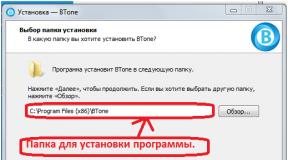
How to add an oil paint filter in Photoshop. Oil painting effect in Adobe Photoshop. ⇡ Almost real painting in Photoshop
In this tutorial you will learn how to create an oil painting effect in Photoshop. I will try to explain everything in as much detail as possible, so that even beginners who open the program for the first time can cope.
The image above shows the effect we will create in this tutorial. If you want to get a more advanced result, like in the screenshot below, then I suggest you try my action.
For this work we will need a stock photo. The picture from the lesson is paid, but you can download an archive with alternative options or take your own photo.
Document preparation
Step 1
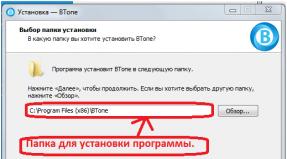
First, open the photo with which we will work. Let's move on File - Open(File – Open), find it on your computer required file and click on the Open button. Next, check the document settings:
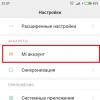
- The photo must be in RGB mode, 8 bits/channel(bit/channel). To check, go to the menu Image – Mode(Image – Mode).
- To obtain a high-quality result, it is better to take the image size within the range of 2000-3500 pixels in width/height. To check, go to Image – Image Size(Image – Image Size).
- The photo should be the background layer. If this is not the case, move on Layer – New – Background from Layer(Layer – New – Background from layer).

Step 2
If in the previous step you changed the document size, then in the panel Window - History(Window – History) at the bottom, click on the button in the form of a camera to create a new photo. Then click on the empty cell to the left of the created photo to define a new source for the history brush.

Step 1
Now let's start creating the effect itself. Add new layer Layer – New – Layer(Layer – New – Layer) and call it “Large details”.

Step 2
Activate Art History Brush Tool(Y) (Archival art brush). On the top panel we install Area(Diameter) by 500 pixels, Tolerance(Tolerance) – by 0 pixels and Style(Style) – on Tight Long(Compressed long). Then right-click on the working canvas, in the menu that opens, select a soft brush, set Size(Size) by 20 pixels and paint over the entire image.
Please note that the detail of the result depends on the size of the brush. The smaller it is, the more details will be drawn.

Step 3
Create a new layer Layer – New – Layer(Layer – New – Layer) and call it “Middle Details”.

Step 4
Activate Art History Brush Tool Size(Size) by 10 pixels and paint over the entire image.

Step 5
Adding a black mask

Step 6
Now on the toolbar click on the color square and in the window Color Picker(Color selection) select black color (#000000). Activate Brush Tool
Make sure that the layer mask is selected in the Layers panel. If you made an extra stroke, you can restore the desired area by switching to a white brush color. Black hides, white restores.
Also, as you work, adjust the diameter of the brush to more thoroughly work out small details. To quickly change the size, use the [ and ] keys.

Step 7
Create a new layer Layer – New – Layer(Layer – New – Layer) and call it “Small details”.

Step 8
Activate Art History Brush Tool(Y) (Archival art brush). We leave all the settings that were in step 2, just change Size(Size) by 5 pixels and paint over the entire image.

Step 9
Adding a black mask Layer – Layer Mask – Hide All(Layer – Layer Mask – Hide All) to hide all the contents of the layer.

Step 10
Now select black color (#000000), activate Brush Tool(B) (Brush), select a soft brush and brush over the areas where you want to preserve more detail.

Create an embossing effect
Step 1
Press Ctrl+Alt+Shift+E to create a separate copy of all visible layers. Then Ctrl+Shift+U to desaturate the resulting layer.

Step 2
Let's move on Filter – Stylize – Emboss(Filter – Stylize – Emboss). Install Angle(Angle) 135 degrees, Height(Height) – by 3 pixels and Amount(Effect) – by 200%.

Step 3
At the top of the layers panel, switch the blending mode of this layer to Hard Light(Hard light).

