Cara mengurangi spasi baris di Photoshop. Kelompok alat "Teks". Pengaturan. Cara mengubah dan mengatur spasi baris
Pada kedua jenis teks: teks titik-titik dan paragraf, dimungkinkan untuk mengatur spasi baris (jarak vertikal antar garis dasar). Masukkan nilai numerik di jendela untuk opsi ini, atau gunakan tombol "Otomatis" untuk mengonfigurasi secara otomatis.
5. Pengaturan Opsi Paragraf.
Dasar-dasar Penyelarasan.
Karena lapisan teks Paragraph dapat berisi beberapa baris, pemformatannya sangat penting untuk kualitas desain. Mari kita buka fungsi ini dengan membuka tab Window-Paragraph (Jendela > Paragraf). Buat layer Teks Paragraf dengan menulis sesuatu, terapkan edit (klik tanda centang untuk kesimpulan di bagian atas panel) dan aktifkan layer teks dengan mengklik thumbnail layer di panel Layers. Lalu buka tab “Paragraf” dan atur pengaturan yang Anda perlukan untuk susunan baris teks dengan menekan salah satu tombol. Alternatif: Pilih teks Anda, atau sebagian teks, menggunakan alat Teks (Jenis Alat) dan terapkan opsi pengaturan di jendela Paragraph hanya pada baris yang dipilih pada lapisan pengujian tersebut.
Tentu saja, fungsi utama dari opsi Paragraph adalah perataan teks. Anda dapat dengan mudah menyesuaikan fitur ini: rata kiri, tengah, kanan, atau rata penuh (Kiri, Tengah, Kanan atau Rata) dengan mengklik di bagian atas jendela “Paragraf”. Selain itu, terdapat tiga opsi untuk justifikasi, mengubah perataan baris teks terakhir, atau teks yang dipilih (kanan, tengah, kiri).
Untuk mengatur spasi kata atau huruf, di jendela “Paragraph”, klik panah di sebelah kanan dan pilih opsi “Spasi” di menu drop-down (Pembenaran). Masukkan pengaturan untuk pengaturan spasi kata dan huruf, skala mesin terbang, dan pengaturan spasi baris.

