Output pop-up service. Pop-up feedback form. What to pay attention to
We offer you a selection of the 5 most interesting, in our opinion, Internet services for creating interactive pop-ups, which have been used in Internet marketing for more than 20 years and remain popular to this day. The reason pop-ups are so popular is that they focus on the needs of a specific user - you give your site visitor only what he really needs, exactly at the moment when he needs it. However, when preparing pop-up windows, it is important to take a comprehensive approach to the process - from choosing an online service to determining the lifetime of the pop-up window.
Optimonk service
Optimonk offers the deepest, professional settings. If you understand it well, you can get amazing results. He has several tariff plans, which start at $29/month but offer a 14-day free test new period.
The script is easy to install. You need to register at optimonk.com. Select a suitable pop-up window template there and edit it as you wish. A simple editor is provided to edit the pop-up window. This can also be done by changing the CSS or javascript code. To change a phrase, you need to select it with the mouse and edit it.
Ready-made color solutions are offered, but you can set your own tone. You can also choose a suitable animation. It will be useful to add a pop-up thank you window that will automatically pop up after the user fills out and submits the form. After saving the settings, you need to set a schedule and select the necessary triggers, that is, events that will provoke the appearance of a pop-up.
This service configures targeting and integrates with the most popular CRM systems and e-mail services (foreign). After saving all the settings, all that remains is to copy and paste the resulting code into the site template at the very end of the page, before the tag. The final stage of installation is to click OK, which will activate the campaign. Then you will be able to manage your Pop-up in your personal account.
Advantages of Optimonk:
- 11 prepared templates, including with a timer, a form for e-mail and name, a discount coupon, a double Pop-up, etc.
- Full integration with the most famous email services and engines.
- Connection with Google Analytics.
- The programmer can set up the deepest targeting.
- Great analytics.
- By changing javascript you can dynamically change the text.
Disadvantages of Optimonk:
- Just a two week trial period.
- Decent price.
- Limit of 5,000 unique visitors/month.
- Only one domain is accepted.

Picreel service
Not bad paid service with expanded opportunities for the work of Internet marketing professionals. When paying for 12 months. — 25% discount.
After registering on picreel.com, you need to select the appropriate template:
- Subscription.
- Redirect.
- Survey.
- Discounts.
- Simple pop-up.
- Big Pop-up.
- Pop-up from 2 windows...
Any template can be edited in a simple editor or by changing HTML/CSS. The design changes as easily as new fields are added. You can insert animations, countdown timers, and other interactive elements. As usual, triggers are configured, after which the settings are saved and the generated code is inserted into the website template at the end of the page.
Advantages of Picreel:
- 30-day free trial without functionality limitations.
- Lots of templates.
- Full compatibility with CRM and e-mail services (foreign).
- Extensive targeting.
- Great analytics.
- Possibility of α & ß testing.
- Adaptation of design for mobile devices.
- Affiliate program.
- For each referred user: $25.
- An amount of $100 can already be withdrawn, to Paypal, for example.
Disadvantages of Picreel:
- Pretty decent value, starting at $19 monthly.
- Traffic limit is 3000 uniques per month or 30,000 impressions.
- There are no free plans.

