Cara mengatur gambar latar belakang di html. Gambar latar belakang. Gambar sebagai latar belakang halaman - HTML
- Browser yang berbeda menerapkan fungsi gradien secara berbeda, jadi Anda perlu menambahkan beberapa versi kode.
-
Buat gradien arah. Jika Anda tidak ingin gradien berjalan secara vertikal, tentukan arah memudarnya warna. Untuk melakukannya, masukkan kode berikut di antara tag :
html (min-height: 100%;) body (latar belakang: -webkit- linear-gradient (kiri, #93B874, #C9DCB9); latar belakang: -o- linear-gradient (kanan, #93B874, #C9DCB9); latar belakang: -moz- linear-gradient (kanan, #93B874, #C9DCB9); latar belakang: linear-gradient (ke kanan, #93B874, #C9DCB9);
- Jika Anda suka, atur ulang kata "kiri" dan "kanan" untuk bereksperimen dengan arah gradien yang berbeda.
-
Gunakan properti lain untuk menyesuaikan gradien. Anda dapat melakukan lebih banyak hal dengannya daripada yang Anda pikirkan.
- Misalnya, setelah tiap warna Anda dapat memasukkan angka persentase. Ini akan menunjukkan berapa banyak ruang yang akan ditempati setiap segmen warna. Berikut ini contoh kode dengan parameter berikut:
latar belakang : gradien linier(#93B874 10%, #C9DCB9 70%, #000000 90%);
- Tambahkan transparansi pada warnanya. Dalam hal ini, secara bertahap akan memudar. Untuk mendapatkan efek pudar, gunakan warna yang sama. Untuk mengatur warna, Anda memerlukan fungsi rgba(). Nilai terakhir akan menentukan transparansi: 0 adalah warna buram dan 1 adalah warna transparan.
latar belakang : gradien linier (ke kanan, rgba ( 147 , 184 , 116 , 0 ), rgba ( 147 , 184 , 116 , 1 ));
- Misalnya, setelah tiap warna Anda dapat memasukkan angka persentase. Ini akan menunjukkan berapa banyak ruang yang akan ditempati setiap segmen warna. Berikut ini contoh kode dengan parameter berikut:
Temukan tajuk "html". Itu harusnya berada di bagian atas dokumen.
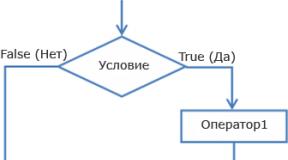
Ingat sintaks dasar untuk proses ini. Untuk membuat gradien, Anda perlu mengetahui dua besaran: titik/sudut awal dan rentang warna yang akan memudar satu sama lain. Anda dapat memilih beberapa warna agar menyatu satu sama lain; Anda juga dapat mengatur arah atau sudut transisi.
latar belakang: gradien linier (arah/sudut, warna1, warna2, warna3 dan seterusnya);
Buat gradien vertikal. Jika Anda tidak menentukan arah, gradien akan bergerak dari atas ke bawah. Untuk membuat gradien seperti itu, masukkan kode berikut di antara tag :
html (min-height: 100%;) body (latar belakang: -webkit- linear-gradient (#93B874, #C9DCB9); latar belakang: -o- linear-gradient (#93B874, #C9DCB9); latar belakang: -moz- linear -gradien(#93B874, #C9DCB9); latar belakang: gradien linier(#93B874, #C9DCB9);
Tinjau kodenya. Kode untuk membuat gradien warna sebagai latar belakang halaman web akan terlihat seperti ini:
< html > < head > < style >html (min-height: 100%;) body (latar belakang: -webkit- linear-gradient (kiri, #93B874, #C9DCB9); latar belakang: -o- linear-gradient (kanan, #93B874, #C9DCB9); latar belakang: -moz- linear-gradient (kanan, #93B874, #C9DCB9); latar belakang: linear-gradient (ke kanan, #93B874, #C9DCB9); < body >
Dalam html, latar belakang situs tidak ditentukan; ini ditulis menggunakan gaya CSS, tetapi ini hanya formalitas teoretis. Sekarang mari kita cari tahu cara menentukan latar belakang ini.
