How to make animation in Adobe Illustrator. Tips&Tricks in Adobe illustrator: Tricks in Illustrator. Possibilities for creating graphics in Illustrator (compared to Adobe Flash) How to create animation in Illustrator
You have one or two icons that you'd like to bring to life with animation. Where would you start? Let's say you have SVG files, Illustrator CC and After Effects CC, but the solution eludes you.
In this article, I'm going to demonstrate how you can easily animate an SVG file, including preparing the SVG file in Illustrator and importing it into After Effects CC. I'll also explain how you can convert it to Shape Layers and add movement. Finally, let's talk about exporting and rendering.
The final result of the work.
Now let's get to the fun part - learning how to bring images to life.
Preparing an SVG File in IllustratorLet's start by opening your SVG file in Adobe Illustrator CC. I'll be animating a small car icon that is available for free on Week Of Icons.
After opening the file, we need to ungroup and divide all objects into layers. You can do this manually or use Release to Layers (Sequence) to speed up the process. Before we import the file into After Effects, we need to save it as an Illustrator file format.
 We can ungroup objects using Release to Layers (Sequence) so as not to waste precious time. Import and organize a file in After Effects CC
We can ungroup objects using Release to Layers (Sequence) so as not to waste precious time. Import and organize a file in After Effects CC Now you're ready to import into After Effects CC. Let's use the keyboard shortcut Ctrl+I (Windows) or Command+I (Mac) to load the Import File dialog box, or go to File > Import > File... From there, select the Illustrator CC file we prepared and click Import. A small dialog box should appear with the name of the selected file. Select Composition from the drop-down list called Import Kind.
 More quick way importing a file - double-click on the column location in the project panel.
More quick way importing a file - double-click on the column location in the project panel. In the Timeline Panel we will see a new composition. Double click on it. We should now see the Illustrator CC layers with orange icons to the left of their names.
Before we get started, we need to convert all these layers to Shape Layers. We need to select them all using Ctrl+A/Command+A, or manually using Shift + Left Mouse. After that, right-click on the layer and select Create > Create Shapes from Vector Layer.
Now that the new layers are selected, drag them to the top of the panel above the Illustrator CC layers, and then delete the Illustrator CC layers so they are out of the way.
 Convert Illustrator CC Layers to Shape Layers in After Effects CC
Convert Illustrator CC Layers to Shape Layers in After Effects CC Although this is not necessary, it is important that we give each layer an appropriate name and/or color code it. This will allow us to work more efficiently as we focus on key personnel. In the example below, the colors of the labels more or less match the fill of their corresponding layers.
 Labeling Shape Layers with appropriate names, colors, text, and placement is very practical.
Labeling Shape Layers with appropriate names, colors, text, and placement is very practical. To configure the parameters, use the keyboard shortcut Ctrl+K/Command+K or Composition > Composition Settings... From Composition Settings, we need to select Width, Height, Frame Rate, and Duration. For this project I chose 60 frames per second to keep the animation smooth.
At this point everything seems to be ready to go, but there is one more thing that needs to be done. We need to group certain layers together so that their movements are in sync with the main layer, which we can control. This method is called Parenting.
 Use Pick Whip to assign a parent layer to multiple layers.
Use Pick Whip to assign a parent layer to multiple layers. In our example, I assigned less significant layers (child layers) such as the windshield, body parts, wood and ropes to the primary body layer (parent layer). This allowed me to control the position and rotation of the entire car (except the wheels) using the parent layer.
Creating AnimationI wanted the car to hit a rock and hang in the air for a bit. I also wanted the tree to move up and down and open the trunk. I started by creating a stone, a car and wheels. Then it's time to overcome the biggest hurdle - putting the action on the tree. Once that was done I moved on to the smaller parts like the rack and ropes.
 Sketch describing the animation
Sketch describing the animation The first step was to make a rock element or layer, but instead of going back to Illustrator CC to add another layer, I just used the Pen Tool in After Effects CC. This allowed me to quickly design a small stone.
 Oh, the mighty Pen Tool!
Oh, the mighty Pen Tool! The trunk was a relatively simple task. I mounted it to the back of the car and made an anchor point at the bottom left vertex. Using Pick Whip I assigned it to the parent body layer. The penultimate step was to give the effect of rotation, which in turn made the moment the car bounces more realistic. Bodymovin in combination with the Lottie mobile library.
P.S.
you can find my Illustrator CC and After Effects CC files.
Adobe Illustrator and After Effects
Import and simple animation Hello. Today we're looking at simple animation in After Effects.
Resources: Adobe Illustrator CC
Adobe After Effects CC
Let's start learning by drawing in Illustrator.
Let's draw
1) Draw a yellow rectangle as the background
Figure 1 - Rectangle
2) Draw a Circle and fill it with a gradient
Let's work a little on the circle:
- delete the bottom point on the contour, we get an arc;