Advantages of Witget:
- Normal price.
- Russian language.
- Huge database of templates.
- In addition to Pop-up, there are many templates for banners, buttons, forms, timers, and so on.
- Adaptive layout for mobile devices.
- Russian-language social networks.
- Data export.
- Integration with Russian speakers email services newsletters.
- Normal statistical accounting.
Disadvantages of Witget:
- Very difficult to communicate with Google analytics.
- Just a 7-day free test at a rather steep price of 990 rubles/month.
- True, there are discounts for paying in advance.
Advantages of Addthis:
- Availability of a free tariff.
- Simple interface.
- The text content and design of the pop-up can be changed.
- Targeting is highly customizable.
- Wonderful analytics.
- Possibility to download collected email addresses.
- The design is mobile friendly.
Disadvantages of Addthis:
- Most useful features are presented only in paid versions.
 Sumome service
Sumome service
Full-featured plans start at $40/month, although there is also a free plan that includes basic features. The good thing about the service is that, in addition to pop-up windows, you can purchase a wide variety of widgets there, which will be very useful for Internet marketers. After registering on sumome.com, you need to specify the URL of your resource. The code that appears must be copied into the template on your website immediately after the tag. Then you need to go to your resource and click on the image of the crown, which should appear at the top of the screen on the right.
Next, click on the “Sumo Store” icon and select the widget you like; some widgets are free and marked Free. By clicking on the button with the widget, you need to wait until it is installed and configure its appearance. IN full versions You can add fields of any shape. In the free version, you can only use 1 field - to enter an e-mail. With the free plan you will not be able to use ready-made templates, there is only one available, and in it you can only change the background color.
Next, you need to configure the behavior of the pop-up and select the pages where it will pop up. Then select CRM and Email Service to synchronize with your subscription list. You can create your own form in full versions in the HTML editor. After setting all the parameters, all you have to do is click SAVE and you can start monitoring the statistics.
Advantages of Sumome:
- Free tariff.
- Lots of widgets.
- Ability to change the text and design of the pop-up.
- The collected emails can be downloaded.
Disadvantages of Sumome:
- Only 1 template is available in the free plan.
- Not everyone affordable price— $40 per month.
- Widgets are sold as a set, not individually.
- Targeting has sparse settings.
- Branding is not disabled.
Let's summarize.
We recommend starting to use pop-up windows with free services, see user reaction, conversion and response, and only then purchase a paid subscription. This way, you can evaluate the effectiveness of pop-up windows and have time to choose the right promotion strategy. Try several sites, use the entire arsenal of tools to create pop-ups, this way you can get the most out of the opportunities that pop-ups provide.
We hope this collection will be useful to you in creating a fully functional website!
At one time, when I was just starting to run my blog, as well as an online store, I remember I had a problem - how to make beautiful pop-up windows on the site, with the help of which to inform visitors about certain promotions or, if it concerns a blog, ensure collection email addresses subscribers to various types of educational materials. It’s not for nothing that many info-businessmen, and indeed any experienced blogger, will say that a subscriber base is a golden asset! These are the same people who are ready to listen to you, buy from you and do it again and again. Of course, if your materials deserve it.
So what am I talking about?! And about how to collect this very golden asset! And one of the best ways are competent and high-quality pop-up subscription forms on your resource. There are actually a lot of ways to use pop-ups! Several dozen can certainly be thought of - this includes informing visitors about the most interesting materials on the site, and announcements of new articles, promotions, and competitions; You can also introduce an advertising offer there, if necessary. And of course, the main one, as I already noted, is collecting contacts (email, phone numbers) of your target audience for subsequent interaction with them.
Today I’ll tell you about one of the best and very convenient pop-up window plugins, in my opinion. I’ve been using it myself for a very long time, but the idea to write an article about it only came to me now. So, today we are targeting a product from MakeDreamProfits - .

In fact, writing about what capabilities a plugin has today is not the most rewarding task, since some updates and additions are constantly coming out to it, and therefore I risk covering it very one-sidedly, 2-3 months after the release of this article . However, on key features let's stop:
- 11 Pre-made Beautiful Popup Designs You Can Edit
- comfortable Personal Area, in which you make all the settings and then insert the finished code onto the site
- integration with any mailing list services or mode of sending received data to your email
- split testing of a set of popups (by the way, a popup is a pop-up window, who doesn’t know)
- 3 types of pop-ups:
- with data entry form
- Not really
- following a link
- open rate and conversion statistics (data entry or link clicking)
- the ability to create a popup group, divided by the time of the first visit to the site or subscription to the newsletter
- setting the mode and rules for displaying pop-up windows
- possibility to embed in a window
I have only listed the basics; in fact, JumpOut’s functionality is even broader!
Flexible configuration of plugin appearance rules:
- when a visitor leaves the site
- when clicking on an element
- after a certain time
- when scrolling the page
- and a number of others
In addition, you can configure different page site different plugins -

Personally, I use this pop-up subscription form plugin on all my websites. This is really very handy tool interaction with the resource audience. My tests show that the conversion efficiency of pop-up windows is almost the same as standard opt-in forms on one-page landing pages. What’s even cooler is that the plugin’s functionality allows you to track this efficiency down to the smallest detail - see a couple of screenshots below for yourself -



As you can see in the screenshot of Yandex-Metrica conversions for last month, 3.76% of users or 207 in absolute terms became my subscribers precisely thanks to the timely pop-up window with an offer to receive my materials!
While listing the capabilities of the service, I already noted the possibility of integration with any mailing lists -

You can evaluate and try out all the capabilities of the plugin for pop-up subscription forms and pop-up windows on your website completely free of charge for 15 days, after which you can pay once for the required version of the plugin - depending on the number of sites on which it is supposed to be used - one, three or unlimited, and as well as a number of additional features, for example, the ability to use your own CSS code.