Latar belakang untuk situs web atau blok terpisah
Karena untuk mencapai tujuan ini kita memerlukan file css, kita perlu membuatnya dan menghubungkannya ke html. Ini ditulis dalam artikel ini. Setelah ini Anda bisa mulai bekerja. Pertama, Anda perlu memutuskan ingin mengatur latar belakang apa. Jika seluruh halaman secara keseluruhan, maka Anda dapat melakukannya seperti ini:
Tubuh(
Warna latar belakang: putih;
}
Artinya, kita mengakses tag body, yang mewakili keseluruhan halaman kita. Untuk mengatur warna latar belakang, gunakan properti background-color. Namun bagaimana jika Anda perlu mengatur latar belakang ke dalam pola, bukan warna solid? Maka Anda harus menulisnya seperti ini:
Tubuh(
Gambar latar belakang: url (jalur ke gambar.ekstensi gambar)
}
Untuk kejelasan, saya mengusulkan untuk melihat semuanya secara lebih rinci menggunakan sebuah contoh. Untuk ini saya akan menggunakan gambar ini:
Misalnya, gambar latar: url(comp.png) . Dalam contoh ini, kami telah menetapkan gambar latar belakang bernama comp (begitulah saya menyebutnya) dalam format png, yang terletak di folder yang sama dengan file css.
Dalam html saya akan membuat blok khusus dengan dimensi tertentu untuk mendemonstrasikan pengoperasian properti CSS.
Dan inilah gaya untuk itu:
#ct(
Gambar latar belakang: url(comp.png);
lebar: 600 piksel;
tinggi: 400 piksel;
}
Inilah yang kami dapatkan:
Mengapa demikian? Faktanya adalah bahwa secara default browser mengulangi gambar tersebut berkali-kali hingga blok terisi penuh. Terkadang hal ini diperlukan, misalnya saat menggunakan pola mulus, namun dalam kasus kita harus ada satu gambar. Untungnya, hal ini dapat dikelola dengan sangat mudah.
Ulangi latar belakang
Jika Anda memiliki gambar sebagai latar belakang, maka secara default gambar tersebut akan diulang secara horizontal dan vertikal untuk memenuhi seluruh ruang halaman. Untuk menghapusnya, gunakan properti background-repeat dan nilai no-repeatnya. Ada juga nilai-nilai berikut:
- Ulangi-x – ulangi hanya secara horizontal
- Ulangi-y – hanya vertikal
Mari tambahkan properti latar belakang grafis kita:
Pengulangan latar belakang: tidak ada pengulangan;
Posisi
Properti background-position menentukan lokasi dimana gambar akan ditempatkan. Dua nilai ditentukan di sini – secara horizontal dan vertikal. Contoh: posisi latar belakang: kanan bawah – posisi di sudut kanan bawah, kiri atas – di sudut atas bawah (dan seterusnya secara default), 250px 500px – offset dari sudut kiri atas ke kanan sebesar 250 piksel dan turun sebesar 500.
Mari kita lihat contohnya dengan lebih baik:
Posisi latar belakang: kanan atas;
Gambar akan berpindah ke tepi kanan atas. Saya juga memberi blok itu latar belakang kuning sehingga ujung-ujungnya bisa terlihat.
posisi latar belakang: 50% 50%;
Gambar itu tampak persis di tengah bloknya. Ya, ya, hal ini juga dimungkinkan berkat pencatatan persentase posisi.
posisi latar belakang: 70% 20%;
Latar belakang digeser sebesar 70% secara horizontal dan 20% secara vertikal.
Juga diperbolehkan untuk menentukan nilai posisi negatif dalam piksel. Hal ini dapat dilakukan, misalnya, ketika Anda menggunakan gambar sprite besar dan Anda perlu memasukkan bagian sprite yang diperlukan ke dalam blok.
Kunci latar belakang
Saya juga sangat menyukai satu properti bernama background-attachment . Ini hanya memiliki dua nilai dan yang pertama adalah default (gulir). Artinya saat Anda menggulir halaman, latar belakangnya juga akan bergulir, dan jika Anda menggunakan gambar tanpa pengulangan, pada akhirnya gambar tersebut akan berakhir dan hanya menjadi warna solid.
Untuk mencegah hal ini terjadi, background-attachment: fixed telah ditentukan dan sekarang latar belakang kita telah diperbaiki dengan aman di tempatnya. Hal ini dapat dibandingkan dengan cara menentukan posisi tetap untuk sebuah blok agar tidak hilang dari halaman saat digulir.
Versi singkat dari semua kebaikan ini
Kami telah membahas banyak properti yang memungkinkan Anda membuat latar belakang, tetapi jika Anda menerapkan semuanya, Anda akan mendapatkan rekaman yang rumit. Ada solusi yang sangat elegan. Properti background memungkinkan Anda menulis pengaturan yang diperlukan dengan dipisahkan oleh spasi dalam urutan berikut:
Latar Belakang: posisi pin ulangi gambar berwarna;
Dan sekarang semuanya bisa ditulis seperti ini:
Latar Belakang: url kuning(comp.png) tanpa pengulangan 20% 100px;
Jika beberapa properti tidak perlu didefinisikan, maka properti tersebut dihilangkan begitu saja (dalam kasus kami, kami tidak menulis lampiran latar belakang).