Congratulations, this is what the final result looks like:

The image above shows the effect we created in this tutorial. If you want to get a more advanced result, like in the screenshot below, then I suggest you try my action.
Using the action, you can create a realistic oil painting effect in Photoshop in just a couple of mouse clicks. You just need to open the image in the program and run the action. He will do all the rest of the work for you! The result is a layered finish that's easy to customize to suit your taste.
Also included in the action are 10 color variations and 5 textures for overlaying on photos. IN special video you can see detailed instructions for using the action.

Today we will talk about artistic filters in Photoshop. With the help of these filters, it is possible to stylize it as a painting (oil, pastel, pencil), imitate surfaces and structures. With these filters, you can create works of art from your photos.
A filter is a tool for changing an image. This can be blurring, sharpening, stylization, enhancing relief, changing the color scheme and much more.
You can find all filters in the “Filter” tab, which is located at the top. When you click on this tab, a menu appears in front of us.

Watercolor (Watercolor). The effect of a drawing made in watercolor.
Simulates drawing with watercolors. But not very good. By using a couple of tricks you can achieve wonderful results. Do two copy the photo using Ctrl + J, then select the “Watercolor” filter.
We see the settings
- Brush Size.
- Brush Detail. Determines how accurately details will be saved.
- Texture. Determines the severity of paper texture.

Adjust the settings to taste. On the left we see the texture, on the right we see the result.

Marine watercolor/luceluceluce
Change the blending mode of the first layer toScreen(Lighting or Screen), and the second onMultiply(Multiplication). Add masks to both layers. Keep pressed Alt key to create a black mask. Using a white brush and a watercolor brush, versions of which you can find on the Internet, paint over the masks. This way you will simulate typical color transitions. Photoshop did the preliminary work and prepared the sketch. Using brushes and texture you can get the effect you want.

Colored Pencil. Simulates a drawing with a colored pencil.
The Colored Pencil filter uses the current background color as the color of the paper on which the drawing will be created. That is, even before applying the filter, you need to accept small solution. The colors of the photo will turn into the colors of the pencils. The color of the paper will be visible between the pencil strokes.
- Pencil Width. Adjusts the thickness of strokes.
- Stroke Width. Simulates strong or weak pressure on a pencil.
- Paper Brightness.

Since small details are rarely worked out well, it is better to work with large photographs. It is difficult to get a good result with a one-time use of a filter. Therefore, I recommend making several copies of the image, applying different settings on different copies and using layer masks to draw those areas that best suit this part of the photo. The texture of the paper makes the image look more realistic. In this case the texture is in a layer above all other layers and I used the layer blend modeMultiply(Multiplication) with little transparency.

sexy woman/stryjek
Smudge Stick. The effect of a smooth, soft image.
The filter softens the image by adding diagonal strokes, with the light areas becoming brighter and losing detail. This filter uses the colors of the photo to simulate feathering. In this case, you can set the stroke length, which naturally affects details and sharpness/blur. You can change the brightness of different areas of the image and the brightness intensity.
- Highlight Area.
- Intensity.

Since the content of the image does not change, it is possible to create a “photo-realistic” picture. To do this, make two copies of the original and go to the filter. On the bottom layer set stroke length, brightness zone and intensity at 0. On the top layer - stroke length - 10, brightness zone - 10 and intensity - 3. Change the blending mode of this layer to Overlay (Overlay) and set the Opacity to 50%.
This way you will ensure that the strokes are not too uniform. Of course, it is important to choose the right motive here. Fantastic collages are more suitable here than, for example, a portrait.

The Temple/Zuboff
Cutout (Applique). Turns a photo into an applique made of colored paper.
The filter combines similar colors and imitates an applique of glued pieces of paper. The number of levels determines the number of colors in the collage. Simplifying the edge - how exactly and evenly the pieces of paper were cut. Edge precision only responds when the abstraction level is not set to 0. The lower the scale value Edge Simplicity and more scale value Edge Fidelity, the less distortion. Image brightness does not change
- No of Levels determines the number of color levels
- Edge Simplicity.
- Edge Fidelity.

That is, using this filter you can achieve an illustration effect. To determine the content of an image, even simple contour. Here too it is very important to choose the right image. Here it also makes sense to use different layer blending modes, for example, Overlay.