P.S. : Do you have experience with pop-up window and subscription form plugins? Write a few lines about it in the comments to the article below! And don't forget to Like if I helped you choose a plugin!
Investing in projects covered on this blog involves certain risks, up to and including complete loss of the invested funds. The author is not responsible for the actions of companies/projects described on the blog. Blog materials are for informational purposes only and do not call for any action.
A pop-up window today is a mandatory element of any website. It is important that it does not irritate and brings tangible benefits for collecting the necessary information. In today's newsletter we will talk about how and why to use a pop-up window.
Operating principleA pop-up window is usually used to abruptly shift the visitor's attention from the bulk of the content to a specific element - a pop-up window. This is always a surprise effect, like a sharp plot twist when “the pupils dilate.” It can also be compared with techniques for attracting attention during a presentation (pauses in speech, hand movements, use of bright objects and images).
In online marketing, pop-ups are most often used when it is clear that the user is interested: he has scrolled down several screens or the page has been open for a certain amount of time, but the visitor does nothing. How to “wake him up?”
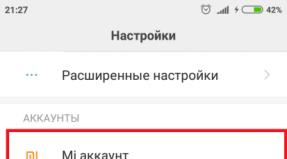
Examples of Pop-Up windowsSo, let's move on to implemented pop-up windows on websites. If you go to the Netology project resource and do nothing for about 1 minute, a bright window with a form will appear on the left.
In the online store lacoste.ru, after some waiting, a pop-up overlay window appears with an offer to subscribe to the newsletter, which obscures other content. Lacoste aims to collect customers' e-mails. At the same time, an online consultant appears, which is not very convenient and distracts the visitor’s attention.

On the website sapato.ru, with each click, an overlay appears to select the user’s city. Once the city is selected, the window does not pop up. This helps to learn more about visitors and, as a result, offer them special promotions, aimed at a specific region.

The Bonprix.ua online store offers to subscribe to the newsletter, for which it gives a discount on your first purchase. Pay attention to the call “Enter your address Email”, which disappears only when you start entering text in the field.

Lacywear.ru offers 400 rubles for a subscription. about the mobile phone, which is also a good motivation.

Reebok.ru uses this technique to attract users with a discount. Click to go to the accessories section. As we remember, these are the most popular ones in every online store. Please note that this window has a “Get Discount” button. Don't forget the call to action if you are pursuing this goal.

A pop-up window that appears while scrolling a page is used on books.ru. Here this is a notification about a new product in the book assortment. You can clearly see at what point in the scroll the window appears. There are also pop-ups that appear when you try to close the page. They either suggest looking at other sections of the site or contacting the manager.