Banyak latar belakang
Bagaimana jika Anda memerlukan beberapa gambar latar belakang? Itu terjadi, apa yang dapat Anda lakukan? Saat ini CSS mendukung fitur ini. Mari kita mencobanya juga. Mari kita ambil ikon ini
Saya menyebutnya laptop.
Dan berikut kode untuk memasukkan multiphone:
Latar Belakang: url(comp.png) tanpa pengulangan 20% 100px,
url(laptop.png) tidak berulang 50% 50%;
warna latar: kuning;
Seperti yang Anda lihat, Anda hanya perlu memberi koma setelah gambar pertama dan memasukkan pengaturan untuk gambar kedua. Dalam hal ini, lebih baik mengatur warna solid secara terpisah.
Dengan cara yang sama, Anda dapat merekam gambar sebanyak yang Anda suka, namun jangan berlebihan - terlalu banyak gambar tidak terlalu bagus.
Di sinilah saya ingin mengakhiri artikel ini. Anda dapat melakukan banyak hal menarik lainnya dengan latar belakang, saya akan mencoba menulisnya di masa depan (dan saya sudah menulis sesuatu - misalnya). Semoga berhasil dengan penjelajahan Anda di properti ini.
Pada artikel sebelumnya kita telah membahas tentang cara mengubah warna background pada website menggunakan atribut tag tubuh dan gaya CSS: . Artikel ini akan membahas tentang penggunaan gambar sebagai latar belakang pada situs web, cara meregangkan latar belakang hingga lebar penuh halaman, dan memperbaikinya.
Gambar sebagai latar belakang halaman - HTML
Pertama mari kita pertimbangkan cara mengatur gambar latar belakang di situs menggunakan atribut latar belakang menandai tubuh:
Di sini gambar latar belakang diatur menggunakan atribut background dari tag body.
Seperti pada contoh di atas, selain gambar, Anda juga disarankan untuk menentukan warna latar belakang (akan ditampilkan di situs saat halaman dimuat), yang paling cocok dengan gambar latar belakang dan menciptakan kontras dengan teks. di situs. Misalnya, jika Anda menggunakan warna teks putih pada website Anda, maka Anda harus menentukan warna latar belakang gelap dan mengatur gambar latar belakang gelap. Dalam hal ini, teks akan mudah dibaca.
Catatan: Disarankan untuk mengatur gambar latar belakang dan warna latar belakang menggunakan CSS daripada HTML. Dalam hal ini, kode tersebut akan valid dan lebih benar.
Gambar sebagai latar belakang halaman - CSS
Di CSS, warna latar belakang dan gambar latar belakang dapat diatur dalam satu properti latar belakang:
Di sini gambar latar belakang diatur menggunakan properti CSS latar belakang.
Di sini menggunakan properti lampiran latar belakang latar belakang halaman sudah diperbaiki, dan menggunakan properti ulangi latar belakang pengulangan horizontal gambar diatur. Namun perlu diingat bahwa gambar latar belakang harus “dijahit” dengan baik di bagian tepinya.
Jika Anda ingin memperbesar gambar latar belakang ke ukuran penuh jendela browser, gunakan properti ukuran latar belakang: 100%;
Di pembuat situs web Nubex, Anda dapat menggunakan gambar besar sebagai latar belakang untuk situs web apa pun dan menyematkannya.
Browser modern memungkinkan Anda menambahkan gambar latar belakang dalam jumlah berapa pun ke suatu elemen, mencantumkan parameter setiap latar belakang yang dipisahkan dengan koma. Cukup menggunakan properti latar belakang universal dan menentukan satu latar belakang terlebih dahulu dan yang kedua dipisahkan dengan koma.
Bagaimana cara meregangkan latar belakang hingga lebar penuh jendela?
Untuk menskalakan latar belakang, gunakan properti background-size; atur nilainya menjadi 100%, maka latar belakang akan menempati seluruh lebar jendela browser. Untuk browser versi lama, Anda harus menggunakan properti tertentu dengan awalan, seperti yang ditunjukkan pada contoh 1.
Bagaimana cara menambahkan gambar latar belakang ke halaman web?
Untuk menambahkan gambar latar belakang ke halaman web, atur jalur ke gambar dalam nilai url properti gaya latar belakang, yang kemudian ditambahkan ke pemilih isi.
Apakah mungkin membuat latar belakang animasi?
