Templat halaman depan. Menggunakan templat dan wizard Microsoft FrontPage. Alat program dasar
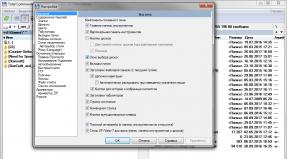
Bergantung pada cara yang diinginkan untuk melihat dan bekerja dengan halaman, Anda dapat menggunakan salah satu dari empat mode untuk menyajikan halaman HTML:
Konstruktor. Halaman web dapat dirancang dan diedit secara default dalam mode Desain (Gbr. 8.1). Mode ini menyediakan hampir semua kemampuan WYSIWIG (Apa yang Anda Lihat Adalah Apa yang Anda Dapatkan). Mode ini memungkinkan pengguna untuk melihat versi final dokumen dan mengubah teks, grafik, dan elemen lainnya secara langsung dalam tampilan ini saat membuat halaman web, sama. seperti ketika bekerja dengan alat pengembangan.
8.1. Perancang mode presentasi halaman HTML
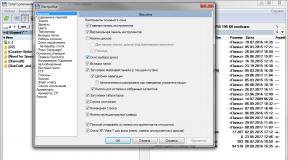
Kode. Memungkinkan Anda melihat, merekam, dan mengedit tag HTML secara mandiri (Gbr. 8.2). Dengan menggunakan alat pengoptimalan kode di Microsoft FrontPage, Anda dapat membuat kode HTML yang bersih dan mempermudah penghapusan kode yang tidak diperlukan.

8.2. Kode mode presentasi halaman HTML

8.5. Jendela Microsoft Halaman Depan
Di menu utama, pilih File Baru. Panel Penciptaan akan terbuka di sisi kanan jendela program (Gbr. 8.6). Di bagian Buat situs web, pilih Templat situs web lainnya. Kotak dialog Templat Situs Web akan muncul, di mana Anda harus memilih ikon Situs Web Satu Halaman (Gambar 8.7).

8.6. Buat panel

8.7. Kotak Dialog Templat Situs Web Selanjutnya, Anda perlu menentukan lokasi situs baru dan namanya. FrontPage membuat folder khusus di profil pengguna (c:\Documents and Setiings\UserName), di folder My Documents, untuk menyimpan situs web - Situs Web Saya.
Di bagian Pengaturan, klik tombol Telusuri dan buka folder Dokumen Saya di profil lokal Anda. Selanjutnya, pada toolbar kotak dialog Tempatkan untuk situs web baru, klik tombol Buat folder baru (Gbr. 8.8) dan masukkan nama untuk situs web yang sedang dibuat - Situs satu halaman (Gbr. 8.9) dan klik tombol tombol OK dan Buka.
8.8. Toolbar kotak dialog Tempatkan untuk Situs Web Baru

8.9. Pilih lokasi dan nama situs baru Di kotak dialog Templat Situs Web, klik OK.
Setelah beberapa detik, FrontPage akan menampilkan struktur node satu halaman yang baru dibuat (Gambar 8.10). FrontPage membuka node baru dalam mode tampilan yang terakhir digunakan. Jika tampilan jendela FrontPage yang dihasilkan berbeda dari yang ditunjukkan pada Gambar. 8.10, maka Anda perlu memilih item Tampilan Folder di menu utama.

8.10. Struktur simpul satu halaman yang dibuat Selanjutnya, di jendela Daftar Folder (Gbr. 8.11), yang terletak di sisi kiri jendela FrontPage utama, Anda perlu mengklik dua kali pada file index.htm untuk membuka file ini di Mode tampilan halaman (Gbr. 8.12). File index.htm adalah halaman awal situs - di sinilah penjelajahan akan dimulai.

8.11. Jendela Daftar Folder

8.12. File index.htm dalam mode tampilan Halaman Seperti dapat dilihat pada Gambar. 8.12, halaman index.htm benar-benar kosong dalam tampilan halaman. Di jendela Anda perlu mengetikkan teks berikut: Ivanov Ivan Ivanovich Group ASO-01-01
Situs web satu halaman pertama saya. Hasilnya harus sesuai dengan yang ditunjukkan pada gambar. 8.13.

8.13. Teks yang diketik pada halaman index.htm Selanjutnya, Anda perlu mengklik tombol Kode pada panel untuk memilih metode presentasi halaman di sebelah kiri bilah gulir horizontal (Gbr. 8.14).
8.14. Panel untuk memilih metode penyajian halaman Seperti yang dapat dilihat dari jendela yang muncul (Gbr. 8.15), HisP;Pa§e menghasilkan kode ITML yang sesuai secara paralel dengan input pengguna dalam mode desain.