Green forest with fog / andreiuc88
Fresco (Fresco) . Fresco painting:
This filter simulates applying paint to still-fresh plaster, at least in theory. The choice of motive is very important here too.
- Brush Size.
- Texture. Adjusts the sharpness of edges.

To make the photo look like a fresco, I applied a filter with settings p brush size - 1, brush details - 10, texture - 1, applied a texture with the appearance of plaster and usingImage - Adjustments - Hue/SaturationReduced the saturation of the image. Then I changed the layers blend mode toMultiply(Multiplication).

Saint Mary Magdalene / zatletic
Dry Brush. Imitation of a dry brush drawing.
The result of applying this filter is a drawing that is very reminiscent of the dry brush technique (drawing big amount paints with a small amount of water).
- Brush Size.
- Brush Detail. Determines how many parts to save.
- Texture. Adjusts the severity of the paper texture.

Here you can apply a filter with settings brush size - 1, brush details - 10, texture - 2. The photo is already starting to look like a painting. Make a copy of the layer and apply the filter again with the settings brush size - 10, brush details - 10, texture - 1 and change the layer opacity to 50%. The texture of the paper can improve the effect.

Mediterrane Impression / pk200258
Rough Pastels (Pastel). Pastel drawing effect.
Using this filter gives the effect of a pastel drawing. At the top of the dialog box, you can set the stroke length and level of detail. In the lower part, the properties of the material on which the pattern is applied, the size of the texture, relief and direction of light are determined.
- Stroke Length.
- Stroke Detail. Determines how strong the strokes will be.
- Texture. Allows you to select a texture: brick, burlap, canvas, sandstone.
- Scaling.
- Relief.

The settings depend on the motive. After setting the filter, you should use a mask to remove (or partially remove) the effect of the filter on some parts of the image.

meditation/pepe
Film Grain. Applies grain to the image, simulating shooting with a film camera:
It gives quite an interesting effect in contrasting photographs. Grain scale(Grain) controls the grain size,Highlight Area (Lighting) - the percentage of lightened areas, and Intensity (Intensity) - exposure (illumination).
- Grain. The amount of grain in the image.
- Highlight Area. Increases the brightness of the final image.
- Intensity. Adjusts brightness and sets the intensity of bright areas.

Make two copies of the photo and apply it to upper layer filter with settings grain - 8, brightness zone - 14, intensity - 2. Change the blending mode of the top layer toMultiply(Multiplication), and the layer below it onScreen. This will give you a high-contrast shot with grain.

Fine art image / konradbak
Plastic Wrap. It gives the impression that the photograph was placed inside a plastic bag or film.
- Highlight strength. Determines how strong the polyethylene glare will be.
- Detail. Contour detail level.
- Smoothness. Smooth highlights.

Fashion Couple Dramatic / Gabi Moisa
Underpainting (Drawing under the surface). Creates a pattern effect under different surfaces.
- Stroke Length.
- Texture Coverage
- Texture.
- Scaling.
- Relief.
- Light. Allows you to select which side the terrain will be illuminated from.

In this case I took the canvas texture scale 50% And relief height - 5. Light - bottom right, stroke length 0 to get the outline. Here's the result:

Grand Cru Rotwein / Wilm Ihlenfeld
Palette knife. Imitation of an image made with a tool such as a wide knife.
Allows you to imitate the oil painting technique performed special tool such as a wide knife (spatula or palette knife). The image takes on a distinctly rough form.
- Stroke Size. Adjusts the stroke size along the edges of the path.
- Stroke Detail.
- Softness. Smoothes the photo.

Unfortunately the filter only affects small areas of color. Color transitions are not affected. This can be fixed by selecting a suitable texture and applying it with a blending modeMultiply(Multiplication). Then merge the layers (original and texture) and make two copies. Apply a filter with settings to the top layer stroke size - 50, stroke detail - 3, softness - 0. Set the layer opacity to 80% and change the blending mode of the top layer toScreen(lightening).

dutch mills 3/dzain
Neon Glow. Creates a neon glow along the contours of the object in the photo.
Turns the image into a monochrome negative and adds a light stroke, or "glow", along the outline of objects.
- Glow Size
- Glow Brightness

Feuerwehrschlauch / 77SimonGruber
Paint Daubs. Creates the appearance of an oil painting.
Gives the photo the appearance of an oil painting.
- Brush Size. A parameter already familiar to us.
- Sharpness.

