Cara membuat animasi di Adobe Illustrator. Panduan: Cara Membuat Animasi SVG Menggunakan After Effects CC Membuat Animasi di Illustrator
Hari ini kita mempunyai pelajaran Adobe Illustrator yang tidak biasa. Karena kali ini kita tidak akan membuat gambar statis, melainkan animasi nyata. Bayangkan, ternyata dengan menggunakan Adobe Ilustrator juga bisa menggambar kartun :)
Dan untuk ini kita tidak memerlukan apa pun. Pengorganisasian lapisan yang tepat dan ekspor karya akhir ke format swf, di mana setiap lapisan diubah menjadi bingkai animasi. Dalam tutorial hari ini kita akan menggambar animasi hitung mundur dengan gaya film retro. Outputnya harus berupa video flash dengan hitungan mundur yang sama.
Hal pertama yang perlu Anda lakukan adalah menggambar semua elemen yang diperlukan untuk animasi masa depan. Untuk melakukan ini, dalam dokumen terpisah, saya membuat dua posisi bingkai film, lingkaran untuk referensi, yang dipotong menjadi beberapa sektor terpisah, tekstur dan goresan vertikal untuk menambahkan efek kuno, serta semua angka dan prasasti.
Ketika semua bagian kartun kita sudah siap, kita bisa mulai membuat animasinya sendiri. Untuk kenyamanan, lebih baik melakukan ini di dokumen baru. Dalam hal ini, lapisan kita akan memainkan peran bingkai animasi. Dan pada lapisan pertama Anda hanya perlu menyalin bingkai film. Tempatkan di tengah area kerja Anda.

Sekarang buat lapisan kedua dan salin bingkai film ke dalamnya, di mana lubang di sepanjang tepinya dibuat dengan offset. Itu juga perlu ditempatkan di tengah.

Dari kedua layer ini Anda sudah bisa mendapatkan animasi film bergerak. Tapi nanti kita akan membutuhkan lebih banyak lapisan. Jadi pilih dua lapisan pertama, buka opsi panel dan buat salinan lapisan tersebut.

Dengan cara yang sama, kita perlu mengumpulkan 12 lapisan bingkai film yang menentukan pergerakannya.

Sekarang kita mempunyai banyak lapisan dan semuanya terlihat. Dalam arti bahwa lapisan atas menghalangi lapisan bawah, yang sangat tidak nyaman untuk bekerja. Oleh karena itu, Anda dapat mematikan beberapa lapisan dengan mengklik ikon mata di sebelah kiri nama lapisan. Untuk mematikan atau menghidupkan semua lapisan sekaligus, tahan Kunci alternatif ketika Anda mengklik ikon mata. Dengan mengaktifkan dan menonaktifkan lapisan, Anda dapat melihat dengan tepat apa yang ada di bingkai tertentu dari animasi masa depan kita. Dan sekarang, agar kita dapat menambahkan sedikit jitter pada pergerakan film, kita perlu menggerakkan frame yang dihasilkan sedikit ke arah yang berbeda. Untuk melakukan ini, aktifkan hanya lapisan yang akan Anda kerjakan saat ini, lalu gerakkan bingkai beberapa piksel ke segala arah.

Setelah Anda melewati semua lapisan dan menambahkan sedikit pergeseran, Anda dapat mulai membuat animasi lingkaran bergerak. Untuk melakukan ini, salin lingkaran yang terdiri dari sektor-sektor dari dokumen dengan bagian kartun dan letakkan pada lapisan pertama di atas bingkai film.

Jika Anda membatalkan pilihan lingkaran, itu akan terlihat seperti satu kesatuan. Inilah yang kita butuhkan.

