Нумерованные списки. Оформление списков в CSS Форматирование маркированных списков
HTML-списки используются для группировки связанных между собой фрагментов информации. Существует три вида списков:
маркированный список —
- — каждый элемент списка
- отмечается маркером,
нумерованный список —- — каждый элемент списка
- отмечается цифрой,
список определений — — состоит из пар термин- —
- определение.
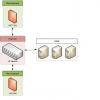
Каждый список представляет собой контейнер, внутри которого располагаются элементы списка или пары термин-определение. Элементы списка ведут себя как блочные элементы, располагаясь друг под другом и занимая всю ширину блока-контейнера. Каждый элемент списка имеет дополнительный блок, расположенный сбоку, который не участвует в компоновке.
Создание HTML-списков
1. Маркированный список
Маркированный список представляет собой неупорядоченный список (от англ. Unordered List) . Создаётся с помощью парного тега
. В качестве маркера элемента списка выступает метка, например, закрашенный кружок.Браузеры по умолчанию добавляют следующее форматирование блоку списка:
Каждый элемент списка создаётся с помощью парного тега
- (от англ. List Item) .
- доступны .
- Microsoft
- Apple
 Рис. 1. Маркированный список
Рис. 1. Маркированный список
2. Нумерованный список
Нумерованный список создаётся с помощью парного тега . Каждый пункт списка также создаётся с помощью элемента
- отмечается цифрой,
- . Браузер нумерует элементы по порядку автоматически и если удалить один или несколько элементов такого списка, то остальные номера будут автоматически пересчитаны.
Блок списка также имеет стили браузера по умолчанию:
- доступен атрибут value , который позволяет изменить номер по умолчанию для выбранного элемента списка. Например, если для первого пункта списка задать
- , то остальная нумерация будет пересчитана относительно нового значения.
Для тега
- доступны следующие атрибуты:
- Microsoft
- Apple
- и
- доступны .
- Режиссер:
- Петр Точилин
- В ролях:
- Андрей Гайдулян
- Алексей Гаврилов
- Виталий Гогунский
- Мария Кожевникова
 Рис. 3. Список определений
Рис. 3. Список определений
4. Вложенный список
Зачастую возможностей простых списков не хватает, например, при создании оглавления никак не обойтись без вложенных пунктов . Разметка для вложенного списка будет следующей:
- Пункт 1.
- Пункт 2.
- Подпункт 2.1.
- Подпункт 2.2.
- Подпункт 2.2.1.
- Подпункт 2.2.2.
- Подпункт 2.3.
- Пункт 3.
 Рис. 4. Вложенный список
Рис. 4. Вложенный список
5. Многоуровневый нумерованный список
Многоуровневый список используется для отображения элементов списка на разных уровнях с различными отступами. Разметка для многоуровневого нумерованного списка будет следующей:
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
Такая разметка по умолчанию создаст для каждого вложенного списка новую нумерацию, начинающуюся с единицы. Чтобы сделать вложенную нумерацию, нужно использовать следующие свойства:
counter-reset сбрасывает один или несколько счётчиков, задавая значение для сброса;
counter-increment задаёт значение приращения счётчика, т.е. с каким шагом будет нумероваться каждый последующий пункт;
content — генерируемое содержимое, в данном случае отвечает за вывод номера перед каждым пунктом списка.Ol { /* убираем стандартную нумерацию */ list-style: none; /* Идентифицируем счетчик и даем ему имя li. Значение счетчика не указано - по умолчанию оно равно 0 */ counter-reset: li; } li:before { /* Определяем элемент, который будет нумероваться — li. Псевдоэлемент before указывает, что содержимое, вставляемое при помощи свойства content, будет располагаться перед пунктами списка. Здесь же устанавливается значение приращения счетчика (по умолчанию равно 1). */ counter-increment: li; /* С помощью свойства content выводится номер пункта списка. counters() означает, что генерируемый текст представляет собой значения всех счетчиков с таким именем. Точка в кавычках добавляет разделяющую точку между цифрами, а точка с пробелом добавляется перед содержимым каждого пункта списка */ content: counters(li,".") ". "; }
 Рис. 5. Многоуровневый нумерованный список
Рис. 5. Многоуровневый нумерованный список
Таблица 1. Атрибуты тега
Атрибут Описание, принимаемое значение reversed Атрибут reversed задает отображение списка в обратном порядке (например, 9, 8, 7…). start Атрибут start задает начальное значение, от которого пойдет отсчет нумерации, например, конструкция - первому пункту присвоит порядковый номер «10». Также можно одновременно задавать тип нумерации, например,
- .
type Атрибут type задает вид маркера для использования в списке (в виде букв или цифр). Принимаемые значения:
1 — значение по умолчанию, десятичная нумерация.