A filter with settings is applied here brush size - 25 and sharpness - 20. Brush type - wide and medium hard. A texture with a blending mode is applied on topMultiply(Multiplication) and transparency 25%. Then a copy of the layer was made and the blending mode was selectedSoftlight
(Soft light) and transparency 50%
 rotes Italien / Grischa Georgiew
rotes Italien / Grischa Georgiew
Sponge (Sponge). The effect of an image applied with a sponge.
- Brush Size.
- Definition.
- Smoothness.
 Lüneburger Heide / Thorsten Schier
Lüneburger Heide / Thorsten Schier
Poster Edges. Enhances the contours of the photo.
- Edge thickness.
- Edge intensity.
- Poserization.

Superhero businessman / Nomad_Soul
We will talk about other filters and their applications in the next article.
..........
This tutorial can be done in any version of Photoshop.
Complexity- difficult.
Dear friends, dear Subscribers of my diary!
I do not add a watermark (signature) to my works.
as this destroys the image.
But please ,
Do not use my works and lessons on other sites without my permission.
If you provide a link to my profile,
I will be grateful to you.
Download brushes for work:
(click on the picture below)
So well, to help for you, friends,
Please watch the Video Lesson from Bratskij Valentin.
..........
In order to do Oil painting effect we will need two source images:
background and image of a girl.
Material for work:
1.Create a new document.
Transfer the Background image to work.
Stretch the background using Free Transform
throughout the document.
2. Open and cut out our girl in any way.
We transfer it to work and arrange it as in the screenshot.
3.Ctrl+J-create a duplicate of the -girl- layer.
Change the Blend Mode to Linear Light.
Select Menu-Filter-Other-Color Contrast..
Note. Select color contrast values
at your discretion, the main thing is that your girl’s face
became clearer and more contrasting.
You can also apply Filter - Sharpening - "Smart" sharpening ..
4.Add an adjustment layer on top of all layers
Selective color correction...
Set the values.
For my girlfriend:
Reds:Purple (-100)
Yellow: Blue (-100), Yellow (+100)
Green: Blue (-100), Yellow (+100)
White:Yellow(-100)
Neutral:Blue(-20)
5.Load into Adobe Photoshop Butterfly brushes made of material for work.
Create a new layer and draw butterflies as in the screenshot.
Add Shadow and Outer Glow layer styles to the butterfly layer.
6.Convert the butterfly layer into a smart object.
You can read what a smart object is
Select Menu-Filter-Blur-Motion Blur..
7.Click on the filter effect mask thumbnail.
Take a soft black round brush, Opacity 50%.
We erase the blur effect on the butterflies in some places.
8.Create a new layer and draw stars.
We also add an Outer Glow layer style.
Set the values at your discretion.
9. We stand on the -girl- layer.
Add Outer Glow and Stroke layer styles to the -girl- layer.
10. We stand on the very top layer
and press the key combination Ctrl+Shift+Alt+E - stamp all visible layers
(or just do a Merge of all visible layers)
Ctrl+J - make a duplicate.
Let's zoom in on the image.
We begin to Draw our Picturesque Picture.
We load into Adobe Photoshop the brushes that are offered for download at the beginning of the lesson.
Select the Finger Tool.
Select Brush number 795 from the brush set.
11. Set the brush size to whatever is most convenient for you.
In my work, at first I set the brush size to 70%, Intensity to 40%.
Let's start drawing on our girl.
First of all, we draw on the girl’s face.
During operation, reduce the Intensity values if necessary.
and make the size of the brush smaller in some places, larger in others.
We try to move the brush in such a way as to follow the main directions of facial anatomy:
along the nose, around the eyes, along the cheekbones, along the lines of the lips.
Draw also around the edges of the eyes, pupils, and sinuses.
Then we move on to the arms and neck.
We process each finger separately.
We also change the Intensity and Size of the brush.
During blurring we do: circular movements, along, across.
We draw on our girl so that there is not a single untreated area left.
Note: This processing, of course, takes a lot of time and patience.
The first time you may not succeed as well as you would like.
The more often you practice mastering this interesting effect,
the faster you will achieve high-quality results.
Then we move on to the hair.
We increase the intensity on the hair to 50%.
You can try taking another brush from the presented set,
for example 557 or 464 or 500 - experiment.
We draw the clothes and wreath on the girl’s head with a brush
Intensity 25-30%. We also change the size of the brush.
Draw each leaf separately
Imagine that you are drawing with paints on paper.
12.When the girls finished processing,
create a new layer on top of the girl layer,
To do this, press Ctrl+Shift+N.
13.Take the O-Dodge and Burn tool
We set the Exposure to approximately 10-15%,
values again, we change as we work -
Somewhere more, somewhere less.