Namun karena terdiri dari sektor tersendiri, Anda dapat membuat animasi dengan sangat cepat dan mudah dengan mengubah warnanya. Untuk melakukan ini, salin lingkaran ini ke lapisan kedua dan buat sektor pertama lebih terang. Anda ingat bahwa film kita bergetar saat bergerak, jadi sama sekali tidak perlu menempatkan lingkaran tepat di tengah bingkai. Posisikan berdasarkan mata.

Dengan cara yang sama, Anda perlu menyalin lingkaran ke setiap lapisan berikutnya, sambil mengecat sektor lain dengan warna yang lebih terang dari sebelumnya. Bersama-sama, 12 lapisan ini membentuk animasi film yang bergerak dengan lingkaran isian.

Selanjutnya kita perlu menambahkan tekstur pada layer kita. Nyalakan layer pertama dan salin tekstur dari file asli dengan suku cadang di sana.

Kemudian aktifkan layer berikutnya satu per satu dan salin tekstur yang sama di sana. Agar terlihat berbeda di setiap frame, cukup putar 90 derajat. Seperti yang sudah Anda duga, kita perlu menambahkan tekstur ke 12 frame.

Jika Anda sudah bosan menyalin, maka saya dapat menyenangkan Anda - hanya ada sedikit yang tersisa. Bagian tersulit telah berakhir. Yang tersisa hanyalah menambahkan goresan vertikal dan hampir selesai. Untuk melakukan ini, salin kembali goresan asli dan letakkan di sembarang tempat dalam beberapa lapisan. Dalam kasus saya, goresan hanya muncul di dua lapisan.

Sekarang siklus utama dengan animasi film sudah siap, yang tersisa hanyalah menjumlahkan angkanya. Karena hitungan mundur kita mulai dari 3 menjadi 1 ditambah kata Go!!!, kita memerlukan lebih banyak lapisan. Bukan 12, tapi sebanyak 48. Untuk melakukan ini, Anda perlu membuat tiga salinan lagi layer yang sudah jadi dengan animasi film.

Dan semuanya sederhana. Nyalakan lapisan pertama dan letakkan nomor tiga di sana.

Kemudian Anda perlu menyalin nomor ini ke lapisan berikutnya hingga animasi lingkaran berakhir. Ketika Anda mencapai salinan lapisan berikutnya, di mana lingkaran akan terisi penuh lagi, Anda harus meletakkan nomor dua. Dengan cara yang sama, salin nomor satu ke lapisan yang diinginkan. Dan ketika Anda sampai pada lapisan terakhir untuk tulisan Go!!!, hapus saja lingkarannya sebelum menyalin tulisan tersebut ke lapisan yang diinginkan.

Itu saja untuk animasinya. Hal utama di sini adalah jangan bingung. Anda dapat memberi beberapa nama yang mudah digunakan pada lapisan tersebut, tetapi saya agak malas :) Dan juga, setelah Anda menyelesaikan pekerjaan Anda, pastikan untuk mengaktifkan kembali semua lapisan dengan mengklik ikon mata.

Di jendela pengaturan ekspor, pastikan untuk mengatur Ekspor Sebagai: Lapisan AI ke Bingkai SWF. Opsi inilah yang mengubah lapisan Illustrator menjadi bingkai animasi. Selanjutnya, klik tombol Lanjutan.

Akan terbuka pengaturan tambahan. Di sini Anda perlu mengatur Frame Rate. Saya memiliki 12 frame per detik. Kotak centang Perulangan bertanggung jawab atas animasi siklus. Berkat itu, video akan diputar secara melingkar. Dan opsi Urutan Lapisan: Bawah Atas mereproduksi lapisan ilustrator dari bawah ke atas di panel. Inilah tepatnya cara kami membuat animasi kami.