Transfer (tanda hubung).
Pengaturan yang Anda pilih untuk tanda hubung mempengaruhi spasi horizontal paragraf, menjadikannya lebih lebar atau lebih sempit tergantung pada kata-kata di setiap baris. Untuk menggunakan pembungkusan pada lapisan teks Paragraf, pilih bahasa di pengaturan jendela, dan aktifkan kotak centang pembungkusan di jendela Paragraf. Untuk menonaktifkan fitur ini, kosongkan kotak centang.
Seringkali, tanda hubung otomatis berfungsi dengan baik dengan teks, namun terkadang Anda memerlukan beberapa penyesuaian. Untuk mengaktifkan fitur tambahan tanda hubung, klik panah di sebelah kanan di jendela “Paragraf” dan pilih “tanda hubung” di menu tarik-turun, dan Anda akan melihat yang berikut:
Dengan kata lain, lebih panjang dari #huruf (Kata-kata Lebih Panjang Dari #Surat): Jika Anda menyetel nilai numerik ke 5 pada kata "PHOTO", maka tidak akan ada tanda hubung. Jika Anda menyetel angkanya menjadi 3, maka kata ini akan terlihat seperti “PHO-TO”. Nilai defaultnya adalah 2.
Setelah # huruf pertama dan sebelum # huruf terakhir (Setelah #Surat Pertama dan Sebelum #Surat Terakhir): Mendefinisikan jumlah minimum karakter di awal atau akhir kata yang dapat dipisahkan dengan tanda hubung, mis. jika Anda menyetel nilainya menjadi 1, maka pada kata “Halo” Anda akan mendapatkan tanda hubung seperti “H-ello”, pada kata “aksi” Anda akan mendapatkan “aksi-n”. Pengaturan opsi default adalah 2.
Batas perpindahan (Batas Tanda Hubung): Mengatur jumlah maksimum baris berurutan yang dapat ditransfer.
Zona perpindahan (Zona Tanda Hubung) Atur jarak dari tepi kanan paragraf.
Tanda hubung dalam kata-kata dengan dalam huruf kapital (Kata-kata dengan huruf kapital yang diberi tanda hubung): Mencegah tanda hubung pada kata dengan huruf kapital.
Indentasi dan spasi antar paragraf (Indentasi dan Spasi Antar Paragraf).
Membuat indentasi cukup sederhana. Untuk melakukan ini, aktifkan lapisan teks atau pilih teks dan masukkan pengaturan lekukan di sisi kanan atau kiri. Anda juga dapat membuat indentasi hanya pada baris pertama paragraf, seperti pada contoh 2 di bawah.
Selain itu, Anda dapat dengan mudah menambahkan spasi antar paragraf (sebelum atau sesudah) di jendela Paragraph menggunakan pengaturan khusus di jendela Spasi Sebelum/Spasi Setelah.
Teks Warp.
Salah satu fitur paling canggih dari alat Teks adalah (Jenis Alat) adalah kemampuan untuk mengubah bentuk lapisan teks apa pun sesuai kebutuhan Anda. Untuk mengubah bentuk lapisan teks, klik dua kali pada thumbnail lapisan dan klik ikon dengan huruf melengkung “T” di sisi kanan panel pengaturan atas.
Setelah mengklik, kotak dialog akan muncul di mana Anda harus memilih gaya untuk mengubah teks (vertikal atau horizontal). Di bawah ini terdapat tiga penggeser untuk menambah/mengurangi tekukan, deformasi horizontal dan vertikal. Di bawah ini adalah contoh deformasi teks bertitik menggunakan gaya “Arc” dengan pengaturan berbeda untuk gaya ini.
Tentu saja, Anda dapat membengkokkan layer teks Paragraph dengan gaya Arc yang sama, meniru efek teks dalam film Star Wars dengan mendistorsi secara vertikal dan menerapkan Gradient pada mask layer ini.

Cobalah berbagai varian distorsi teks, yang cukup menarik. Namun, ada batasan untuk teks yang ditulis dengan font tebal dan miring semu.

Membuat teks di sepanjang jalur (Type on a Path).
Anda dapat membuat layer teks yang mengikuti jalur yang Anda buat dengan alat Pena (Alat Pena) atau alat Angka bebas (Alat Bentuk) dalam mode garis besar. Pertama-tama buatlah garis kontur yang Anda inginkan, lalu aktifkan alat Type dan tempatkan kursor di mana saja pada jalur tersebut. Anda akan melihat bahwa bentuk kursor telah berubah menjadi bentuk S. Sekarang klik pada kerangka dan mulailah mengetik.

Membuat jalur pada suatu bentuk (Path on a Shape).
Proses menambahkan lapisan teks ke bentuk vektor juga sama. Buat bentuk, lalu gunakan alat “Pemilihan Garis Besar” (panah hitam) untuk mengaktifkan garis luar dan, pilih alat “Teks”, klik pada garis bentuk. Setelah mengubah jenis kursor, kita menulis teks. Anda dapat mengedit opsi karakter apa pun, seperti menambah garis dasar untuk membuat ruang antara bentuk dan teks.

Mengedit teks pada suatu jalur (Edit Type on a Path).
Terkadang Anda perlu mengubah orientasi teks atau posisinya pada suatu jalur. Untuk melakukan ini, aktifkan alat Pemilihan Jalur. (Alat Seleksi Jalur), tempatkan kursor pada teks. Anda akan melihat bahwa sekarang ada panah hitam kecil yang menjauhi kursor. Klik teks dan letakkan di sisi lain garis luar. Penempatan teks di dalam bentuk vektor terjadi dengan cara yang sama. Anda dapat menambahkan gaya lapisan ke teks ini dan mengeditnya sesuai keinginan.
Ubah Tipe menjadi Bentuk.
Terkadang kita perlu mengubah bentuk karakter untuk tujuan seperti desain logo. Photoshop melakukan pekerjaan yang baik dengan ini. Buat layer teks atau pilih salah satu yang sudah dibuat, dan buka tab Lapisan - Teks - Konversi ke Bentuk (Lapisan > Ketik > Konversi ke Bentuk). Fungsi ini mengubah teks menjadi lapisan topeng vektor yang dapat diedit dengan cara yang sama seperti jenis bentuk vektor lainnya. Anda dapat membuat jalur kerja dari teks dengan membuka Lapisan - Teks - Konversi ke Jalur Kerja (Lapisan > Ketik > Konversi Jalur Kerja).