And with a regular round soft brush, also during work
By changing its size, we lighten the light parts of the girl’s face, hands, and hair.
Use a dimmer to darken the dark areas.
It’s difficult for me to describe in words exactly where to lighten and darken,
therefore, don’t be lazy to watch the video lesson from Bratskij Valentin
and, I hope, it will become clear how to work with the Dodge and Burn tools.
14.Finished with drawing the girl,
added light and shadow.
Now we make a print of all visible layers - press the key combination Ctrl+Shift+Alt+E.
Add a Photo Filter adjustment layer.
I wish everyone creative success
and pleasant impressions from the work done!
Thank you for your attention to my works!
filter Oil paint in Photoshop SS! Learn, step by step, how the artist's oil filter brush and lighting options make it easy to transform any photo into an oil masterpiece!
written by Steve Patterson. The Oil Paint filter was first introduced as an official filter in Photoshop CS6. But for some reason it disappeared in the initial release of Photoshop CC. Luckily, as of the November 2015 Creative Cloud update, the Oil Paint Filter is back! And while it's essentially the same filter as in CS6 (which isn't a bad thing), the CC version now has a much smaller, less intimidating dialog box that makes it easier to use than ever.
Now I'm the first to admit that I'm not an artist. And if you see anything I've tried to draw, you'll be the second to admit that I'm not an artist. But thanks to Photoshop and its oil filter, I don't have to be! I can still pretend that I'm the next Vincent Van Gogh without any real evidence. And while the oil painting photoshop effect may not fool professional art dealers or ever hang on a gallery wall, turning one of your photos into an oil painting is still a lot of fun and the results can look very impressive.
Since the Oil Paint filter was recently added to Photoshop CC, you'll want to make sure your copy is the latest before you proceed, otherwise the filter may not be available.
Here is the image I will use, which I downloaded from Work:
Original image.
and this is what it will look like after applying the oil filter:
 The final effect.
The final effect. How to Use Oil Filter
Step 1: Convert the Background Layer Into a Smart Object
There are two ways we can apply the Oil Paint Filter to our image. One is like static filter, which means we will be making permanent changes to the pixels in the image. Other - Smart Filter which keeps filter settings non-destructive and fully editable. It's always better to work non-destructively in Photoshop, so let's use the oil paint filter as a smart filter. This way we can easily go back and try different settings until we get an effect that looks just right.
 The Layers panel showing the photo on the Background layer.
The Layers panel showing the photo on the Background layer. in order to apply the oil paint filter as a smart filter, we need to apply it not to the normal layer but to Smart Object, which means we first need to convert our background layer into a smart object. To do this, click on the small menu icon in the right top corner layers panels:
 Click the Layers panel menu icon.
Click the Layers panel menu icon. select convert to smart object from the menu that appears:
 Selecting the "convert to smart object" command.
Selecting the "convert to smart object" command. it won't look like anything happened to the image, but if we look at the layers panel again we'll see a small smart object icon in the lower right corner of the layer sketch. This lets us know that the layer has been successfully converted to a smart object:
 Layers panel with smart object icon.
Layers panel with smart object icon. Step 2: Select Oil Paint Filter
Now that our layer has been converted to a smart object, we are ready to apply the oil paint filter. Climb up filter menu from the menu bar at the top of the screen, select stylization and select Oil:
 Go to Filter > Stylize > Oil Paint.
Go to Filter > Stylize > Oil Paint. The Oil Paint Filter dialog box will open. In Photoshop CS6, the dialog box took up the entire screen, but now in Photoshop CC it is much smaller and fits well with the rest of the interface. At the very top we have a preview window, and below it various options oil painting effect controls, all of which we'll take a look at for a moment:
 The New Oil Paint Filter dialog box in Photoshop CC.
The New Oil Paint Filter dialog box in Photoshop CC. Preview Window
Even though Photoshop gives us a preview of the oil painting effect within the image itself, most images these days are too large to fully fit on the screen at their actual size. This forces us to view them at a level less than 100% zoom, which means we don't see all the pixels in the image, and that means we don't see a truly accurate representation of what the image looks like.