Outputnya adalah video flash dengan animasi kita.
Sekarang Anda melihat bahwa membuat animasi sederhana di Adobe Illustrator tidaklah sesulit kelihatannya pada pandangan pertama.
Namun untuk membuat video panjang atau aplikasi interaktif masih lebih baik digunakan Adobe Flash atau editor flash lainnya. Misalnya, saya membuat kucing ini di Macromedia Flash lama yang saya gali dari pekerjaan saya.
Juga, baru-baru ini HTML5 dan CSS3 semakin banyak digunakan untuk membuat animasi. Kode ini didukung oleh browser modern dan tidak memerlukan penggunaan flash player.
Romawi alias dacascas khusus untuk blog Catatan dari Microstock Illustrator
Berlangganan buletin kami agar Anda tidak ketinggalan hal baru:
Adobe Ilustrator dan Setelah Efek
Impor dan animasi sederhana
Halo. Hari ini kita melihat animasi sederhana di After Effects.Sumber daya: Adobe Ilustrator CC
Adobe After Effects CC
Mari mulai belajar dengan menggambar di Illustrator.
Ayo menggambar
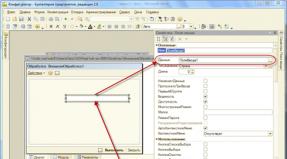
1) Gambarlah persegi panjang kuning sebagai latar belakang
Gambar 1 - Persegi Panjang
2) Gambarlah sebuah Lingkaran dan isi dengan gradien
Mari kita bekerja sedikit pada lingkaran:
- hapus titik bawah pada kontur, kita mendapatkan busur;
- menggambar garis lurus, menutup bagian bawah busur, kita mendapatkan setengah lingkaran

Gambar 2 - 1) menggambar lingkaran; 2) gradien; 3) hapus titik
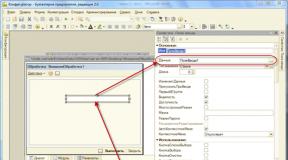
3) Gambarlah sebuah Persegi Panjang dan buatlah salinannya
- satu persegi panjang abu-abu;
- persegi panjang lainnya berwarna abu-abu tua
4) Gambarlah Segitiga dari tanda bintang dengan mengatur jumlah sinar menjadi 3

Gambar 3 - 1) lampu persegi; 2) benar-benar gelap; 3) segi tiga
5) Menggambar kucing menggunakan Pena dan bentuk sederhana 
Gambar 4 - 1) kepala; 2) leher; 3) tubuh; 4) kaki; 5)ekor
Dan sekarang yang paling banyak UTAMA momen
Mari kita sebarkan gambar ke dalam beberapa lapisan (yang akan dianimasikan ada pada lapisan tersendiri) seperti ini: 
Gambar 5 - semua foto (tanda merah pada lapisan penting)
Itu saja, sekarang mari kita simpan.
Mari kita lihat pengaturan penyimpanannya

Gambar 6 - Simpan
Dan sekarang tahap selanjutnya. PenutupanAdobe Illustrator dan buka After Effects.
Impor ke After Effects
File - Impor - File - pilih file yang kami simpan Ilustrator.
Mari kita pilih untuk mengimpor lapisan dari Illustrator; jika kita memasukkan cuplikan, kita akan mendapatkan gambar dengan lapisan yang digabungkan, tetapi kita tidak memerlukannya.
Gambar 7 - Impor Sebagai Komposisi
Itu saja, diimpor.
Sekarang mari kita lihat apa yang kita punya. Klik dua kali berdasarkan komposisi
, sehingga terbuka dan kita melihat lapisan-lapisannya (jika semuanya dilakukan dengan benar, akan ada beberapa lapisan). Kami mendapatkan ini, lihat gambar