- draw a straight line, closing the bottom of the arc, we get a semicircle
Figure 2 - 1) draw circle; 2) gradient; 3) delete point
3) Draw a Rectangle and make a copy of it
- one gray rectangle;
- another rectangle is dark gray

4) Draw a Triangle from an asterisk by setting the number of rays to 3
Figure 3 - 1) rect light; 2) rect dark; 3) triangle 
5) Draw a cat using Pen and simple shapes
Figure 4 - 1) head; 2) neck; 3) body; 4) leg; 5)tail
And now the most IMPORTANT moment 
Let's distribute the pictures into layers (what will be animated is on a separate layer) like this:
Figure 5 - all pics (red mark important layers)
That's it, now let's save.

Let's look at the saving settings
Figure 6 - Save
And now the next stage. Close Adobe Illustrator and open After Effects.
Import into After Effects
File - Import - File - select our saved Illustrator file.
Let's choose to import layers from Illustrator; if we put in footage, we'll get a picture with merged layers, but we don't need that.
Figure 7 - Import As Composition
That's it, imported. Now let's see what we have. Double click

according to the composition, so that it opens and we see the layers (if everything is done correctly, there will be several layers). We get this, see figure
And now what we are here for today is Animation.
Animation in After Effects
Set the rotation point at the top of the arrow using the Pan Behind Tool (shortcut - Y). We just take a point and move it where needed. As a result it will look like this.. 
Figure 9 - Pan tool and Layers
That's it, now let's move on to the layers for animation.
We will need an Arrow and Head_cat layer.
Let's start with arrow.
Let's expand the list, find it and click on the clock. So we set the first point at zero second. The animation will last 2 seconds in total.
So, these are the settings you need to make (we’ll put 3 points in total):
| Second | 0 | 1 | 2 |
| +66 | - 70 | +66 |

Figure 10 - Rotation arrow
Now let's animate the cat's head.
Let's expand head_cat and find Position .
There will be 4 dots here.
Only the last coordinate will be changed without affecting the others.
| Second | 0.1 | 0.17 | 1.12 | 2.0 |
| Position | 689.3 | 729.3 | 729.3 | 689.3 |

Figure 11 - Position head
So, the animation principle was like this. The arrow swings from side to side, as soon as it approaches the kitten, it pulls its head in, lingers in this position for a while, and then returns it to its place.
The final stage
Production
You need to create a finished product from your work.
Go to the menu - Add to Render Queue
The Render panel will open and in the Output Module (two clicks) select the output format. I took *.mov

Figure 12 - Render
Click on the RENDER button and get the result (just don’t forget to specify the path).
That's all.
Now let's complicate the task a little - let's create an animated Flash banner. Of course, there is no need to talk about full-fledged Flash animation in this case - there are specialized packages for this. But to create a simple, amateur video, you can also use Illustrator.
None special tools and interface tools, such as a timeline, which are typical for animation development programs, are not available in Adobe Illustrator. But there is one subtlety - you can use layers as frames.
Create a banner with only text.
Rice. 8.11. Layers palette menu
In this menu we are interested in the Release to Layer (Sequence) command, which converts each individual object to new layer. Please note that when using the command, it must be highlighted Group, not Layer 1 .
How the Layers palette should look after performing Release to Layer (Sequence) is shown in Fig. 8.12.

Rice. 8.12. Layers palette after executing Release to Layer (Sequence)
At this point the preparation is complete, you can save using Save for Web in SWF. SWF is the main graphics format based on Flash technologies. It would be more accurate to say that this is the Flash format (Fig. 8.13).
Probably, today all users are already familiar with Flash to one degree or another. Currently, this is the most common animation format on the Internet, with the help of which the vast majority of multimedia Internet pages are built.
Of course, Adobe Illustrator does not implement even a tenth of the capabilities of Flash, because that is not what the program is designed for. However, in it you can make either a static picture or a simple animation.