- The pop-up window should be a sharply different color from the background. In pursuit of making it look natural and in the same color scheme, you can stumble upon usability problems. However, the shades should not be off-putting.
- Choose words for your sentence. Not everyone is interested in leaving you an email and receiving boring company news. If you plan to send letters by e-mail, it could be “100 and 1 way to save money in the supermarket”, “How can four people live on 1000 rubles?” It’s clear that you need to write about what is related to your activities.
- Keep it short. It shouldn't take long to explore the pop-up window.
- A pop-up window shown from the very first seconds of a visitor’s stay on the site is a certain risk that he will leave. Or the user must clearly understand why something is required of him from the very first moments of “acquaintance”.
- Multiple windows in different parts of the same screen - no best idea. As well as replacing each other. This is annoying and distracts attention. Decide for what purpose you are showing the window to your visitor.
- Test different options and you will find the perfect demo.
- Don't promise what you can't deliver. If for the sake of a cheap trick you obscured important content, the user will leave.
- If your audience is already segmented, choose who to show which window to increase efficiency.
- Let your visitor opt out of filling out a form or clicking on an offer. Give him the right to close the window with a clear cross in the upper right corner.
- If the user has already closed the window once, there is no need to show it again. No, no.
- The pop-up window may contain an offer to request a call back for a consultation or order.
To get the popup you will need a script. You can order it or use numerous ready-made solutions from the Internet and educational materials.
There are many ways to create a popup on your website. There are complex ways and there are simple ones. The difficult ones are that in order to use them you need to know programming, and the simple ones involve the use of third-party services.
Complex ways
- Using javascript
In programming, the main tool for creating a popup window is javascript.
- Using CSS
This option is only suitable for the newest browsers, in others this function most likely it won't work.
But in this article I will consider exactly simple ways, since they can be implemented without programming knowledge, so anyone can implement them on their website.
Simple ways
I present to your attention a selection best services on creating pop-up windows. What do you mean by best? The best means an ideal combination of price and quality, and also the opportunity to test services for free. There are not so many such services in the Russian segment, but our foreign colleagues can boast of a wide variety of them.
Using these services, you can learn how to redirect Internet traffic from one resource to another.
- Hello Bar
Installation step by step
Register on hellobar.com;
You are asked to insert the code into your website template, you can also install a plugin if your site runs on Wordpress;
Decide on the task you want to solve using a pop-up window: collecting email, displaying a landing page, calling in one click, redirecting via a banner to social networks;
You need to enter a number mobile phone and select a country;
Select the type of pop-up window: banner location at the top, in the middle or at the bottom of the site;
Set the time after which the window will be shown (immediately, after 5, 10 or 60 seconds, after viewing a certain number of pages on the site, or when the user is about to leave the site);
All you have to do is go to the “Manage” section and launch the pop-up window there. Also, to change the settings, you will also need to go to the “Manage” tab. To view banner statistics, go to the “Stats” tab.
Cost of use: paid plan starts at $15 per month; if you pay annually, you get a 15% discount. Exists free version with limited functionality:
- GetSiteControl
Installation step by step
To get started, register on GetSiteControl.com;
Get the code, copy and paste it into the template code on your site before the closing body tag;
Check that the widget is installed correctly on the site by clicking the Refresh button. If the added code is installed correctly, then you can move on;
You can select the widget you need: questionnaire, form for sending email, showing the page you need, please subscribe to the email newsletter, buttons social networks, online chat;
The selected widget needs to be edited ( appearance and display options on the site);
The last step is to activate the widget.
Cost of use: from $10 per month for connecting one site. By paying for the year at once you can get a 20% discount. There is also a free plan with basic functionality that will help you get acquainted with the service.
- Witget
Installation step by step
Register on Witget.com;
You must add the suggested site template code before the closing body tag;
By going to the template gallery, you can select the template that suits you for the pop-up window;
Come up with your own unique selling text and insert it;
Select your color scheme, pop-up window parameters (width, frequency and conditions for displaying the banner, place and time of display) and click save;
Now all that remains is to check the display of the pop-up window on your website. To do this, click the “Show on site” button. Are you satisfied with everything? Then activate it.
Cost of use: from 700 rubles per month for the basic tariff, you can connect two sites. There are advanced features starting with the Advanced tariff. You can try the service for free by signing up for a trial period of seven days.
- Popups
- WordPress PopUp
- Scroll Triggered Boxes
- WordPress Notification Bar
- WP Popup Plugin - Lightbox Popup
- PopupAlly
- YITH Newsletter Popup
Using pop-ups, display information that is related to your site. A pop-up is effective if it matches your content. When creating a popup, carefully select the image and text - the better the copywriting and graphics, the higher the effectiveness of the banner.
When connecting a pop-up window, take into account the screen resolutions of your visitors’ devices, count on the gold standard - 1024*768.
By using pop-up windows correctly, you can get impressive results, such as increasing your email subscription base. Also this format helps sell information products, such as e-books and video courses.
1) Pop-up must be optimal size: not too big and not too small;
2) Dose your impressions
Limit your pop-up to the same person each time you visit your site. If you see that he has closed the window, then show the pop-up window in a couple of weeks, when he will have forgotten about it.
3) Take your time
The appearance of a pop-up immediately after entering the site is bad. Set it to appear after some time or after actions are taken on your site.
4) There should be a “Close” button in the form of a familiar cross
A visitor to your site has the right to close your pop-up if he does not want to see it or take the actions you ask him to do in it. The desire to close the window should not take much time and should be a habitual way.
5) Clear call to action
A big mistake is overloading the pop-up window with information. One task - one call to action. For example, if you want to increase the number of subscribers on Facebook, then make the pop-up so that it clearly explains that you are inviting your site visitor to subscribe to your Facebook page.
An article in which we will look at how to install a pop-up form on a website feedback with captcha and the ability to attach files to it.
This form is a source code project located on GitHub at: https://github.com/itchief/feedback-form-in-modal.
The previous source codes for the project, which was built on Bootstrap 3, can be downloaded from GitHub using this link.
Feedback form characteristicsThe presented form is made using Bootstrap 4 and jQuery components. Foma's server code is written in PHP.
Other shape characteristics:
- open source, the project is available on GitHub;
- sending form data to the server and receiving a response is carried out without reloading the page, i.e. using AJAX technology;
- presence of graphic captcha (to protect against spam);
- the ability to attach files to it (up to 5 by default);
- verification of form data (validation) is organized both on the client and on the server;
- sending form data after successful validation to the manager’s (administrator’s) email and a delivery letter to the client;
- when sending a letter, files can be either attached or sent using links;
- logging of sending (data is saved in the message.txt file).
Basic steps for connecting a feedback form.
Open form in modal window
2. Create modal window and place the HTML code of the feedback form in it.
Feedback form × Name Email address Message (at least 20 characters) If necessary, attach images to the message (up to ): maximum size one image 512 KB Shave the file... Update the code shown in the image By clicking the button, I accept the terms of the User Agreement and give my consent to the processing of my personal data, in accordance with the Federal Law of July 27, 2006 No. 152-FZ “On Personal Data”.
Errors have occurred! Correct them and submit the form again.
0% Send message Form submitted successfully. Click on the link to send another message.
3. Connect the styles and scripts of the components used (jQuery, Bootstrap) and the form itself (main.css, main.js):