Gambar 8 - Komposisi Terbuka
Dan sekarang yang kita hadiri hari ini adalah Animasi.
Animasi di
Setelah Efek
Atur titik rotasi di bagian atas panah menggunakan Pan Behind Tool (pintasan - Y). Kami hanya mengambil satu poin dan memindahkannya ke tempat yang diperlukan. Hasilnya akan terlihat seperti ini..
Gambar 9 - Alat geser dan Lapisan
Itu saja, sekarang mari beralih ke lapisan untuk animasi.
Kita membutuhkan layer Arrow dan Head_cat.
Mari kita mulai dengan panah.
Mari perluas daftarnya, temukan dan klik pada jam. Jadi kita tetapkan titik pertama pada nol detik. Animasi akan berlangsung total 2 detik.
Jadi, ini adalah pengaturan yang perlu Anda buat (kami akan memberikan total 3 poin):
| Kedua | 0 | 1 | 2 |
| +66 | - 70 | +66 |

Gambar 10 - Panah rotasi
Sekarang mari kita menganimasikan kepala kucing.
Mari perluas head_cat dan temukan Posisi.
Akan ada 4 titik di sini.
Hanya koordinat terakhir yang akan diubah tanpa mempengaruhi koordinat lainnya.
| Kedua | 0.1 | 0.17 | 1.12 | 2.0 |
| Posisi | 689.3 | 729.3 | 729.3 | 689.3 |

Gambar 11 - Posisi kepala
Jadi, prinsip animasinya seperti ini. Anak panah itu berayun dari sisi ke sisi, begitu mendekati anak kucing, ia menarik kepalanya ke dalam, berlama-lama di posisi ini beberapa saat, lalu mengembalikannya ke tempatnya.
Tahap akhir
Produksi
Anda perlu membuat produk jadi dari pekerjaan Anda.
Ayo pergi ke menu - Tambahkan ke Antrean Render
Panel Render akan terbuka dan di Modul Output (dua klik) pilih format output. Saya mengambil *.mov