fortunately, preview window at the top of the Paint Oil Filter dialog box gives us an easy way to view and check different areas of the image at that all-important 100% zoom level. Only a small area of the image can fit in the preview window, but you can easily move to another area by simply clicking on the area you want to check.
when you move the mouse over the image, you will see the cursor change a little area, which denotes the boundaries of the preview window. Just click on the place you want to explore. Here, I click on one of the yellow flowers:
 Click on another section of the image.
Click on another section of the image. the place you clicked is what you will see in the preview window:
 The preview window now shows the area where I clicked.
The preview window now shows the area where I clicked. If you look directly below the preview window you will see the current scale, installed 100% default. you can use plus And minus icons on either side of the scale to change it, but in general, you'll want to leave it at 100% for the most accurate look:
 The current zoom level of the preview window, along with the plus and minus icons for changing it.
The current zoom level of the preview window, along with the plus and minus icons for changing it. finally, preview The option to the right of the window controls whether we see a preview of the oil painting effect in the image itself (as opposed to a preview window in a dialog box). In most cases, you'll want to make sure it's selected (checked) so you can see a live preview of the image, but if at any time you want to see the original image again for comparison, simply uncheck the Preview checkbox. You can quickly turn the preview on and off by clicking on a letter P on keyboard:
 Preview option.
Preview option. Brush Options
Now that we know what the oil painting effect will look like, let's learn how to actually create it. The options in the dialog box are divided into two main sections. Firstly we have brushes options (stylization, cleanliness, scale and bristle detail) that we use to customize various aspects of the brush strokes. Below Brush Options lighting parameters (angle and gloss) that control the direction of the light source, as well as the overall contrast effect.
We'll start by looking at brush options. But before we do that, for the purposes of this tutorial, make sure that lighting option enabled (enabled). The reason is that without lighting effects we won't be able to see our brush strokes, which will let us know how the brush settings work a little tricky. Also, with lighting options enabled, increase shine value (which controls the contrast of the effect) so you can clearly see the brush strokes in the image. You don't need to crank it too high. I'll set mine to about 2.0. Again, this is just to make it easier for us to know how the brush options work. We'll come back to lighting options later:
 Make sure the lighting is checked, then increase the shine to make the brush strokes more visible.
Make sure the lighting is checked, then increase the shine to make the brush strokes more visible. stylization
first brush option stylization. He's in control style from the brush strokes, from the stroke of the look on the lowest setting to a very smooth stroke on the highest setting. If you drag the styling slider to the left to its lowest value (0.1):
 Drag the styling slider to the lowest level.
Drag the styling slider to the lowest level. It will look as if your image was painted with a brush stroke on the canvas, giving it a rough and detailed look:
 Effect using the lowest stylization value.
Effect using the lowest stylization value. As you increase the Stylize value, dragging the slider to the right will begin to smooth out your brush strokes. And if you drag the slider to the right to a maximum value of 10:
 Increase stylization to maximum value.
Increase stylization to maximum value. you will create the smoothest strokes:
 The effect using the highest stylization value.
The effect using the highest stylization value. for my image, I think something in between works better. I'll go with a value of 4. You may find that a different value works better for your image, but don't worry about getting it perfect. You'll likely want to go back and re-adjust things after setting the other options, since they all work together to create the overall effect:
 Setting the styling value 4.
Setting the styling value 4. Here's what my brush strokes look like so far. At a more medium stylization setting, the strokes have a nice combination of smoothness and detail:
 Stylization effect value 4.
Stylization effect value 4. purity
second brush option purity. He's in control length of brush strokes, ranging from short and intermittent at the lowest setting to long and fluid at the highest. Short brush strokes give the painting more texture and detail, while long brush strokes give a less detailed and clean look.
I'll drag the purity slider to the left to its lowest value (0):
 Drag the purity slider to its lowest value.
Drag the purity slider to its lowest value. This gives me the shortest brush strokes:
 Effect with purity to 0.
Effect with purity to 0. If I drag the purity slider all the way to the right to the maximum value of 10:
 Increasing purity to its maximum value.
Increasing purity to its maximum value. I get long, liquid strokes, resulting in a much cleaner, less detailed effect:
 The picture with purity is set to 10.
The picture with purity is set to 10. For this image, I think long, fluid strokes work better, but at the maximum purity value, they are too long. I'd like to bring back a little more detail, so I'll lower the value to about 7. Again, a different value might work better for your image:
 Setting the purity value 7.
Setting the purity value 7. This is what the result looks like. It's important to keep in mind that all the options in the Oil Paint Filter dialog work together to create the look we see, so this result isn't just what we get by, say, setting the Clarity value to 7. Clarity only controls one aspect of the painting (length of brush strokes), but these are all combined options that create the overall effect:
 Lowering the Clarity value to 7 shortens the brush strokes, bringing back detail.
Lowering the Clarity value to 7 shortens the brush strokes, bringing back detail. scale
So far, we have taught that styling controls the smoothness of the brush strokes while cleanliness controls their length. Third option scale, management at the rate of or thickness the brush itself. Use low scale values for thin, thin brushes or higher values for larger, thicker brushes.
I will reduce the scale value to the minimum value (0.1):
 Drag the scale slider to the left.
Drag the scale slider to the left. on the lowest setting, the moves look like they were painted with a very fine, fine brush. Note also that since thinner brushes tend to use less paint, we see a thin bank of paint on the canvas:
 The effect is at its lowest value scale.
The effect is at its lowest value scale. if you drag the slider to the opposite end, increasing the scale to the maximum value (10):
 Drag the scale slider to the right.
Drag the scale slider to the right. The brush strokes are now much thicker, as if using a larger brush. And, since large brushes are usually used more paint, a higher scale value creates what looks like thicker beads of paint on the canvas, as opposed to the thin layer we saw earlier:
 Effect at maximum scale value.
Effect at maximum scale value. I like the look of big brushes for this image, so I'll keep my scale value quite high, lowering it from 10 to 7:
 Setting the scale 7.
Setting the scale 7. here is the result:
 The effect after tinting the scale value.
The effect after tinting the scale value. Bristle Detail
fourth brush option Bristle Detail. He's in control strength grooves created with hair dye in a brush. At lower values, the grooves appear light and soft, becoming stronger and more pronounced as the value increases.
I'll lower the bristle detail to its minimum setting (0):
 Dragging the bristles item slider to the left.
Dragging the bristles item slider to the left. To make it easier to see the effect, I'll zoom in to 200%. At the lowest setting, there is very little detail in the bristle path:
 Result with setting the bristle detail to 0.
Result with setting the bristle detail to 0. but if I increase the option to the maximum value of 10:
 Drag the bristle detail slider to the right.
Drag the bristle detail slider to the right. the grooves will be much stronger and more obvious:
 The stubble detail effect is set to 10.
The stubble detail effect is set to 10. I'll split the difference and set my bristle detail value to 5:
 Installation of bristles Detail 5.
Installation of bristles Detail 5. Here's what my oil painting effect looks like after setting all four brush options:
 The effect is still there.
The effect is still there. Lighting Options
below brush options lighting options. Even though there are only two of them (angle and shine), they play an important role in how the overall effect appears. Before we can set the lighting options, we first need to turn them on, making sure that checkbox to the left of the word "lighting" is selected. We'll look at why you might want to turn off the lights after a few minutes:
 Check the box to turn lighting options on or off.
Check the box to turn lighting options on or off. corner
the first of the lighting options, corner, management direction the source of light in a painting, which affects the direction of the shadows and highlights created by the paint. To change it, simply click and drag inside the circle to rotate the dial. In my case, the image itself has a light source that appears to be coming from the top left corner, so I'll rotate the corner to match it as closely as I can. Something around 135° should work:
 Click and drag inside the circle to change the angle value.
Click and drag inside the circle to change the angle value. For comparison, here's what the painting originally looked like before changing the lighting angle, with the light coming from the bottom right corner. Watch out for shadows and highlights:
 Oil painting effect with light coming from the bottom right corner.
Oil painting effect with light coming from the bottom right corner. This is what it looks like after turning the corner to the top left. Some areas, such as the white and yellow flowers below, seem to have lost detail after the lighting change, while others (such as the yellow flower in the center) now show more detailed information:
 Same oil painting after moving the light source to the top left corner.
Same oil painting after moving the light source to the top left corner. shine
finally, shine controls intensity a light source that affects the intensity of shadows and highlights (paint, not the actual image). Setting Shine to its lowest value of 0 essentially turns off the light source, giving the effect a very flat look, while cranking it up to its maximum value of 10 tends to create shadows and too much highlights. In most cases, a fairly low gloss value works best.
If I set Shine to a very low value, something like 0.5:
 Drag the slider to the left for a low gloss value.
Drag the slider to the left for a low gloss value. we can see that the shadows and highlights in the paint look very soft and subtle:
 Low gloss values create soft shadows and highlights.
Low gloss values create soft shadows and highlights. If I increase the gloss value to the middle (5):
 Increase the gloss value.
Increase the gloss value. The intensity of the light source increases, creating much stronger highlights and shadows:
 Higher gloss values provide more intense illumination.
Higher gloss values provide more intense illumination. For this image, I'll set my gloss value to around 2.5, which adds a good amount of detail without making things look too harsh:
 Gloss setting 2.5.
Gloss setting 2.5. here is the result:
 The effect after reducing the gloss value.
The effect after reducing the gloss value. Disabling Lighting Options
now that we've looked at lighting options and how important they are to the overall appearance brush strokes, why do you want to turn off the lights? Quite simply, you would turn it off when you don't want to see your brush strokes! Why don't you want to see brush strokes? Well, with visible brush strokes we get a raised effect created by the shadows and highlights, making the paint look like it's been applied on top of the canvas. Turning off the lights flattens the image, giving you a very clean, soft and smooth result.
to turn off the lights just uncheck main lighting option. It does Not hide the entire effect created by the oil paint filter. It only turns off the lights:
 Turn off lighting options.
Turn off lighting options. As soon as you turn the lighting, your image will appear very soft and smooth. For comparison, here's the effect with the lights on:
 The effect with brush strokes is visible.
The effect with brush strokes is visible. and this is what it looks like with the lights off. It still looks like a painting because much of the detail in the original image has been smoothed out. However, by removing the shadow and highlighting the detail from the brush strokes, we get a much cleaner looking effect. You can go back to the brush options and change stylization And purity values if you turn off the lights to adjust the smoothness of the effect. In this case, I increased the styling value from 4 to 6:
 Effect when the lights are off.
Effect when the lights are off. Application of Paint Oil Filter
I'll turn the lighting options back on and return the Stylize value to 4. Once you're happy with how the oil painting effect looks, click OK in the upper right corner of the dialog box to close it and apply the settings:
 Click OK to apply the oil paint filter.
Click OK to apply the oil paint filter. here is my final result:
 The final effect of oil painting.
The final effect of oil painting. Re-Editing Oil Painting Smart Filter
Back Before we applied the oil paint filter, we first converted the background layer into a smart object. This allowed the filter to be applied as a smart filter. If we look again in the Layers panel, we can see the Oil Paint Filter listed as a Smart Filter below the image.
The main advantage of smart filters is that they remain fully editable. If you need to make further changes to the filter settings, simply double click the icon right at the name "Oil". Photoshop will open the Oil Paint Filter dialog again, allowing you to make any changes you need:
 Double-click the Oil Paint Smart Filter at any time to change its settings.
Double-click the Oil Paint Smart Filter at any time to change its settings. and there we have it! Here's how to use the brush and lighting options in the Oil Paint filter to easily turn any photo into an oil painting with Photoshop CC! Check out our Effects Section for more Photoshop effects tutorials! And don't forget that all of our Photoshop tutorials are ready for you!