8.15. Kode HTM sesuai dengan teks yang diketik Selanjutnya, Anda perlu menyimpan halaman web yang dibuat. Untuk melakukan ini, Anda harus memilih item menu utama Simpan File atau klik tombol pada toolbar.
Selanjutnya, Anda harus melihat situs yang dikembangkan di browser. Untuk melakukan ini, Anda dapat memilih item menu utama Tampilan File di browser dan kemudian memilih resolusi layar yang diinginkan (Gbr. 8.16), atau tekan tombol B12.

8.16. Memilih browser dan resolusi layar untuk melihat situs Tampilan halaman yang dikembangkan di browser ditunjukkan pada Gambar. 8.17.

8.17. Tampilan situs satu halaman di browser Menggunakan template Situs Web Pribadi di folder Situs Web Saya, buat simpul bernama Situs Pribadi A80-01-01 (Gbr. 8.18).

8.18. Situs yang dibuat berdasarkan template Website Pribadi Pada panel Daftar Folder, klik dua kali file index.htm untuk membuka halaman awal situs web dalam mode tampilan halaman (Gambar 8.19).

8.19. Halaman awal template Halaman awal berisi hyperlink ke halaman yang berisi informasi tentang pengguna, minatnya, dan situs favoritnya. Album foto dapat menampilkan foto diri Anda, keluarga, teman, anjing, dan tempat liburan (nyata atau fiksi), dan pengunjung situs dapat menghubungi pengguna menggunakan halaman Umpan Balik.
Untuk saat ini, semua informasi node diwakili oleh placeholder. Dengan mengganti placeholder dengan informasi Anda sendiri, Anda dapat membuat node yang siap dipublikasikan kapan saja.
Di halaman awal, alih-alih paragraf “Halaman beranda adalah tempat yang tepat di mana Anda dapat...” ketikkan teks berikut - “Anda berada di situs web pribadi Ivan Ivanovich Ivanov.”
Di paragraf "Tautan Unggulan", ubah pola tautan. Untuk melakukan ini, klik kanan pada tautan Kunjungi Contoh.com dan masuk menu konteks(Gbr. 8.20) pilih Properti Hyperlink.
Kotak dialog Edit Hyperlink akan terbuka (Gambar 8.21).
Di bidang Tes, masukkan teks hyperlink " Mesin pencari Yandex", dan di baris Alamat - URL yang akan diikuti ketika Anda memilih hyperlink ini - http://www.yandex.ru.


8.21. Kotak dialog Edit hyperlink Demikian pula, alih-alih tautan “Lihat Contoh.org” dan “Lihat Contoh.net”, buat tautan ke situs web Universitas Negeri Volgograd (http://www.volsu.ru) dan kantor berita RosBusinessConsulting(http://www.rbc.ru).
Ganti paragraf "Catatan: Ini adalah tempat untuk menempatkan..." dengan informasi tentang cuaca hari ini di Volgograd. Template yang dihasilkan dimodifikasi halaman rumah disajikan pada Gambar. 8.22.

8.22. Template halaman awal yang diubah Isi halaman template “Tentang Saya” dan “Hobi” dengan cara yang sama. Untuk menavigasi ke halaman ini dalam mode desain, gunakan link dengan nama yang sama di bilah navigasi situs sambil menahan tombol Ctrl.
Simpan halaman yang diubah. Lihat situs web yang dikembangkan berdasarkan template di browser.
Selanjutnya, mari kita buat node yang sedikit lebih kompleks menggunakan salah satu wizard FrontPage. Wizard digunakan serupa dengan templat, namun tidak hanya membuat tata letak halaman atau situs, namun juga memandu pengguna melalui proses penyesuaian konten dan penampilan produk akhir.
Katakanlah Garden Supply Company memiliki toko kecil di Seattle, NY. Washington. Pemilik perusahaan adalah Karen Berg, yang ingin bertukar informasi dengan pelanggan dan memperluas basis pelanggan melalui Internet. Jika mendukung sebuah node memenuhi tujuan sederhana tersebut, maka di masa depan fasilitas node tersebut dapat diperluas untuk mendukungnya penjualan eceran on line.
Latihan ini akan menggunakan Wizard Buat Situs Web Perusahaan. Buka panel Buat dan pilih tautan Templat Situs Web Lainnya.
Pada kotak dialog Templat Situs Web (Gambar 8.23), pilih ikon Wizard Situs Web Perusahaan, nama situs - "Semuanya untuk Taman" dan lokasi situs - di folder Situs Web Saya.