A — нумерация списка в алфавитном порядке, заглавные буквы (A, B, C, D).
a — нумерация списка в алфавитном порядке, строчные буквы (a, b, c, d).
I — нумерация римскими заглавными цифрами (I, II, III, IV).
i — нумерация римскими строчными цифрами (i, ii, iii, iv).3. Список определений
Списки определений создаются с помощью тега
Блок списка определений имеет следующие стили браузера по умолчанию:
Для тегов
- ,
Поддерживает два вида списков: нумерованные и ненумерованные. Первые используются для упорядоченного перечисления элементов, вторые - для создания списка равнозначных элементов. Есть ещё списки определений, которые используются для создания блоков определение-описание но, по моему опыту, используются крайне редко. О том, как работать с этими списками есть видео для новичков , где подробно показано, как работать с этими списками.
Поработав со стандартными вложенными нумерованными списками HTML, каждый рано или поздно столкнётся с проблемой её несовершенства. Дело в том, что при вложении списка, нумерация вложенного списка снова и снова начинается с единицы. И при уровне вложенности от трёх и при длине списка более десяти начинаются проблемы с восприятием того, какой вложенный элемент, к какому родительскому элементу относится.
Рассмотрим эту задачу на простом примере. В коде ниже элементы состоят из того, что бы хотелось видеть:
- 1.
- 2.
- 2.1.
- 2.2.
- 2.2.1.
- 2.2.1.1.
- 2.2.1.2.
- 2.2.2.
- 2.3.
- 2.4.
- 3.
- 4.
- 4.1.
- 4.2.
- 4.2.1.
- 4.2.1.1.
- 4.2.1.2.
- 4.2.2.
- 4.3.
- 4.4.
Однако, при выводе такого HTML кода на экран получаем стандартный вывод нумерованного списка HTML, в котором все вложенные списки начинаются с 1 .
На рисунке выше то, что представлено в начале элементов списка (не жирным текстом) - это автоматическая нумерация списка
- HTML. Правда неудобно?
- нумерованного списка получим то что нужно: правильно пронумерованный вложенный нумерованный список HTML:

Формирование правильной нумерации во вложенном нумерованном списке HTML с помощью CSS
Рассмотрим подробнее свойства элементов нумерованного списка HTML, которые можно модифицировать с помощью CSS.
- list-style: none;
- отменим все стили списка для элементов ol (если они вдруг были ранее назначены) с помощью свойства list-style
- counter-reset: li;
- назначим идентификатор li , в котором будет храниться счётчик отображений элемента ol с помощью свойства counter-reset
- counter-increment: li;
- обозначим идентификатор li как счётчик, который будет подсчитывать количество отображений элементов ol на странице и будет выводиться с помощью свойства content и псевдоэлемента:before для li
- content: counters(li,".") ". ";
- зададим последовательность вывода счётчика li для всех элементов нумерованного списка ol .
Таким образом, изменив четыре свойства css двух элементов ol и li нумерованного списка можно получить красивый нумерованный список HTML, который легко воспринимается и более привычен нам, так как в нём наглядно прослеживается вложенность элементов и принадлежность к родительским элементам списка.
HTML и CSS код нумерованного списка с правильной нумерацией
Для того, чтобы проще было разобраться и применить описанные выше сведения, привожу полностью рабочий HTML и CSS код нумерованного списка с правильной нумерацией вложенных элементов:
Правильная нумерация вложенных пунктов нумерованного списка в HTML с помощью css - 1.
- 2.
- 2.1.
- 2.2.
- 2.2.1.
- 2.2.1.1.
- 2.2.1.2.
- 2.2.2.
- 2.3.
- 2.4.
- 3.
- 4.
- 4.1.
- 4.2.
- 4.2.1.
- 4.2.1.1.
- 4.2.1.2.