Ketik Alat Masker.
Terakhir, Anda dapat melakukan sebagian besar pekerjaan Anda dengan alat Type, menggunakan pilihan teks, bukan bentuk teks. Untuk melakukannya, klik dan tahan tombol mouse pada ikon alat “Teks”, lalu pilih Masker teks horizontal atau vertikal. Saat Anda memilih alat ini, Anda dapat dengan cepat membuat pilihan bentuk, yang nyaman untuk digunakan pada layer mask apa pun atau dalam mode Quick Mask. Di bawah ini adalah contoh pembuatan kata menggunakan alat topeng teks. Saya menggunakan seleksi untuk membuat layer mask pada gambar.

6. Kesimpulan.
Alat Type sangat kuat di Photoshop. Setelah Anda berlatih dengan simbol dan paragraf, Anda akan menjadi master sejati. Tidak ada batasan untuk membuat karya besar dengan alat Type.
Keempat opsi ini tersedia di panel Opsi dan diduplikasi di panel Karakter. Tidak masalah di panel mana Anda mengubah opsi ini, nilainya akan diduplikasi:
Metode anti-aliasing untuk huruf
Anti-aliasing adalah teknologi yang digunakan untuk meningkatkan visualisasi huruf teks guna menghaluskan tepi yang keras dan menghilangkan “gerigi” yang muncul di tepi huruf.
Opsi ini juga diduplikasi dalam dua panel:

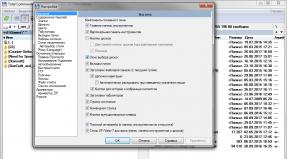
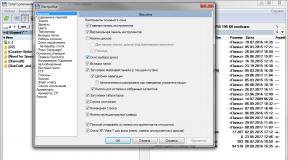
Saat ini, ada tujuh metode untuk menghaluskan teks di Photoshop, termasuk mode "tanpa anti-aliasing" (tidak ada), pada gambar saya telah menunjukkan antarmuka Photoshop Rusia dan Inggris:

Masing-masing metode anti-aliasing menghasilkan efeknya sendiri pada huruf, dan untuk setiap kasus, metode ini harus dipilih secara eksperimental, tetapi ini ideal, tetapi dalam praktiknya saya terutama menggunakan metode anti-aliasing yang diatur secara default di Photoshop - “Sharp ”.
Pada gambar saya memberikan contoh dua jenis penghalusan teks Photoshop:

Spasi baris (terdepan)
Parameter teks ini hanya tersedia dari panel Karakter; seperti namanya, parameter ini mengatur jarak vertikal antar garis. Secara default, parameter disetel ke "Otomatis":

Pada dasarnya, kegunaannya Spasi baris diatur ke Otomatis memberikan hasil yang baik, tetapi Anda dapat mengaturnya Spasi baris secara mandiri sebelum memasukkan teks, atau setelah memasukkan, memilih semua teks. Anda dapat memilih salah satu nilai preset (dari 6 pt hingga 72 pt), atau memasukkan nilai Anda sendiri menggunakan salah satu metode Photoshop untuk memasukkan parameter, yaitu. ubah dengan menyeret mouse atau menggulir roda atau memasukkan nilai ke dalam jendela dari keyboard.