8.23. Kotak Dialog Templat Situs Web Yang pertama dari rangkaian kotak dialog Wizard Situs Web Perusahaan muncul (Gambar 8.24). Master menggunakan ini kotak dialog, sehingga pengguna dapat membuat pilihan sebagai respons terhadap perintahnya dan memasukkan informasi dasar perusahaan.

8.24. Jendela Pertama Wizard Situs Perusahaan Baru Baca informasi di kotak dialog pertama, lalu klik Berikutnya untuk berpindah ke halaman kedua.
Pada Wizard tahap kedua (Gbr. 8.25), pengguna diminta untuk memilih halaman mana yang akan dimasukkan ke dalam situs web perusahaan. Pilih semua kotak centang yang memungkinkan dan klik Berikutnya.

8.25. Tahap kedua dari Wizard adalah memilih halaman situs. Pada tahap ketiga dari Wizard (Gbr. 8.26), Anda harus memilih bagian standar mana yang akan disertakan di halaman awal (beranda). Anda harus memilih kotak centang Tujuan dan Informasi kontak.

8.26. Tahap ketiga dari pekerjaan Wizard adalah memilih bagian halaman awal. Pada tahap keempat (Gbr. 8.27) dan kelima (Gbr. 8.28), Anda harus memilih elemen mana yang akan disertakan dalam halaman “Berita” dan berapa banyak produk dan berapa banyak produk dan berapa banyak produk dan berapa banyak produk dan berapa banyak produk dan berapa banyak produk yang akan disertakan. layanan akan dijelaskan pada halaman “Produk” dan layanan." Biarkan nilai default.

8.27. Tahap keempat dari Wizard adalah pemilihan elemen halaman "Berita".

8.28. Tahap kelima dari pekerjaan Wizard adalah memilih jumlah produk dan layanan. Selanjutnya, Anda diminta untuk memilih informasi apa tentang produk dan layanan yang ditawarkan di situs yang harus ditempatkan pada halaman (Gbr. 8.29). Biarkan nilai default. Selanjutnya, Anda perlu memilih informasi apa yang dapat diberikan pengguna pada formulir. masukan, dirancang untuk mengumpulkan umpan balik (Gbr. 8.30). Tidak perlu mengubah pengaturan default.

8.29. Tahap keenam dari pekerjaan Penyihir - Informasi tentang produk dan layanan

8.30. Tahap ketujuh dari Wizard adalah menentukan parameter formulir umpan balik. Selanjutnya, Anda diminta untuk memilih dalam bentuk apa ulasan pengguna tentang produk dan layanan yang dikumpulkan menggunakan formulir umpan balik akan disimpan di server. Formulir umpan balik menempatkan umpan balik pengguna dalam file khusus. Diusulkan untuk memilih dalam bentuk apa - dalam bentuk berkas teks, dimaksudkan untuk diproses menggunakan DBMS dan editor spreadsheet atau dalam bentuk file ITML - informasi ini akan disimpan (Gbr. 8.31). Anda harus memilih "Ya - format yang dibatasi tab".

8.31. Memilih format untuk menyimpan ulasan pengguna Tahap Wizard berikutnya (Gbr. 8.32) meminta pengguna untuk memilih format halaman “Daftar Isi”, yang akan berisi link ke semua halaman situs web dan digunakan untuk mengatur sistem navigasi. Anda harus mencentang kotak "Perbarui daftar halaman secara otomatis" dan "Penanda untuk halaman tingkat atas".

8.32. Format penyajian daftar isi situs Pada tahap berikutnya, Anda perlu menunjukkan elemen mana yang harus ditempatkan Wizard di halaman situs - di header dan footer halaman (Gbr. 8.33). Anda harus mencentang semua kotak centang yang memungkinkan untuk bagian atas laman serta Alamat Email dan Tanggal Webmaster perubahan terakhir halaman." Selanjutnya, Anda diminta memilih apakah akan menandai halaman yang belum selesai dengan ikon "Dalam Pembangunan" (Gambar 8.34). Pilih opsi sesuai keinginan.

8.33. Memilih elemen untuk halaman situs

8.34. Ikon “Dalam Pengembangan” Tahap selanjutnya dari pekerjaan Wizard dimaksudkan untuk menunjukkan nama organisasi (lengkap dan ganda), serta alamat posnya (Gbr. 8.35). Harap berikan informasi berikut:
Nama lengkap organisasi ini adalah Segalanya untuk Taman;
Versi singkat dari namanya adalah VDS;
Alamat surat organisasi adalah 1234 Oak St., Seattle, WA 10101

8.35. Nama organisasi dan alamatnya Selanjutnya, Wizard meminta Anda untuk menentukan nomor telepon dan faks organisasi tempat situs tersebut sedang dikembangkan, alamat email webmaster, dan alamat email umum (Gbr. 8.36). Biarkan dua bidang pertama tidak berubah, dan sebagai webmaster dan surat umum harap tunjukkan yang sesuai [dilindungi email] Dan [dilindungi email].