Gambar 12 - Render
Klik tombol RENDER dan dapatkan hasilnya (jangan lupa tentukan jalurnya).
Itu saja.
Format file Flash (SWF) didasarkan pada grafik vektor dan dirancang untuk grafik yang terukur dan ringkas untuk Internet. Karena format file ini didasarkan pada grafik vektor, objek mempertahankan kualitas gambar pada resolusi apa pun dan ideal untuk membuat bingkai animasi. Di Illustrator, Anda dapat membuat bingkai animasi individual pada lapisan dan kemudian mengekspor lapisan gambar sebagai bingkai individual untuk digunakan di situs web Anda. Anda juga dapat mendefinisikan simbol di file Illustrator untuk memperkecil ukuran animasi. Saat mengekspor, setiap simbol hanya ditentukan satu kali dalam file SWF.
Perintah Ekspor (SWF)
Memberikan kontrol paling besar atas animasi dan kompresi bit.
Memberikan kontrol lebih besar atas campuran format SWF dan bitmap dalam tata letak yang terfragmentasi. Perintah ini menawarkan opsi gambar yang lebih sedikit dibandingkan perintah Ekspor (SWF), namun menggunakan opsi perintah Ekspor yang terakhir digunakan (lihat ).
Saat menyiapkan objek untuk disimpan dalam format SWF, ingatlah pedoman berikut.
Dengan menggunakan aplikasi Device Central, Anda dapat melihat seperti apa tampilan grafik Illustrator di aplikasi Pemutar Flash pada berbagai perangkat genggam.
Memasukkan grafik Illustrator
Grafik yang dibuat di Illustrator dapat disalin dan ditempel dengan cepat, mudah, dan mudah Aplikasi kilat.
Saat Anda memasukkan grafik Illustrator ke dalam aplikasi Flash, atribut berikut dipertahankan.
Ketebalan goresan
Definisi gradien
Teks (termasuk font OpenType)
Gambar Terkait
Mode Campuran
Garis besar dan bentuk
Selain itu, Illustrator dan Flash mendukung opsi berikut saat menyisipkan grafik.
Saat memilih lapisan dalam grafik Illustrator tingkat atas seluruh lapisan dan propertinya (visibilitas dan penguncian) dipertahankan saat dimasukkan ke dalam aplikasi Flash.
Format warna ilustrator selain RGB (CMYK, skala abu-abu, dan format khusus) dikonversi oleh Flash ke format RGB. Warna RGB dimasukkan seperti biasa.
Saat Anda mengimpor atau menyisipkan grafik Illustrator, Anda dapat menggunakan berbagai opsi untuk menyimpan efek tertentu (seperti bayangan teks) sebagai filter Flash.
Flash mempertahankan topeng Illustrator.
Ekspor file SWF dari Illustrator
File SWF yang diekspor dari Illustrator cocok dengan kualitas dan rasio kompresi file SWF yang diekspor dari Flash.
Saat Anda mengekspor, Anda dapat memilih dari berbagai gaya yang telah ditentukan sebelumnya untuk hasil optimal, dan menentukan bagaimana Anda ingin menggunakan beberapa artboard dan bagaimana Anda ingin mengubah simbol, lapisan, teks, dan topeng. Misalnya, Anda dapat memilih untuk mengekspor simbol Illustrator sebagai film atau gambar grafis, dan membuat simbol SWF dari lapisan Illustrator.
Mengimpor file Illustrator ke aplikasi Flash
Untuk membuat tata letak lengkap di Illustrator dan kemudian mengimpornya ke Flash dalam satu langkah, Anda dapat menyimpan karya seni dalam format asli (AI) Illustrator dan mengimpornya dengan presisi ke Flash menggunakan perintah File > Impor ke. wilayah kerja atau File > Impor ke Perpustakaan.
Jika file Illustrator Anda berisi beberapa artboard, pilih artboard yang akan diimpor di kotak dialog Impor Flash dan tentukan pengaturan untuk setiap lapisan di artboard tersebut. Semua objek di artboard yang dipilih diimpor ke Flash sebagai satu lapisan. Saat Anda mengimpor artboard lain dari file AI yang sama, objek di artboard tersebut diimpor ke Flash sebagai layer baru.
Saat mengimpor karya seni Illustrator sebagai AI, EPS, atau aplikasi PDF Flash mempertahankan atribut yang sama seperti saat memasukkan grafik Illustrator. Selain itu, jika file Illustrator yang Anda impor berisi lapisan, Anda dapat mengimpornya menggunakan salah satu metode berikut.
Ubah lapisan Illustrator menjadi lapisan Flash.
Ubah lapisan Illustrator menjadi bingkai Flash.
Ubah semua lapisan Illustrator menjadi satu lapisan Flash.
Halo semuanya! Hari ini saya akan mencoba menjelaskan kemampuan program ini Adobe Ilustrator, membandingkannya dengan kemampuan flash. Ini bukan analisis global dari program ini, melainkan penjelasan tentang beberapa fitur menarik yang saya temukan dalam program ini. Saya mengumpulkan informasi sepotong demi sepotong saat saya mempelajarinya untuk memposting semuanya dalam satu postingan. Saya harus segera mengakui bahwa saya bukan pengguna Illustrator yang sangat berpengalaman, saya hanya menggunakannya untuk menggambar selama enam bulan terakhir (sebelumnya saya menggambar semuanya di Flash). Banyak orang mengeluh bahwa ilustrator itu rumit dan tidak selalu intuitif. Sampai batas tertentu, saya setuju bahwa setelah flush, program ini rumit. Namun yang utama di sini bukanlah menyerah, melainkan terus belajar. Dan setelah beberapa minggu muncul pemikiran, bagaimana saya bisa melakukannya tanpanya sebelumnya!
Jadi, apa yang saya sukai dari ilustratornya, dan apa yang menurut saya tidak ada dalam flash?
1. Saya akan mulai dengan yang paling sederhana, tetapi sekaligus perlu. Coba susun objek dalam lingkaran di Flash. Sebelumnya Alat Deco, tapi sudah dihapus, tampaknya dianggap tidak perlu. Kami memutuskan bahwa akan lebih menyenangkan melakukannya dengan tangan. Ilustrator memiliki fungsi ini: Efek – Distorsi & Transformasi – Transformasi.

