiste auf der linken Seite des Fensters das Pipettenwerkzeug aus.

Es gibt zwei Möglichkeiten, Farben zu definieren. Am einfachsten ist es, eine Farbe mit einer Pipette direkt auf dem Bild anzugeben – danach wird die Farbe in der Farbtabelle mit einem dunklen Strich hervorgehoben. Wenn Sie genau wissen, welche Farbe transparent sein soll, können Sie diese direkt in der Farbtabelle auswählen, indem Sie auf das entsprechende Farbquadrat klicken. Wenn Sie im ersten und zweiten Fall mehrere Farben auswählen müssen, müssen Sie mit gedrückter Umschalt- (oder Strg-)Taste arbeiten. Nachdem Sie eine Farbe ausgewählt haben, müssen Sie das Programm anweisen, sie transparent zu machen. Klicken Sie dazu auf das Symbol „Ordnet ausgewählte Farben transparent zu“. Im Bild ist diese Schaltfläche eingekreist und die rote Farbe ist auf transparent eingestellt. Im Bild erscheint ein transparenter Bereich und das Quadrat auf der Farbtabelle ändert sein Aussehen – ein Teil davon wird zu einem weißen Dreieck. Um die ausgewählte Farbe abzubrechen, müssen Sie sie in der Farbtabelle auswählen und dann erneut auf das Symbol „Ausgewählte Farben transparent zuordnen“ klicken.
Ein paar Worte zur Methode zur Einstellung der Transparenz. Es ist für das Dropdown-Menü „Transparenz-Dither-Algorithmus angeben“ verantwortlich, auf Russisch – Algorithmus zur Simulation von Transparenz (Abb. unten). Es gibt vier Möglichkeiten: Kein Transparenz-Dither, Diffusions-Transparenz-Dither, Muster-Transparenz-Dither und Rausch-Transparenz-Dither. Im Modus „Diffusionsalgorithmus“ wird der Schieberegler „Menge“ aktiv, sodass Sie den Diffusionswert ändern können. Was ist in der Praxis anzuwenden? Je nach Zweck und Bild. Ich verwende diese Option nicht und belasse sie immer auf der Standardeinstellung – Kein Transparenz-Dithering.

Klicken Sie auf Speichern – das transparente GIF ist fertig. Die Arbeiten wurden in Adobe Illustrator Version CS4 (v.14) durchgeführt, alle Aktionen und Tastaturkürzel sind jedoch auch für die frühere Version CS3 (v. 13) relevant.