- 4.2.2.
- 4.3.
- 4.4.
Спасибо за внимание! =D
P.S. О том, как создать правильную нумерация в смешанных нумерованных и маркированных списках HTML с помощью CSS, можно прочитать в → этой статье . Приведено универсальное решение по созданию css-свойств для различных типов HTML-списков.
Для списков, о создании которых средствами HTML рассказано здесь, предусмотрены следующие CSS-правила.
list-style-type
Задаёт маркер или нумерацию списков вместо атрибута type в HTML-коде. Значения свойств для маркированных списков могут быть:
- disk - кружок, установлен по умолчанию.
- circle - окружность.
- square - квадрат.
Для нумерованных списков свойству обычно присваиваются значения:
- decimal - арабские цифры, значение установлено по умолчанию.
- lower-roman - маленькие римские цифры.
- upper-roman - заглавные римские цифры.
- lower-alpha - строчные латинские буквы.
- upper-alpha - прописные латинские буквы.
Также для любого типа списка свойству list-style-type можно указать значение none, которое вообще уберёт маркер.
Для нумерованных списков доступны и другие значения, например, cjk-ideographic задаёт идеографическую нумерацию, Armenian - традиционную армянскую, а decimal-leading-zero установит нумерацию римскими цифрами, но с нулём в начале: 01, 02, 03… 09, однако на практике эти и подобные им значения используются крайне редко.
Пример ниже отображает три списка: нумерованный с традиционной армянской нумерацией, маркированный с окружностью и нумерованный, элементы в котором нумеруются идеографически.
Списки CSS - Первый пункт
- Второй пункт
- Третий пункт
- Первый пункт
- Второй пункт
- Третий пункт
- Первый пункт
- Второй пункт
- Третий пункт
Результат.
Цвет маркеров совпадает с цветом текста в списке, указанного свойством color .
list-style-image
Позволяет установить в качестве маркера списка собственное изображение. Например, если в папке с содержащей список страницей находится файл marker.png , который вы и хотите использовать, то код оформления будет следующим:
Ul { list-style-image: url("marker.png"); }
list-style-position
Определяет положение маркера: либо он вынесен за границу элемента списка (list-style-position: outside ), либо текст его обтекает (list-style-position: inside ).
В примере ниже показана разница между этими значениями. В первом случае маркер внутри списка, во втором случае он вынесен за его пределы.
list-style-position - Вы просто посмотрите, чем отличаются inside от outside.
- В случае с inside маркер прямо-таки вписывается в список, не выходя за его пределы и не мешая вёрстке. Текст обтекает его, маркер как бы внутри.
- Значение outside выносит маркер за пределы списка.
В результате создаётся такая страница:

list-style
Позволяет сократить код, записав все три перечисленных свойства одной строкой. Записываются правила через пробел:
Ul { list-style: square inside; }
Рассмотрим пример страницы с тремя списками. Первый нумеруется цифрами в формате 01, 02, второй маркируется пользовательским рисунком (файл marker.png в папке со страницей), маркер третьего списка отключен.
HTML-код приведён ниже.
list-style - Первый пункт
- Второй пункт
- Третий пункт
- Первый пункт
- Второй пункт
- Третий пункт
- Первый пункт
- Второй пункт
- Третий пункт
Браузер отобразит следующую страницу.
Доброго времени суток!
В этой статье вы узнаете о всех возможностях списков, поймете как сделать нумерованный список, освоите теги, которые помогут сделать из простого маркированного списка более интересный и заметный с произвольными маркерами. После прохождения урока у вас придет понимание того, где применяются списки и при каких обстоятельствах их можно использовать.
Данная статья — третья в данном небольшом курсе по основам HTML. Перед прочтением данного урока рекомендую пройти предыдущие два:
Только началась статья, а вы уже можете заметить использование стандартного маркированного списка. У меня на сайте он выглядит достаточно просто: слева есть небольшой отступ с линией и квадратный маркер. Далее в статье мы подробно рассмотрим какие бывают маркеры, как сделать цифры, а также как сделать собственный маркер.
В каждой части статьи создание тех или иных списков будет сопровождаться подробными пояснениями по вставке того или иного списка.