8.36. Telepon dan faks organisasi, alamat webmaster dan kotak surat untuk surat umum setelah semua data yang diperlukan dimasukkan, Wizard menginformasikan tentang penyelesaian pekerjaannya (Gbr. 8.37).

8.37. Tahap terakhir dari Wizard Setelah mengklik tombol Finish, FrontPage akan membuat situs web menggunakan informasi yang ditentukan, dan kemudian menampilkan daftar tugas yang harus diselesaikan untuk menyelesaikan pembuatan situs (Gambar 8.38).

YPap֑іі F* У long nb-node B Otchaty ^GKchvzhdy IIG tchnizhi ©3ldlyi
8.38. Daftar Tugas Buka halaman index.htm dalam tampilan Desain. Tempatkan kursor setelah catatan “Catatan: Tempatkan paragraf pengantar halaman Anda di sini..” dan ketik teks berikut (Gbr. 8.39): Selamat datang di perusahaan “Semuanya untuk Taman”! Kami menyediakan layanan berkebun di seluruh Pacific Northwest. Website ini menyajikan produk dan layanan kami. Jika Anda mengunjungi kami di situs web atau di toko, silakan memilih dan beri tahu kami jika Anda memerlukan bantuan kami!
Anda dapat menghapus komentar sebelum memasukkan teks baru, namun hal ini tidak perlu dilakukan. Catatan tidak akan terlihat oleh pengunjung situs.
[Ubah properti item ini menjadi tps&dandani di atasnya tperss b\lok]

8.39. Teks paragraf pengantar Tempatkan kursor di akhir komentar, di bawah judul “Tujuan Kami” lalu masukkan teks berikut (Gambar 8.40): Di Everything for the Garden, kami hanya menawarkan tanaman dan peralatan berkebun berkualitas tinggi kepada pelanggan kami .

8.40. Teks paragraf “Tujuan kami” Setelah komentar di bawah judul “Informasi kontak”, masukkan teks berikut (Gbr. 8.41): Silakan hubungi kami melalui faks atau email 24 jam sehari atau telepon, dan juga datang ke toko kami di lain kali: Senin - Jumat 09:00 - 21:00, Sabtu dan Minggu 10:00 - 17:00.
Catatan: Jelaskan kepada pembaca cara terhubung dengan organisasi Anda Ingatlah bahwa situs web Anda dapat diakses dari mana saja di dunia; oleh karena itu, gunakan format internasional saat menentukan nomor telepon ke senter. Selain itu, beberapa alamat utama berbahaya biasanya ditunjukkan di sini, misalnya, departemen penjualan dan layanan dukungan teknis. Silakan hubungi kami melalui fax atau e-maj 24 jam sehari atau telepon, dan datang juga ke toko kami pada waktu berikut: Senin - Jumat 9 00 - 21:00. Sabtu dan Minggu 10:00 - 17:00.

8.41. Teks paragraf “Informasi kontak” Untuk melihat dengan cepat halaman yang diubah dalam bentuk yang dapat dilihat pengunjung, klik tombol mode Tampilan di bagian bawah jendela pengeditan dan tampilan halaman (Gbr. 8.42).
8.42. Tombol Telusuri Jika materi yang Anda butuhkan sudah dibuat untuk tujuan lain, misalnya siaran pers atau dalam bentuk brosur perusahaan, maka tidak ada gunanya memasukkannya lagi dari awal ke dalam node. FrontPage memungkinkan Anda menyalin dan menempelkan teks ke situs web yang dibuat template sehingga Anda dapat mengeditnya sesuai kebutuhan. Anda bahkan dapat memasukkan seluruh file.
Anda dapat menyalin atau memotong berbagai konten dari file program Microsoft Office lalu tempelkan ke halaman web. Panel tugas Clipboard dapat berisi teks, grafik, dan elemen file lainnya dengan cara yang mudah dan mudah diakses serta menyertakan hingga 24 elemen berbeda dari semua aplikasi Office.
Setiap kali Anda menempelkan konten clipboard ke dalam file Program Halaman Depan muncul