Semuanya cepat dan sederhana; kami mengatur sendiri nilainya (jarak antar objek, jumlah salinan) di pengaturan.
2. Zig-zag
Suatu hal yang lebih sederhana, namun tetap bermanfaat. Kelihatannya seperti hal kecil, namun di Flash Anda harus menggambar dengan tangan, di Illustrator hanya dalam hitungan detik.

3. Deformasi benda (Warp)
Tidak ada yang seperti ini di Flash. Pada contoh di bawah, saya hanya menunjukkan 2 cara untuk mengubah bentuk bentuk sederhana (Effect – Warp – Arc/Fish). Faktanya, ada 15 di antaranya versi terbaru program.

4. Pembulatan sudut otomatis (Round Corners)
Anda dapat melakukannya secara manual: pada objek grafik, ketika dipilih, titik putih dan tanda garis bulat muncul di sudut (di semua sudut). Kami menyeret dengan mouse dan menyesuaikannya dengan selera Anda.

Tapi ini hanya berlaku untuk bentuk, dengan garis pensil kami melakukannya sedikit berbeda - kami menerapkan efek pembulatan ( Efek – Stylize – Sudut Bulat). Di pintu keluar kita mendapatkan hasil yang sama.

5. Menjadi kasar
Efeknya berlaku untuk bentuk sederhana ( Efek – Distorsi & Transformasi – Kasar). Outputnya menyerupai model 3D poli rendah. Menurut saya itu keren :) Dan yang paling penting, ini sangat sederhana.

6. Kerutan & Kembung(Retraksi dan Inflasi)
Contohnya pada gambar di bawah ini:

7. Perluasan formulir (Jalur Offset)
Flash memiliki fungsi Perluas Isi; tidak berfungsi sama sekali dengan garis pensil, tidak seperti Illustrator.

8. Kuas (Kuas Seni, Kuas Pola, Kuas Sebar)
Perhatikan gambar di bawah ini beserta contohnya:



9. Kuas Tekstur
Illustrator juga menampilkan banyak kuas tekstur, yang saya tulis dan bagaimana tampilannya versi baru kilatan - . Terlihat bahwa penggunaan kuas di Adobe Animate sangat lambat. Begini caranya :(
10. Saya tidak yakin apakah ini benar-benar trik, tapi saya ingin fokus pada kuas dengan nama yang lucu GumpalSikat. Terletak di toolbar, ini adalah kuas yang sangat bagus untuk digunakan. Ini memiliki banyak pengaturan, saya lebih menyukainya dari biasanya. Sulit untuk menjelaskan manfaatnya dengan kata-kata, lebih baik mencobanya sekali.

10. Pisahkan ke Grid
Hal berguna lainnya adalah fungsi Split to Grid (Object-Path-Split to Grid). Fungsi ini memungkinkan Anda untuk memotong bentuk menjadi segmen yang sama. Hal ini mengingatkan kita pada apa? Itu benar - jendela di gedung bertingkat tinggi. Menurutku itu keren untuk menggambar, misalnya pemandangan kota;)

Satu lagi alat yang berguna, mungkin ditampilkan di ilustrator sejak rilis pertama. Dengan bantuannya Anda dapat membuat, misalnya tekstur kayu:

12. Bergerak (kanan – Transformasi - Bergerak)
Objek diimbangi oleh jarak yang ditentukan. Jika diinginkan, Anda dapat segera membuat salinan yang akan ditempatkan pada jarak yang diinginkan dari objek yang dipilih secara horizontal/atau vertikal. Versi Flash sebelumnya memiliki plugin yang dapat melakukannya fungsi ini. Sayangnya, saya tidak ingat namanya.