1. Маркированные списки в HTML
Данный вид списков используется для перечисления в тексте набора похожих по значению элементов. Это может быть перечисление ссылок, которые связаны одной тематикой, подробное объяснение для отдельных частей текста. Но давайте посмотрим как в коде выглядит маркированные списки:
А вот так выглядит в браузере:
Рис. 1.1. Стандартный вид маркированного ненумерованного списка HTML в браузере1.1 Стандартные маркеры для маркированного списка
На изображении выше (Рис 1.1.) можно заметить кружки в начале каждого элемента меню. Это и есть маркер. По умолчанию он в браузере в виде закрашенного круга. Всего есть несколько видов маркеров в HTML: закрашенный круг, пустой круг и квадрат. Они не требуют ни CSS ни подключения сторонних изображений:
1.2 Маркер списка в виде пустого круга
Значения атрибута вы знаете, а сейчас посмотрим как сделать маркированный список HTML в коде. Из таблицы выше мы выбрали второе значение "circle" для атрибута type и задали его нашему маркированному списку:
<html > <head > <title > Пример маркированного списка с маркером в виде пустого круга</ title > </ head > <body > <p > Звезды:</ p > <ul type = "circle" > <li > Сириус</ li > <li > Арктур</ li > <li > Поллукс</ li > <li > Бетельгейзе</ li > <li > Солнце</ li > </ ul > </ body > </ html > Сразу смотрим как этот код будет выглядеть в браузере:
Рис. 1.2. Вид маркера для списка в виде окружности в браузере1.3 Маркер списка в виде квадрата
Посмотрим также и последний пример с квадратным маркером для HTML списка:
Обратите внимание на маркер, он стал квадратным:
Рис. 1.3. Вид маркера для списка в виде квадрата в браузереВажное замечание: сейчас уже не используется такой способ для создания стилей маркированным спискам. Существует четкое разделение CSS (что такое CSS читайте ) и HTML. HTML — для разметки, а CSS — для создания привлекательного внешнего вида.
Код, который содержит данный атрибут, при указания типа текущего документа как HTML5 (""), выдаст ошибку при валидации. Если не слышали что такое валидация, то вам сюда — .
Ошибка будет следующая:
Рис. 1.4. Ошибка на валидаторе при использовании атрибута "type" у спискаС маркированными списками разобрались. Сейчас перейдем к нумерованным, а затем рассмотрим вложенные списки и несколько готовых примеров, которые используются чаще всего на реальных сайтах.
2. Нумерованные списки в HTML
В отличие от предыдущего вида списков, в нумерованных списков есть одна важная особенность: они автоматически проставляют нумерацию. Это бывает полезно когда необходимо пронумеровать большой список. Вручную это займет очень много времени, при этом еще можно сбиться. Нумерованный список задается с помощью тега . Как это выглядит на практике:
Пример нумерованного списка:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <html > <head > <title > Пример стандартного нумерованного списка</ title > </ head > <body > <p > От одного до пяти:</ p > <ol > <li > Первый</ li > <li > Второй</ li > <li > Третий</ li > <li > Четвертый</ li > <li > Пятый</ li > </ ol > </ body > </ html > Таким образом выглядит нумерованный список со стандартными настройками в браузере:
Рис. 2.1. Нумерованный список в браузере со стандартными настройкамиКак и у его предшественника (маркированного списка) у него есть свои стили для вывода цифр. Обычная нумерация — это не единственный вид маркеров у нумерованного списка в HTML.
2.1 Стандартные маркеры для нумерованного списка
Здесь у нас есть выбор не из трех видов маркеров, а из пяти:
Название маркера Значение атрибута "type" Пример списка Маркеры в виде арабских чисел 1 - Бадминтон
- Бейсбол
Маркеры в виде строчных латинских букв a - Джомолунгма
- Чогори
- Канченджанга
Маркеры в виде заглавных латинских букв A - Summit Plummet
- Tantrum Alley
- Insano
Маркеры в виде римских цифр в нижнем регистре i - Филиппинское море
- Аравийское море
- Коралловое море
Маркеры в виде римских цифр в верхнем регистре I - Красный
- Зеленый
- Синий
2.2 Своя нумерация в списке HTML
Кроме обычного вывода нумерованного списка мы также можем начать свою нумерацию с любой цифры. Для этого необходимо задать дополнительный атрибут "start" . Такая нумерация работает на всех видах маркеров у нумерованных списков. Как это выглядит на практике:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <html > <head > <title > Произвольная нумерация для нумерованного списка</ title > </ head > <body > <p > Начинаем нумерацию с двенадцати:</ p > <ol type = "a" start = "12" > <li > Двенадцать</ li > <li > Тринадцать</ li > <li > Четырнадцать</ li > <li > Пятнадцать</ li > <li > Шестнадцать</ li > </ ol > </ body > </ html > Вот как это будет отображаться на реальном сайте:
Рис. 2.2. Нумерация с произвольного числа в нумерованном спискеНа изображении выше мы пронумеровали список начиная с двенадцати, при этом сделали маркеры в виде строчных латинских букв. Сейчас, я думаю, стало понятно как использовать данные атрибуты в своих проектах.