Pelacakan (Spasi huruf, Pelacakan)
Parameter "Pelacakan" Juga hanya dapat diakses dari panel Karakter, ini mengontrol jarak antar huruf atau simbol. Letaknya tepat di bawah Spasi baris dan secara default disetel ke 0:

Untuk menetapkan nilainya spasi huruf, Anda dapat mengklik segitiga di sebelah kanan kolom input dan memilih dari daftar nilai preset, Anda dapat memasukkan nilai dari keyboard, atau mengubah parameter dengan menyeret kursor atau memutar roda mouse. Memasukkan nilai negatif Pelacakan akan mendekatkan huruf atau simbol, sedangkan nilai positif akan menjauhkannya satu sama lain.
Untuk mengubah Pelacakan, pilih bagian teks yang diinginkan dan masukkan nilai di kolom input. Dalam contoh ini, saya meningkatkan pelacakan pada kata “bagian” tanpa mempengaruhi sisa teks:

kerning
Opsi ini juga hanya tersedia dari panel Karakter dan terletak di sebelah kiri Pelacakan. Secara default, ini diatur ke Metrik, yang akan saya jelaskan sedikit di bawah apa artinya. kerning menyesuaikan jarak antara dua huruf atau simbol tertentu:

kerning sering bingung dengan Pelacakan karena kelihatannya mirip, padahal sebenarnya keduanya berbeda. Ketika Pelacakan mengatur rentang antara semua karakter, kerning menyesuaikan jarak antara dua karakter tertentu. Sebuah analogi dapat dibuat jika Pelacakan- pengaturan global, kalau begitu kerning- "lokal".
Agar opsi tersedia, Anda harus menempatkan kursor pada teks di antara dua huruf yang diinginkan. Dalam contoh saya menetapkan nilai negatif kerning:

Seperti yang sudah saya katakan, opsi defaultnya adalah kerning diatur ke "Metrik", yang berarti Photoshop menggunakan spasi huruf yang ditentukan oleh desain font. Opsi ini sering kali memberikan hasil yang lebih baik dalam banyak kasus, meskipun bergantung pada properti font yang digunakan. Jika Anda mengklik segitiga kecil di sebelah kanan kolom entri nilai kerning, Anda akan melihat bahwa tepat di bawah nilai Metrik terdapat nilai Optik. Dengan opsi ini, Photoshop secara otomatis mengatur jarak huruf berdasarkan bentuk huruf. Sekali lagi, tergantung pada font itu sendiri, mana dari dua opsi ini, “Metrik” atau “Optik”, yang akan memberikan hasil terbaik.
Ubah nilai kerning Anda dapat melakukannya, seperti pada opsi lainnya, dari keyboard atau mouse.
Skala Vertikal dan Horizontal
Kedua opsi ini terletak tepat di bawah kerning Dan Pelacakan.
Tujuannya jelas dari namanya; opsinya menskalakan teks yang dipilih secara vertikal atau horizontal.
Kedua opsi ini disetel ke 100% secara default

Pergeseran Dasar
Di bawah ini adalah pilihannya Pengimbangan garis dasar. Pergeseran dasar memungkinkan Anda memindahkan bagian teks atau huruf tertentu ke atas atau ke bawah garis dasar font. Secara default, nilai opsi diatur ke 0 pt. Nilai positif akan memindahkan teks yang dipilih ke atas garis dasar, dan nilai-nilai negatif akan menurunkan pilihan di bawah garis dasar. Opsi ini tidak memiliki nilai preset, jadi nilainya harus dimasukkan secara manual:

Opsi teks tambahan
Di bawah ini adalah tombol untuk opsi tambahan.
Dari kiri ke kanan: pseudo-bold, pseudo-oblique, huruf kapital semua, huruf kecil (huruf kapital diperkecil), superindex, subindex, bergaris bawah, dicoret. Dengan menggunakan contoh, saya menunjukkan efek opsi dalam teks mulai dari baris kedua:

Pemilihan bahasa
Di pojok kiri bawah terdapat opsi “Pemilihan Bahasa”, yang dirancang untuk memeriksa ejaan dan tanda hubung, tetapi saat ini, untuk bahasa Rusia, dan bahkan untuk bahasa Inggris, tidak efektif, sehingga opsi tersebut tidak digunakan.
Paket office Microsoft banyak digunakan, dan itu format DOC praktis telah menjadi standar untuk desain dokumen teks. Sayangnya, sebagian besar pengguna berakhir dengan hal ini pengolah kata mempelajari cara mengubah jenis huruf font dan menguasai perataannya pada halaman.
Sementara itu, banyak organisasi memiliki aturan untuk bekerja sama dokumen teks, yang menentukan tertentu parameter desain mereka. Mereka biasanya menentukan tipenya font default dan diperlukan spasi baris dalam dokumen.
Mengubah jarak antar karakter, juga disebut kerning, diperlukan terutama untuk memberikan teks yang diformat tampilan yang lebih harmonis dan estetis. Area penerapan utamanya adalah tipografi, atau tata letak artistik.
Cara mengubah dan mengatur spasi baris
Ada beberapa cara untuk mengubah spasi baris di Word. cara:
Item terakhir dipanggil dengan mengklik tombol kanan mouse dan memungkinkan Anda menyesuaikan spasi baris secara manual dalam berbagai nilai.
Nilai spasi baris
Spasi baris adalah jarak antara garis hipotetis melewati bagian tengah huruf dalam baris dan sama dengan ukuran font default. Ukuran standar, tersedia di Word, adalah nilai 1, 1.15, 1.5, 2, dan 3 dari jarak ini. 
Daftar tarik-turun, di item " Ayat", memungkinkan Anda menggunakan opsi spasi baris dalam teks yang berbeda dari yang ditunjukkan. Selain set standar single, satu setengah dan double, Anda juga dapat menemukan yang berikut ini di sini:

Mengubah spasi huruf
Setiap karakter, dalam font apa pun, diberi ruang tertentu, namun, bergantung pada gayanya, huruf dapat mengisinya dengan cara yang berbeda. Untuk secara akurat menyesuaikan ruang yang mereka tempati, mereka menggunakan kerning. Di Word dapat ditentukan dalam tiga berbagai pilihan. Selain standar, tersedia jarang Dan kompak.
Penyesuaian dilakukan dengan kelipatan 0,1 poin. Parameter ini dapat diakses dengan dua cara:

Untuk memberikan teks tampilan estetis yang lengkap, terkadang perlu menerapkan pemisahan visual antar paragraf. Penekanan tombol Memasuki, yang biasanya digunakan untuk operasi ini, tidak memiliki efek yang sama, karena hanya memindahkan kursor ke baris berikutnya. Login mengedit menu dapat dilakukan dengan dua cara: 
- Menggunakan menu konteks « Ayat» dipanggil dengan menekan tombol kanan mouse;
- Menggunakan grup perintah " Ayat" pada tab " Rumah" Kata.
Dalam kedua kasus tersebut, jendela tambahan terbuka di mana, menggunakan tombol “ Selang» Anda dapat mengatur lekukan sebelum Dan setelah ayat. Penyesuaian, apa pun jenis huruf yang dipilih, dilakukan dengan peningkatan tetap sebesar 6 poin.
Di CSS, mengatur spasi baris sangatlah mudah. Ada properti khusus untuk ini. Namun tentunya masih banyak parameter lain yang bersifat universal dan dapat diterapkan pada teks.
Jika tidak ada pengaturan yang dilakukan, nilai default akan ditetapkan. Anda dapat mengubah jarak ini jika Anda mau. Nilainya dapat berupa persentase atau piksel.
Tinggi baris
Dalam CSS, jarak antar garis dapat ditunjukkan pada gambar berikut.
Gambar di atas menunjukkan parameter dengan jarak yang sesuai. Teks terletak di ruang ukuran font. Harap dicatat bahwa baris teks tidak dimulai dari bawah, tetapi sedikit di atas. Spasi di bawah disediakan untuk huruf yang mempunyai unsur di bawahnya (g, y, dan seterusnya).
Perhatikan bahwa spasi di antara blok ukuran font disebut terdepan. Dalam HTML dan CSS, properti ini tidak muncul dengan cara apa pun, tetapi dalam bentuk grafis dan lainnya editor teks. Misalnya saja di Adobe Photoshop.

