Позиции модулей joomla 3. Как посмотреть позиции модулей в Joomla. Создание и настройка нового модуля в Joomla
Отличительной чертой Joomla является возможность взаимодействия с различными внешними приложениями. Многообразие расширений Joomla позволяет нам оснащать сайт всем необходимым. Всё, что видит пользователь на сайте, создается предустановленными или сторонними расширениями Joomla: . Для вывода компонента обычно предусмотрена центральная область шаблона, а вот количество и месторасположение модулей зависит только от нашей фантазии и необходимости.
Что такое позиция модулей в шаблоне?
Позиция модулей это область шаблона, предназначенная для отображения опубликованных в ней модулей сайта. В одной позиции могут быть опубликовано неограниченное количество модулей. Порядок отображения модулей в позиции настраивается в Менеджере модулей административной панели Joomla.
Как узнать, какие есть позиции модулей в шаблоне?
Для определения имеющихся позиций модулей в шаблоне существует два метода:
- Найти в файле index.php шаблона все вызовы функции mosLoadModules , и посмотреть первый аргумент этой функции.
- Установить интересующий вас шаблон на сайт, а затем, в адресной строке браузера, после имени сайта добавить ?tp=1 . Например, если вы хотите узнать, какие позиции шаблонов определены на , просто наберите: http://сайт/?tp=1 .
Как добавить позицию модулей в шаблон?
Позиции для модулей задаются в файле index.php шаблона с помощью функции mosLoadModules:
mosLoadModules($position_name , $style);
$position_name - имя позиции, $style - стиль вывода модуляДля удобства начинающих пользователей, в Joomla! уже созданы базовые имена позиций для модулей (параметр $position_name ):
Advert1, advert2, advert3, banner, bottom, cpanel, debug, footer, header, icon, inset, left, legals, newsflash, pathway, right, toolbar, top, user1, user2, user3, user4, user5, user6, user7, user8, user9.
Примечание: не забудьте, это всего лишь имена позиций, сами позиции для модулей Вы должны задать в своем шаблоне. Если Вы опубликуете модуль, к примеру, в позиции footer , не задав ее в шаблоне, то модуль не будет показан на сайте.
Все имена позиций для модулей Joomla абсолютно равнозначны. Для добавления, удаления или изменения названия позиций выберите пункт меню «Сайт->Шаблоны->Расположение модулей» (Site->Template Manager->Module Positions).
Стили отображения модулей определены в файле includes/frontend.html.php . В настоящее время поддерживаются следующие стили (параметр $style ):
- mosLoadModules("position") - используется для стандартного вывода модулей в таблицах
- mosLoadModules("position", 1) - используется для вывода модулей горизонтально
- mosLoadModules("position", -1) - используется для вывода модулей без таблиц и блоков div, у модуля не будет заголовка
- mosLoadModules("position", -2) - используется для вывода модулей блоками div
- mosLoadModules("position", -3) - используется для создания в модуле круглых углов
Примечание: параметр $style отвечает за способ вывода модулей в позиции. А вот внешнее оформление модулей задается уже непосредственно в файле template_css.css шаблона.
Например, если мы хотим определить позицию модулей left , и желаем чтобы модули отображались не в таблице, а в слоях, то необходимо в шаблоне вставить следующий код:
.
Здравствуйте, уважаемые читатели блога сайт. Сегодня хочу в очередной раз остановиться на тонкостях создания и настройки модулей в Joomla.
Мы уже вскользь касались того, что они из себя представляют, . Так же мы узнали в , и даже опробовали этот метод для .
Так же вопроса их использования мы касались при , который позволяет интегрировать в Joomla форум SMF, а при рассказе о том, как можно вставить в Joomla сайт счетчик посещений, я приводил пример использования для этого модуля произвольного HTML кода. В общем, с ними мы уже в определенной мере познакомились и, наверное, поняли их суть и предназначение.
Просмотр позиций и менеджер модулей
Но, т.к. вся эта информация получилась разбросанной по нескольким статьям довольно-таки разнообразной тематики, то я решил написать отдельную, рассказывающую о модулях в Джумле (о выводе их на сайт, о позициях для них в шаблоне и о многом другом), а так же подробно рассмотреть предназначение тех из них, которые вы сможете использовать сразу после установки этого движка на хостинг или .
Но обо всем по порядку. Давайте начнем с общих положений — рассмотрим их создание, вывод на сайт и настройку, а уже затем разберем стандартные модуля, идущие с ней в комплекте по умолчанию и узнаем для чего и как их можно использовать.
Благодаря этому виду расширений в Joomla существует возможность размещать содержимое по краям основной части страницы, в которой выводят содержимое компоненты (в центральной части страницы сайта могут выводиться статьи с помощью встроенного com_content или же, например, фотогалерея, созданная с помощь ).
Они могут размещаться в любом месте страницы вокруг ее центральной части, в которой обычно выводят свое содержимое компоненты. При этом модули могут не только выводить содержимое, но и принимать данные — например, регистрация на сайте или поиск.
Где именно на странице сайта он будет размещен, зависит от используемого вами шаблона и того, какие позиции в нем предусмотрел разработчик. По умолчанию в Джумле уже присутствуют некоторые модули, которые можно назвать стандартными. Их функционал не слишком высок, но для большинства случаев стандартные станут приемлемым решением.
Прежде всего следует рассмотреть все места в используемом вами шаблоне, в которые они могут быть вставлены — так называемые позиции (). Для этого зайдите в админку и выберите из верхнего меню «Расширения» — «Менеджер шаблонов».
В открывшемся окне увидите список всех шаблонов, установленных на вашем сайте. В строке c используемым вами в данный момент, в колонке «По умолчанию», будет стоять звездочка. Щелкните по его названию и на открывшейся странице нажмите на кнопку «Просмотр» , расположенную вверху окна:
В результате откроется страница вашего сайта с обозначением местоположения и названия всех позиций, предусмотренных в нем. Увидеть все позиции можно так же и при помощи добавления в адресной строке браузера к любому Урлу вашего проекта символов «?tp=1», например, так:
Http://fdfd.ru/?tp=1
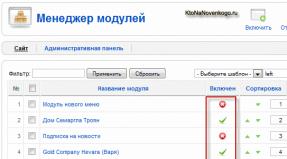
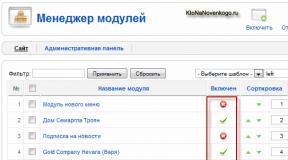
Для того, чтобы создать модуль или же изменить настройки уже имеющегося, вам потребуется выбрать из верхнего меню админки пункты «Расширения» — «Менеджер модулей». В открывшемся окне увидите список всех уже имеющихся. Некоторые из них могут быть включены и отображаться на каких-либо страницах вашего проекта, а некоторые могут быть отключены и не отображаться:

Если вы помните, мы ранее, при рассмотрении меню, упоминали, что этот тип расширения может создаваться автоматически, но при этом они не будут включены (активированы), т.к. вам еще нужно будет выбрать в их настройках ту позицию в шаблоне, где они будут выводиться.
Так же обратите внимание, что в их менеджере вы можете применить систему фильтров, позволяющую отобразить, например, только расположенные в определенной позиции шаблона, либо показать только модули определенного типа, а так же отобразить только активные или только не активные:

Эти фильтры очень удобно использовать при большом количестве расширений такого типа, а так же в случае, когда вы, например, хотите задать порядок их отображения в определенной позиции шаблона.
Создание и настройка нового модуля в Joomla
Для создания нового модуля в Joomla, вам нужно на странице менеджера нажать на кнопку «Создать», расположенную вверху окна. В результате откроется страница с перечнем всех возможных типов, которые вы можете создать. Здесь будут присутствовать все стандартные, а так же все те, что были установлены вами дополнительно.
Щелкнув по нужному типу модуля вы попадете на страницу его настроек. Левая часть этой страницы будет одинакова для всех типов:

Здесь вы сможете задать название, настроить отображение этого названия на сайте, включить или же, наоборот, отключить отображение модуля, выбрать для него позицию в используемом вами шаблоне, задать сортировку для него в данной позиции (в случае, если их в ней окажется более одного), указать кому из посетителей вашего ресурса он будет виден, а так же выбрать те страницы, на которых он будет отображаться.
Поле «Заголовок» заполнять обязательно, но показывать заголовок модуля на сайте не обязательно. В поле «Доступ» вы можете оставить вариант по умолчанию и тогда он будет виден всем посетителям вашего сайта. При выборе варианта «Registered» он будет доступен только зарегистрированным пользователям, а при выборе варианта «Специальный» — только администраторам проекта (таким образом можно скрыть, например, пункты меню для доступа в админку).
В области «Назначение меню» вы можете задать, на каких страницах вашего сайта будет отображаться данный модуль. По умолчанию выбран вариант «Все» — он будет отображать на всех страницах. Но вы можете, например, переставить галочку в позицию «Выбрать из списка» и, удерживая клавишу Ctrl на клавиатуре, выбрать те страницы, на которых он должен отображаться.
Это очень важный и удобный инструмент, с помощью которого можно очень тонко настраивать отображение модулей на тех или иных страницах. Например, если вы и настроили сайта, то на страницах, где будет выводиться форум, можно будет вообще отключить отображение боковых меню для того, чтобы форум мог бы растянуться на всю ширину макета.
Для этого в настройках модулей, выводящих боковые меню, нужно будет поставить галочку в позицию «Выбрать из списка» и выделить все пункты меню, кроме того, который отвечает за вывод форума внутри (во врапере) дизайна. Обратите внимание, что в списке «Выбор меню» вы выбираете именно пункты меню, а не страницы.
Почему сделано именно так? Ведь это немного запутывает и по началу кажется не понятным. Но мы ведь с вами знаем, что в Джумле страница не может существовать пока для нее не будет создан какой-либо пункт меню ().
Вот именно поэтому вы и выбираете из списка именно пункты меню, которые фактически и являются ссылками на страницы вашего проекта.
Причем есть такая тонкость, что если выбранный вами пункт меню будет, например, открывать не отдельную статью, а целую категорию или раздел (например, читайте про ), то модуль будет отображаться как при просмотре страницы со списком всех статей данной категории или раздела, так и на страницах просмотра отдельных статей.
Например, если я создам какой-либо модуль и размещу его в какой-либо позиции шаблона, выбрав из списка «Выбор меню» при этом единственный пункт меню «Новости» (созданный на основе шаблона списка категории):

то он будет виден не только при переходе по ссылке Новости, но и при просмотре полных версий статей из той категории, список которых выводит пункт меню «Новости». Знаю, что звучит это несколько запутанно, но тут нужно все попробовать на конкретном примере и тогда все станет ясно и понятно.
Еще раз напомню, что выбирая в поле «Позиция» вариант из выпадающего списка, нужно предварительно посмотреть, где именно в шаблоне сайта она расположена. Вполне допустим случай, что под названием «left» может скрываться позиция в правой части шаблона. На все воля разработчика.
Настройка внешнего вида — суффикс класса модуля
Давайте теперь перейдем к правой области окна настроек. Как вы можете убедиться, настройки в ней являются индивидуальным для каждого типа модуля, но, правда, есть одно поле, которое будет присутствовать в любом случае — это поле «Суффикс класса»:

Если разработчик вашего шаблона предусмотрел возможность изменения внешнего вида с помощью суффикса класса, то у вас появится возможность попробовать эту возможность на практике. Выпадающего списка суффиксов вы не увидите, а следовательно вам придется узнавать их на сайте разработчика вашего шаблона.
По своей сути они просто позволяют применить к модулям другие правила и свойства CSS (таблицы каскадных стилей). Эти правила уже прописаны в файле CSS вашего шаблона, но они не выполняются, потому что вы не указали конкретный суффикс. По умолчанию используется дефолтное оформление.
Благодаря использованию суффиксов можно очень оперативно и просто менять внешний вид сайта. Например, по умолчанию модули на сайте могут выглядеть так:

а после прописывания в настройках другого суффикса класса модуля — так:

Это мулька позволяет в удобной для пользователя форме кардинально изменять внешний вид модулей. Имея хорошие познания в CSS вы сами сможете создать дополнительные классы, но все же будет, наверное, лучше воспользоваться наработками профессионалов. Ведь тут еще нужно иметь задатки дизайнера для того, чтобы новое решение внешнего вида радовало глаз.
Удачи вам! До скорых встреч на страницах блога сайт
Вам может быть интересно
 Модули вывода списка разделов в Joomla, случайных и последних новостей, похожих материалов, произвольных фото и Html кода
Модули вывода списка разделов в Joomla, случайных и последних новостей, похожих материалов, произвольных фото и Html кода
 Встроенные в Joomla модули для работы с RSS лентами, для создания хлебных крошек, для входа и поиска по сайту
Встроенные в Joomla модули для работы с RSS лентами, для создания хлебных крошек, для входа и поиска по сайту
 Меню в Joomla - добавление вложенного или выпадающего меню, а так же создание и настройка модуля для его отображения на сайте
Меню в Joomla - добавление вложенного или выпадающего меню, а так же создание и настройка модуля для его отображения на сайте
 Расширения для Joomla - что это такое и где скачать компоненты, модули и плагины для Джумлы, как их устанавливать и удалять
Расширения для Joomla - что это такое и где скачать компоненты, модули и плагины для Джумлы, как их устанавливать и удалять
 Создание карты для сайта на Joomla с помощью компонента Xmap
Создание карты для сайта на Joomla с помощью компонента Xmap
 Плагины Joomla - TinyMCE, Load Module, Legacy и другие установленные по умолчанию
Плагины Joomla - TinyMCE, Load Module, Legacy и другие установленные по умолчанию
 CMS Joomla - принципы работы бесплатной системы управления контентом, создание страниц и их кэширование
CMS Joomla - принципы работы бесплатной системы управления контентом, создание страниц и их кэширование
 Контакты для сайта и форма обратной связи с помощью встроенного компонента Joomla
Контакты для сайта и форма обратной связи с помощью встроенного компонента Joomla
 Компонент K2 для создания блогов, каталогов и порталов на Joomla - возможности, установка и русификация
Компонент K2 для создания блогов, каталогов и порталов на Joomla - возможности, установка и русификация
 JComments - бесплатный компонент комментариев с captcha для Joomla, его установка и настройка
JComments - бесплатный компонент комментариев с captcha для Joomla, его установка и настройка
 Админка Joomla - полный мануал по всем настройкам административной панели Джумлы в деталях и картинках
Админка Joomla - полный мануал по всем настройкам административной панели Джумлы в деталях и картинках
Выпускаются все новые релизы Joomla!. На сегодняшний день уже опубликован релиз Joomla 3.x.x.
Но независимо от выпуска вебмастеру очень важно знать позиции модулей в joomla. Сделать это можно двумя способами...
Позиции модулей в joomla 3. Как посмотреть?
Просмотр позиций модулей в joomla 3.x.x выполняется в общем-то так же как и . Нужно задать в адресной строке браузера: ваш_сайт/?tp=1
Правда есть одно но... Прежде, чем посмотреть позиции модулей в joomla 3.x.x нужно в Админпанели предварительно включить эту функцию.
По умолчанию просмотр позиций модулей в joomla 3 отключен.
Как включить просмотр позиций модулей joomla 3.x.x
1. Входим в Админпанель
2. В Верхнем меню пункт Расширения выбираем Менеджер шаблонов
3. Щелкаем вкладку Настройки
4. На вкладке Просмотр позиций модулей
выбираем – Включено
5. В адресной строке браузера вводим адрес: ваш_сайт/?tp=1