Animasi adalah teknik yang cukup ampuh yang dapat menghidupkan dokumen apa pun, jadi tidak mengherankan jika teknologi Flash, yang menambahkan kartun ke halaman web, dan yang interaktif, menjadi sangat populer. Format grafik GIF juga mendukung animasi sederhana dengan mengubah bingkai secara berurutan. Jadi, dengan menggunakan gambar dalam format ini, dimungkinkan untuk menganimasikan tidak hanya gambar individual, tetapi juga latar belakang halaman web atau elemen tertentu.
Pertama, Anda perlu membuat gambar animasi dalam format GIF, untuk itu Anda dapat menggunakan Adobe Photoshop atau program lain yang sesuai untuk tujuan ini. Ada juga perpustakaan file animasi siap pakai yang dapat digunakan sebagai gambar latar belakang. Selanjutnya, gambar ditambahkan sebagai latar belakang menggunakan properti gaya latar belakang, seperti yang ditunjukkan pada Contoh 1.
Bagaimana cara menempatkan gambar latar belakang di pojok kanan bawah halaman?
Untuk mengontrol posisi gambar latar belakang pada halaman, properti gaya posisi latar belakang digunakan; properti ini secara bersamaan mengatur koordinat horizontal dan vertikal gambar. Untuk membatalkan pengulangan gambar latar belakang, gunakan properti background-position dengan nilai no-repeat .
Bagaimana cara mencegah pengulangan latar belakang?
Secara default, gambar latar belakang diulang secara horizontal dan vertikal, membentuk mosaik di seluruh bidang halaman web. Namun, perilaku latar belakang ini tidak selalu diperlukan, terutama ketika menempatkan satu gambar, jadi menambahkan nilai no-repeat ke properti gaya latar belakang akan membantu.
Bagaimana saya bisa membuat latar belakang hanya berulang secara vertikal?
Pengulangan latar belakang biasanya diperlukan untuk membuat garis dekoratif atau gradien yang terikat pada ketinggian elemen halaman web atau jendela. Dalam kasus seperti itu, pengulangan latar belakang secara vertikal akan menghasilkan gambar yang konsisten, berapa pun ukuran elemennya. Hanya pada awalnya Anda harus memastikan bahwa gambar latar belakang diulang tanpa jahitan.
Buka file halaman HTML Anda untuk diedit di editor yang Anda gunakan. Untuk melakukan ini, Anda dapat mengklik kanan pada dokumen dan memilih bagian “Buka dengan”.
Struktur file HTML adalah serangkaian deskriptor dari berbagai tingkatan dan tujuan. Kode halaman biasanya dimulai dengan tag . Setelah ini biasanya ada bagian
, yang menentukan judul halaman dan kode CSS. Setelah pegangan ditutup, badan halaman dimulai . Atribut untuk menyetel gambar latar belakang halaman disetel sebagai parameter latar belakang tambahan untuk tag ini. Kode untuk membuat latar belakang halaman akan terlihat seperti ini:Dalam hal ini, jalur ke gambar dapat berupa URL (dimulai dengan http://). Lokasi dapat diatur dari direktori root (/root/folder/background.jpg) atau relatif terhadap lokasi dokumen HTML yang sedang diedit (misalnya folder/background.jpg).
Simpan perubahan Anda dan buka halaman di browser. Untuk melakukan ini, klik kanan dan pilih “Buka dengan”. Dalam daftar yang tersedia, sebutkan nama program yang Anda gunakan untuk melihat halaman di Internet. Jika parameter latar belakang disetel dengan benar, Anda akan melihat gambar latar belakang yang ditentukan sebelumnya. Jika gambar tidak ditampilkan, periksa apakah atribut latar belakang telah ditentukan dengan benar dan jalur ke file latar belakang.
parameter warna bg
Untuk mengatur warna background tanpa gambar, Anda dapat menggunakan direktif bgcolor. Anda dapat menentukan nama warna bahasa Inggris sebagai nilai untuk atribut ini, atau menggunakan nilai warna di palet HTML. Misalnya:
Kode ini memberi halaman latar belakang biru. Jika Anda ingin mengatur rona warna atau warna yang lebih tepat, gunakan nilai palet HTML:
Dalam hal ini, #002902 adalah warna yang perlu diberikan pada halaman.
Atribut CSS
Anda juga dapat mengatur latar belakang menggunakan kode CSS di opsi
:Dengan menggunakan CSS, Anda juga dapat menentukan gambar latar belakang untuk halaman tersebut melalui gambar latar:
Penggunaan CSS dan HTML memberikan hasil yang sama, namun saat mengatur parameter tampilan halaman, sebaiknya menggunakan CSS.