Gambar di atas menunjukkan di mana Anda dapat menentukan lead di Photoshop. Dan di sebelahnya adalah parameter ukuran font.

Contoh penggunaan tinggi garis
Di CSS, jarak antar garis dapat diatur dalam persentase. Contoh yang bagus diberikan di bawah ini.

Jika nilainya kecil maka akan merepotkan pengguna situs Anda untuk membacanya.
Jaraknya juga dapat diubah berdasarkan ukuran font. Jika perbedaan antara parameter utama sangat berbeda jumlahnya, maka perbedaan ini dikompensasi dengan meningkatkan parameter utama.
Kehalusan desain
Dalam CSS, jarak antar baris dapat disesuaikan lebih lanjut dengan berbagai padding. Mari kita lihat contoh pada gambar.

Dalam kasus kami, bidang “Elemen” akan berisi teks. Padding adalah padding di dalam suatu objek, dan margin adalah padding di belakang objek. Perbatasan adalah bingkai. Bisa jadi 0 piksel, atau bisa juga 100.
Gambar berikut menunjukkan semua padding, border, dan tinggi garis teks sekaligus.

Jika teks Anda kecil, hanya satu baris, atau setiap baris berada dalam paragraf terpisah, maka jaraknya dapat diatur dengan membuat indentasi antar paragraf tersebut. Artinya, maring dan padding antar garis dalam satu elemen tidak berpengaruh. Mereka membuat lekukan hanya di sepanjang tepi objek. Objeknya adalah keseluruhan paragraf, bukan baris-baris di dalamnya. Penting untuk tidak bingung di sini.
Jika ada banyak garis, dan semuanya terletak di satu objek, disarankan untuk mengubah font dengan parameter utama.
Cara menambah jarak antar baris CSS
Jarak antara baris HTML dapat ditugaskan ke kelas mana pun atau untuk semua paragraf dalam teks. Jika Anda menentukannya seperti ini: p ( line-height:20px; ), maka semua paragraf pada halaman akan memiliki garis 20 piksel. Jika perlu di tempat yang berbeda ukuran yang berbeda, disarankan untuk melakukan hal berikut.
Kami menuliskan gayanya.
Kelas1 ( tinggi garis:20px; )
Kelas2 ( tinggi garis:16px; )
Kelas3 ( tinggi garis:12px; )
Untuk lebih jelasnya, mari tambahkan bingkai sehingga Anda dapat melihat bahwa itu berfungsi. Di masa depan, hal itu perlu dihilangkan.

Harap dicatat bahwa dalam kasus ketiga, garis itu melintasi teks. Hal ini karena lebih besar dari tinggi garis. Oleh karena itu, penting untuk memastikan bahwa tidak ada kontradiksi seperti itu. Jika Anda membuat tinggi garis kecil, kurangi fontnya sesuai kebutuhan.
Tidak disarankan membuat teks terlalu kecil dan jarak antar baris terlalu kecil. Karena tidak ada pengguna yang bisa dengan tenang membaca semua ini. Matanya akan cepat lelah. Mesin pencari Mereka juga mengatakan bahwa teksnya harus mudah digunakan.
Terlebih lagi, akhir-akhir ini ada penekanan besar pada kenyamanan bagi pengguna ponsel. Di sana rekomendasinya selalu mengatakan bahwa ukuran font harus normal, tidak kecil. Hal ini terutama mempengaruhi tautan. Dengan ukurannya yang kecil, akan sulit bagi pengguna untuk menavigasi situs tersebut.
Mesin pencari Google punya alat khusus, yang membantu dalam analisis ini. Ini sangat nyaman bagi webmaster.
Berikut adalah contoh hasil yang mungkin terjadi.