Откроется главная страница вашего сайта, где будут показаны позиции модулей joomla 3 .
Как посмотреть позиции модулей в joomla 3.x.x – второй способ
Посмотреть позиции модулей в joomla 3 можно и напрямую из Панели управления - Админпанели.
Для этого достаточно:
1. Войти в Админпанель
2. В верхнем меню выбрать Расширения – Менеджер шаблонов
3. Слева щелкнуть вкладку – Шаблоны
4. Справа от любого шаблона сайта
щелкнуть Предварительный просмотр
5. Просмотр позиций модулей joomla 3 будет возможен в новом открывшемся окне браузера со страницей вашего сайта.
На мой взгляд это очень удобно. Таким способом можно посмотреть позиции модулей в joomla 3.x.x сразу нескольких шаблонов и выбрать наиболее подходящий.
P.S.
Расположение вкладок в Админпанели может меняться в зависимости от выбранного шаблона Панели управлений
, но порядок действий остается прежний.
Первым делом, нужно прописать имя новой позиции модуля в файле templateDetails.xml. Файл templateDetails.xml находится в корне Вашего шаблона .
Если Вы используете сложный шаблон Joomla, возможно, придется найти и другой файл xml и прописать новую позицию модуля и там. Например, в папке layouts шаблона может находиться файл main-right.xml. В него тоже нужно прописать новую позицию модуля:
Файл index.php
Также, нужно добавить новую позицию модуля в главный шаблона - index.php. Он тоже находится в корне шаблона Joomla 3. После кода последней позиции модуля нужно добавить код:
countModules("new_position") && $hideByView == false && $hideByEdit == false): ?>
>
Теперь остается только создать новый модуль и присвоить ему новую позицию! В нашем случае, новая позиция будет называться new_position.
Чтобы дополнительно оформить внешний вид позиции, нужно добавить стили в CSS и прописать их позиции.
Всем удачи и добра!
Часто CMS Joomla называют сложной системой со сложным кодом и сложным построением шаблонов. Это на самом деле так и Joomla несколько сложнее WordPress, но значительно проще Drupal. Главное понять, какой файл за что «отвечает» и как их безопасно редактировать.
Сегодня, я начну развенчивать сложность кода Joomla и покажу, как быстро и просто добавить свою, назовем её пользовательскую, позицию для модулей в любое место шаблона. Причем данный способ универсальный и работает на любом шаблоне Joomla, включая шаблоны для Интернет магазина.
- Где скачать шаблон Joomla – 39 реальных авторов Joomla шаблонов
- Одностраничные шаблоны Joomla: назначение, особенности использования
- Создаем шаблон Joomla самостоятельно, часть 1: каталог шаблона, файлы templateDetails.xml и index.php
Постановка задачи
Для начала ставим четкую задачу. Необходимо, добавить в рабочий шаблон сайта дополнительную позицию для модулей. Опережая повествование, таких позиций можно добавить, столько сколько нужно, в конце статьи я добавлю две.
Вместо предисловия
- Напомню, в Joomla 3 редактировать файлы шаблона можно на вкладке Расширения→Менеджер шаблонов →Шаблоны .
- Для безопасного редактирования, редактируемый файл шаблона копируется, переносится в текстовой редактор и там редактируется. При этом оставляется первоначальная копия файла на случай неудачного редактирования.
- И на всякий случай, любое редактирование кода нужно начинать, имея под рукой полную копию сайта.
Решение задачи, добавить свою позицию модуля в шаблон Joomla 3
Для редактирования нам нужны два файла рабочего шаблона: index.php и templateDetails.xml .
Идем в Расширения→Менеджер шаблонов . В столбце «Шаблоны» выбираем рабочий шаблон и жмем для редактирования.
На странице редактора ищем файл index.php – основной файл шаблона.