Illustrator sangat nyaman untuk membuat pola mulus ( Pembuatan Pola Objek). Saya ingat betapa bersemangatnya saya mengembangkan kecanggihan dalam sekejap dengan penciptaan . Di Illustrator versi SS 2015, semuanya otomatis; banyak pengaturan akan membantu Anda membuat pola dalam lusinan variasi, hanya dengan beberapa elemen grafis. Pada program versi sebelumnya, semuanya harus dilakukan secara manual, seperti di Flash hingga saat ini.

(Catatan – sebuah pola dapat dibuat menjadi objek yang dapat diedit vektor menggunakan fungsi parse ( Objek – Perluas Penampilan).
14. Objek Mosaik
Penciptaan palet warna berdasarkan gambar yang ada. Impor gambar yang Anda suka ke ilustrator (Terbuka), lalu Objek – Membuat Mosaik Objek. Dalam pengaturan kami menentukan frekuensi pembagian tinggi dan lebar.
Dan pada output kita mendapatkan:

15. Campuran
Digunakan untuk membuat gradien. Anda dapat membuat transisi langkah demi langkah, seperti pada gambar. Saya tidak akan mengatakan bahwa saya sering menggunakannya, tetapi ini mungkin berguna bagi seseorang. Menurut saya ini dapat digunakan untuk membuat gambar latar belakang sederhana.

Alat ini juga dapat digunakan untuk mengkloning objek. Tempatkan dua objek pada jarak satu sama lain dan terapkan Blend Options, pilih jumlah langkah (jumlah objek yang dikloning).

16. Alat Bangun Bentuk. Suatu hal yang sangat nyaman untuk bekerja dengan primitif. Sekilas, menurut saya, itu kurang nyaman.
Tahan Alt dan klik pada segmen yang dipilih untuk menghapus segmen. Jika kita cukup menyeret mouse ke beberapa area yang dipilih - koneksi.

Add-on adalah alat yang membantu memotong, menyambung, dll secara otomatis. formulir yang disorot. Bagi saya, ini sangat tidak nyaman, saya lebih sering menggunakannya MembangunMembentukAlat.

(papan seni)

18.Panel Alat Khusus
Kemampuan untuk membuat toolbar Anda sendiri, membuang toolbar yang tidak diperlukan, dan memilih hanya toolbar yang Anda gunakan.
Di Flash, artboards, yaitu adegan ( Adegan 1,2,3..) terletak secara terpisah dan Anda perlu beralih di antara keduanya (Shift+F2). Di Illustrator, semuanya dapat ditempatkan di depan mata Anda. Akan lebih mudah jika Anda membuat beberapa versi dari gambar yang sama, sehingga semua opsi ada di depan mata Anda untuk perbandingan.
19.Isometrik menggunakan Gaya Grafis
Dan yang terakhir adalah membuat isometri tanpa menggunakannya dalam 1 klik (atau lebih tepatnya dalam 3 klik, karena kita memiliki 3 sisi;) menggunakan gaya grafis ( Gaya Grafis). Saya akan menjelaskan bagaimana hal ini dilakukan lain kali.

Kesamaan yang dimiliki ilustrator dengan flash adalah kemampuannya untuk menyimpan suatu objek menjadi simbol (simbol) dan dengan mudah simbol ini dapat ditransfer ke flash (buka file di flash.ai dengan Impor – Impor ke tahap).
Simbol di Illustrator memiliki properti yang sama seperti di Flash.
Dan sebagai kesimpulan, saya akan menulis bahwa di Illustrator, menurut saya, lebih rendah daripada flash. Ya, ya, memang ada hal seperti itu. Dan ini adalah alat pengisi ( Ember Cat). Tidak peduli seberapa keras saya mencoba membiasakannya di Illa, lebih nyaman menggunakan Flash.
Jika catatan saya bermanfaat bagi Anda atau jika Anda ingin menambahkan sesuatu sendiri, selamat datang di komentar! Semoga beruntung semuanya;)