Ну а сейчас перейдем к вложенным спискам HTML.
3. Как сделать многоуровневый (вложенный) список в HTML
Многоуровневые списки используются на сайте в построении меню. Это меню чаще всего выглядит выпадающим либо вниз (урок по ), либо выпадающим влево или вправо. Такие меню позволяют хранить в себе другие элементы меню в компактном виде.
На примере моделей автомобилей мы построим многоуровневый список в HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 <html > <head > <title > Вложенный маркированный список HTML</ title > </ head > <body > <ul > <li > Citroen <ul > <li > Berlingo</ li > <li > C1</ li > <li > C2</ li > <li > C3 Picasso</ li > <li > C4 Grand Picasso</ li > </ ul > </ li > <li > KIA</ li > <li > Toyota</ li > <li > Audi</ li > <li > Lexus</ li > </ ul > </ body > </ html > Обратите внимание, как выглядит многоуровневый список в браузере:
Рис. 3.1. Пример многоуровневого списка в HTMLМы делали многоуровневый список с помощью маркированного (тег
-
). Многоуровневый список с моделями Citroen появился с другими маркерами. Основной список с закрашенными маркерами, а список на 2-м уровне — с пустыми кружками. Но, как помните, с помощью атрибута "type" мы можем переопределить маркеры (лучше задавать ).
- (от англ. List Item – пункт списка). По умолчанию применяется нумерованный список с арабскими числами.
- элемент 1
- элемент 2
- элемент 3
- Попробуй сам »
- Достать ключ
- Вставить ключ в замок
- Повернуть ключ на два оборота
- Достать ключ из замка
- Открыть дверь
- Достать ключ
- Вставить ключ в замок
- Повернуть ключ на два оборота
- Достать ключ из замка
- Открыть дверь
- A - прописные латинские буквы (A, B, C . . .);
- a - строчные латинские буквы (a, b, c . . .);
- I - большие римские цифры (I, II, III . . .);
- i - маленькие римские цифры (i, ii, iii . . .);
- 1 - арабские цифры (1, 2, 3 . . .) (применяется по умолчанию).
- следующим образом:
-
В этом случае последовательная нумерация списка прервётся и с этого пункта нумерация начнётся заново, в данном случае с семи.
Пример использования атрибута value тега
В этом примере "Первый пункт списка" будет иметь номер 1, "Второй пункт списка" – номер 7, а "Третий пункт списка" – номер 8.
Форматирование нумерованных списков с помощью CSS
Для изменения номеров списков стоит использовать свойство list-style-type таблицы стилей CSS:
- . Браузер формирует отступ для каждого пункта списка и автоматически отображает маркеры.
- Первый пункт
- Второй пункт
- Третий пункт
- не обязательно размещать только текст, допустимо поместить любой элемент потокового контента (ссылки, абзацы, изображения и др.)
- допустимо создание вложенного списка, или списка второго уровня. Для вложения списка опишите новый список внутри элемента
- уже имеющегося списка. При вложении одного маркированного списка в другой браузер автоматически меняет стиль маркера для списка второго уровня. Любой список может быть вложен в другой. Следующий пример демонстрирует структуру маркированного списка, вложенного во второй пункт нумерованного.
- Попробуй сам »
- Понедельник
- Отправить почту
- Визит к редактору
- Выбор темы
- Дкаративное оформление
- Заключительный отчет
- Вечерний просмотр сообщений
- Вторник
- Пересмотреть график
- Отправить изображения
- Среда...