Rice. 8.13. Optimization settings for SWF format
The following settings are available.
- Read Only. If you check this box, the file will be written in such a way that it can no longer be opened for editing in any program. This, on the one hand, reduces the file size, and on the other hand, protects your copyright.
- The setting indicated by 1. The parameter that specifies the type of saving - image or animation.
- If you select the AI File to SWF File option, the image will be saved as a static image, exactly the same as what you see on the screen when working in Illustrator.
- Layers to SWF Frames allows you to create animations based on existing layers, which will be represented as frames. We need to choose this option.
- Curve Quality. The accuracy of the curves repeating the curves file of the original image. Reducing this parameter significantly reduces quality, especially in the area of small details, but also reduces the file size. For our case, the optimal value is “7”.
- Frame Rate. Frame rate and, as a result, animation speed. For the effect to be correct, set it to no more than 4 frames per second.
- Loop (Repeat). Play the animation repeatedly. Suitable for animation where a repeating loop is important. The banner belongs to this type.
Recently, various kinds of animation of SVG (Scalable Vector Graphics) graphics on websites and applications have become very popular. This is due to the fact that everything latest browsers already support this format. Here is information on browser support for SVG.
This article discusses simplest example SVG animations vector using the lightweight Jquery plugin Lazy Line Painter.
SourceTo complete and fully understand this task, basic knowledge of HTML, CSS, Jquery is desirable, but not required if you just want to animate SVG) Let's get started!
And these are the steps we need to follow:
1. Create the correct file structure
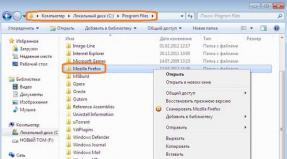
The Initializr service will help us with this, where we need to select parameters as in the picture below.
![]()
- Classic H5BP (HTML5 Boiler Plate)
- No Template
- Just HTML5 Shiv
- Minified
- IE Classes
- Chrome Frame
- Then click Download it!
2. Download and connect the plugin
![]()
Since initializr comes with the latest Jquery library, from the archive which we need to download from the Lazy Line Painter project repository, we only need to transfer 2 files to our project. The first is ‘jquery.lazylinepainter-1.1.min.js’ (the plugin version may differ) it is located in the root of the resulting folder. The second one is example/js/vendor/raphael-min.js.
![]()
We place these 2 files in the js folder. And we connect them to our index.html before main.js as follows:
3. Draw a cool outline picture in Adobe Illustrator
For example, you can use the icons in the attachment.
![]()
4. Convert our image to Lazy Line Converter
Just drag your icon into the window in the picture below.
The thickness, color of the outline and animation speed can be changed in the code itself, which will appear after conversion!
![]()
5. Paste the resulting code into main.js
Now we simply paste the resulting code into an empty main.js file
Options:
strokeWidth — outline thickness
strokeColor — outline color
You can also change the drawing speed of each vector by changing the values of the duration parameter (default 600)
6. Add some CSS to taste
Removing a paragraph from index.html
Hello world! This is HTML5 Boilerplate.
And instead of it we insert a block in which our animation will take place
then we add some CSS to the main.css file to make it look nicer:
Body ( background:#F3B71C; ) #icons ( position: fixed; top:50%; left:50%; margin: -300px 0 0 -400px; )
save all files.
Now just open index.html in a modern browser and enjoy the effect.
P.S. When running on a local machine, the start of the animation may be delayed for several seconds.
A transparent GIF in Adobe Illustrator is made as follows. Go to the menu File > Save for Web & Devices (Alt+Ctrl+Shift+S).
In the window that opens, in the Optimized file format field, you must first go to the Image size tab. The fact is that by default the entire page is included in the optimization window, and this is usually not necessary.

Therefore, in the Image Size tab, uncheck the Clip to Artboard checkbox and click the Apply button.

There are two ways to define colors. The easiest way is to specify a color with an eyedropper directly on the image - after this, the color will be highlighted on the color table with a dark stroke. Well, if you know exactly what color should be transparent, you can select it directly on the color table by clicking the corresponding colored square. In both the first and second cases, if you need to select several colors, you need to work with the Shift (or Ctrl) key pressed. After choosing a color, you need to instruct the program to make it transparent. To do this, click the Maps selected colors to Transparent icon. In the picture, this button is circled and the red color is set to transparent. A transparent area will appear in the image, and the square on the color table will change its appearance - part of it will become a white triangle. To cancel the selected color, you need to select it in the Color Table, and then click the Maps selected colors to Transparent icon again.
A few words about the method of setting transparency. It is responsible for the drop-down menu Specify Transparency Dither Algorithm, in Russian - Algorithm for simulating transparency (Fig. below). There are four choices: No Transparency Dither, Diffusion Transparency Dither, Pattern Transparency Dither, and Noise Transparency Dither. In the diffuse algorithm mode, the Amount slider becomes active, allowing you to change the diffusion value. What to apply in practice? Depending on the purpose and image. I don't use this option and always leave it at the default - No Transparency Dither.

Click Save - the transparent GIF is ready. The work was carried out in Adobe Illustrator version CS4 (v.14), but all actions and keyboard shortcuts are also relevant for the earlier version CS3 (v. 13).