Выбираем место, куда хотим вставить пользовательский модуль, и вставляем строку:
Примечание: Как видите в строке не указано значение атрибута style . Это значит, что при создании модуля в меню «дополнительные параметры» вы можете указать любой стиль модуля из рабочего шаблона или из стилей system .
На фото вы видите, что я задал единственный стиль для этой позиции sidebar. Поэтому при создании модуля в дополнительных настройках указываем «унаследовано» или «sidebar» рабочего шаблона.


class="eliadunit">
В конце списка с позициями модулей вставляем строку:

Опять не забываем сохраняться.
В принципе все. Чистим кеш сайта, идем в менеджер модулей и создаем любой модуль в пользовательской позиции. Пользовательская позиция Custom-position появляется в списке позиций.

Смотрим результат.
Добавляем две новые позиции для модулей
Для примера я создал еще одну позицию для модулей. Делаем все тоже самое, только позиции даем другое название, например custom-positionA. Эту позицию я вынес за формы добавления модулей и разместил ее сразу после закрывающего тега , чтобы позиция появилась сразу после заголовка сайта.



Смотрим результат.

Теперь вы знаете, как добавить свою позицию модуля в шаблон Joomla 3
Кстати, когда я делал примеры для статьи, на демонстрационном шаблоне нашел вирусный код, который успешно удалил , чего и вам желаю.