- Понедельник
- Отправить почту
- Визит к редактору
- Выбор темы
- Дкаративное оформление
- Заключительный отчет
- Вечерний просмотр сообщений
- Вторник
- Пересмотреть график
- Отправить изображения
- Среда...
- Попробуй сам »
- Coffee
- Coffee
- Coffee
- Coffee
- Coffee
- Milk
- Coffee
- Milk
- Coffee
- Milk
- Coffee
- Milk
- Попробуй сам »
- Телец
- Близнeцы
- Овен
- Телец
- Близнeцы
- (от англ. Definition Term – определяемое слово, термин) и
- (от англ. Definition Description – описание определяемого термина).
- Первый термин
- Описание первого термина
- Второй термин
- Описание второго термина
- Попробуй сам »
- Всемирная паутина
- — от англ. World Wide Web (WWW) — распределённая система, предоставляющая доступ к связанным между собой документам, расположенным на различных компьютерах, подключенных к Интернету.
- Интернет
- — совокупность сетей, применяющих единый протокол обмена для передачи информации.
- Сайт
- — набор отдельных веб-страниц, которые связаны между собой ссылками и единым оформлением.
Стили оформления нумерованных списков
Пример Значение Описание а, Ь, с lower-alpha Строчные буквы А, В, С upper-alpha Прописные буквы i, ii, iii lower-roman Римские цифры, набранные строчными буквами I, II, III upper-roman Римские цифры, набранные прописными буквами Пример: Применение свойства CSS list-style-type
Маркированные списки
Маркированные списки по сути похожи на нумерованные только они не содержат последовательной нумерации пунктов. Маркированные списки создаются с помощью блочного элемента
ТегВ следующем примере видно, что, по умолчанию, перед каждым элементом списка добавляется небольшой маркер в виде закрашенного кружка:
Внутри тега
Вложенные списки
Любой список может быть вложен в другой. Внутри элементаПример: Вложенные списки
Форматирование маркированных списков
Для изменения внешнего вида маркера списков стоит использовать свойство list-style-type таблицы стилей CSS:
В следующем примере рассмотрены различные стили оформления маркированных списков:
Пример: Стили оформления маркированных списков
Disc:
Circle:
Square:
None:
Графические маркеры.
В HTML есть возможность создать список с графическими маркерами. Одно дело, когда маркерами списка являются стандартные кружочки или квадратики, и совсем другое – когда разработчик сам подбирает маркер в соответствии с дизайном страницы. Для того, чтобы сделать элементы списка красивыми, часто используют маленькие картинки.
Чтобы заменить обычный маркер на графический, заменим свойство list-style-type на свойство list-style-image и укажем URL–адрес картинки:Пример: Графические маркеры
Знаки зодиака
Знаки зодиака
Списки определений (описаний)
Списки определений очень удобны для создания, например, вашего личного словаря терминов. У каждого пункта списка определений есть две части: термин и его определение.
Вы помещаете весь список в элемент
Списки определений часто используют в научно-технических и учебных изданиях, оформляя с их помощью глоссарии, словари, справочники и т.д.Общая структура списка описаний имеет следующий вид:
В следующем примере показано одно из возможных использований списка определений:
Пример: Список определений
Всемирная паутина — от англ. World Wide Web (WWW) — распределённая система, предоставляющая доступ к связанным между собой документам, расположенным на различных компьютерах, подключенных к Интернету. Интернет — совокупность сетей, применяющих единый протокол обмена для передачи информации. Сайт — набор отдельных веб-страниц, которые связаны между собой ссылками и единым оформлением.
По-умолчанию, текст термина прижимается к левому краю окна браузера, а описание термина располагается ниже и сдвигается вправо.
Но мы можем объединить многоуровневые списки с нумерованными и маркированными следующим образом:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 <html > <head > <title > Нумерованные, маркированные и многоуровневые списки в HTML</ title > </ head > <body > <ul > <li > Первая группа тюльпанов <ol > <li > Первый класс <ul > <li > Простые ранние тюльпаны</ li > </ ul > </ li > <li > Второй класс <ul > <li > Махровые тюльпаны</ li > </ ul > </ li > </ ol > </ li > </ ul > </ body > </ html > В примере выше у нас двойная вложенность (2 уровня). Сначала вкладывается список из двух классов тюльпанов, он у нас нумерованный. Затем в каждый из элементов нумерованного списка вкладывается маркированный список.
Смотрим его вид в браузере:
Рис. 3.2. Пример многоуровневого нумерованного списка в маркированный список в браузере4. Полезные материалы по спискам HTML
Здесь находится информация, для которой необходимо понимание свойств CSS. Для этого рекомендую изучить следующие уроки: . Все примеры будут сразу с исходным кодом и разбиты по вкладкам HTML (структура), CSS (стили) и Result (результат).
4.1 Как сделать список HTML в строку
Сделать список HTML в строку может понадобиться при создании горизонтального меню. Сделать его очень просто:
4.2 Как сделать список HTML без значка
За это отвечает свойство list-style-type в CSS (подробнее ):
4.3 Как сделать список в HTML по центру
Элемент списка — это блочный элемент, поэтому по центру его необходимо выравнивать с помощью внешних отступов. Но есть один важный момент — мы должны явно указать ширину, чтобы выравнивание сработало:
4.4 Как сделать список в HTML с картинками
Достаточно лишь одного свойства CSS list-style-image . Внутри url указать адрес до иконки. Хочу лишь заметить, что изображение лучше сразу подбирать маленькое, потому что от него зависит высота строки списка:
4.5 Маркированный список HTML свой маркер
В этом случае необходимо заранее подключить шрифтовые иконки (например, FontAwesome). Тогда можно сделать любую иконку вместо стандартного маркера:
4.6 Как сделать список в HTML в несколько столбцов
Чтобы сделать список в несколько столбцов мы воспользуемся свойством CSS column-count (свойство поддерживается только в следующих браузерах: IE 10+, Chrome 1.0+, Opera 11.1+, Safari 3.0+, Firefox 1.5+). Также необходимо задать высоту для списка, чтобы увидеть разбиение на несколько столбцов:
5. Комбинированный список HTML
Чтобы сделать комбинированный список в HTML лучше всего использовать иконочные шрифты. Например, Flaticon или Fontawesome .
Эта информация уже для продвинутых, поэтому для начала необходимо будет .
6. Практика работы со списками
На видео ниже вы можете увидеть всю работу со списками HTML на практике:
Чтобы закрепить полученную информацию, я рекомендую все действия проделать вручную. Попробовать разные маркеры для списков, создать нумерованные списки, а после перейти к многоуровневым (вложенным) спискам и поэкспериментировать с ними.
На этом со списками заканчиваем и переходите к следующему уроку по изображениям.
Если вам нужно больше, чем просто основы сайтостроения, а хотите освоить профессию Front-end разработчика, то обратите внимание на курс от онлайн-школу Нетология — « » и онлайн-школу Skillbox и курс « «.
Курс длится долго, но знания вы получите структурированные, с которыми можно сразу устроится на работу, если вам интересно это направление.
HTML поддерживает списки трех разных типов, для каждоrо из которых предусмотрены свои собственные теrи:
Нумерованные списки
В нумерованный список браузер автоматически вставляет номера элементов по порядку, начиная с некоторого значения (обычно 1). Это позволяет вставлять и удалять пункты списка, не нарушая нумерации, так как остальные номера автоматически будут пересчитаны.
Нумерованные списки создаются с помощью блочного элемента
ТегЭлементы нумерованного списка должны содержать несколько элементов списка, как показано в следующем примере:
Пример: Нумерованный список
Пошаговая инструкция
Иногда при просмотре существующих кодов HTML вы будете встречать аргумент type в элементе
Здесь: type – символы списка:
Если вы хотите, чтобы список начинался с номера, отличного от 1, следует указать это при помощи атрибута start тега
В следующем примере показан нумерованный список с большими римскими цифрами и начальным значением XLIX:Нумерацию можно начинать и с помощью атрибута value , который добавляется к элементу
- list-style: none;
Для того, чтобы нумерация была правильной, интуитивно понятной, нужно чтобы каждый вложенный список начинался с цифры, обозначающий его уровень вложенности. И это можно сделать достаточно просто применив CSS:
Ol { list-style: none; counter-reset: li; } li:before { counter-increment: li; content: counters(li,".") ". "; }
Применив этот CSS-код к тегам
- и