8.43. Halaman News.htm dalam mode desain Klik tiga kali judul "Perubahan Situs Web" untuk menyorotnya, dan ketik "Publikasi Pers." Teks judul akan berubah, namun formatnya akan tetap sama.
[ Berita 3 [ Produk 3 [ Layanan ]

8.44. Mengubah teks halaman dengan tetap mempertahankan format Ganti teks paragraf pengantar default dengan teks berikut: Lihat beritanya! Baca di sini apa yang mereka tulis tentang kami di surat kabar.
Buka folder dengan pedoman. Di daftar drop-down Jenis file, pilih Word 97-2002 (*.doc).
Pilih PR2.doc dari daftar file yang tersedia dan kemudian klik tombol Buka untuk memasukkan seluruh teks dokumen ini ke halaman web.

8.45. Kotak dialog Pilih file Teks dokumen akan diubah ke format YATB dan kemudian ke ITMI, setelah itu akan disisipkan pada halaman “Berita”, seolah-olah Anda memasukkannya secara manual. Format teks asli dipertahankan (Gbr. 8.46).

8.46. Teks ditambahkan dari file ke halaman Informasi kontak di bagian atas teks yang diimpor terdapat dalam tabel. Tabel dan selnya ditunjukkan garis putus-putus. Klik di atas meja. Pilih item menu utama Tabel Pilih Tabel. Tabel dan isinya akan disorot.
Klik kanan pilihan ini dan pilih Hapus Sel dari menu konteks untuk menghapus tabel ini.
Klik tiga kali judul "Publikasi Pers" untuk memilih seluruh paragraf, lalu klik tombol Kembali untuk menghapusnya dari halaman web.
Buka halaman Layanan (services.htm). Klik kanan pada spanduk halaman Layanan dan pilih Properti Iklan di Halaman dari menu konteks.

8.47. Menu Konteks Spanduk Halaman Layanan Kotak dialog Properti Daftar Halaman muncul.
Di kolom Teks iklan, pilih dan hapus teks saat ini, lalu masukkan teks “Kursus pelatihan”, seperti yang ditunjukkan pada gambar. 8.48.

8.48. Kotak dialog Properti Iklan Halaman Klik OK untuk menutup kotak dialog dan mengubah judul halaman. Perubahan ini akan mempengaruhi judul halaman baik dalam mode iklan halaman maupun tampilan (Gambar 8.49).

8.49. Halaman layanan dengan spanduk yang dimodifikasi Buka di program berkas kata class.doc dari folder dengan instruksi metodologis.
Klik tiga kali di mana saja di paragraf pengantar untuk memilihnya dan salin teks ke clipboard.
Kembali ke Halaman Depan. Di halaman services.htm, klik teks catatan untuk menyorotnya, lalu salin teks dari clipboard. Teks yang disalin akan menggantikan teks komentar.
Pilih dan hapus paragraf tambahan (kosong) yang disisipkan dengan teks ini.
Di panel daftar folder, buka serv01.htm, serv02.htm dan serv03.htm (tiga file layanan terpisah) untuk diedit.
Di setiap file, ulangi langkah di atas untuk mengganti header halaman (spanduk) dengan pintasan berikut yang dijelaskan dalam dokumen Tutorial:
Ubah Layanan 1 menjadi Spring Joy.
Ubah Layanan 2 menjadi Tanaman Karnivora.
Ubah Layanan 3 ke Organik Saat spanduk halaman diperbarui, hyperlink navigasi di bawah spanduk halaman (Gambar 8.50) dan judul halaman dalam mode tampilan berubah secara bersamaan.

8.51. Hyperlink Navigasi Vertikal Untuk masing-masing dari tiga hyperlink Nama Layanan (Gambar 8.52), klik dua kali hyperlink untuk menyorotnya dan enter nama lengkap kursus yang sesuai dari dokumen Classes.doc.
Everything for the Garden menawarkan berbagai kursus pelatihan yang mencakup wilayah geografis, perawatan umum dan musiman, dan
Ganti Nama Layanan 2 dengan Tanaman Pemakan Serangga: Berbahaya atau Indah?

Ganti Nama Layanan 3 dengan Sampah organik: gunakan untuk membuangnya (Gbr. 8.53).

8.53. Hyperlink yang Dimodifikasi Salin dan tempel paragraf deskriptif pertama untuk setiap kursus dari dokumen Classes.doc ke halaman services.htm, menggantikan deskripsi layanan yang sesuai. Setelah selesai, halaman situs akan terlihat seperti pada gambar. 8.54.

8.54. Halaman services.htm yang dimodifikasi
Pada masing-masing dari tiga halaman deskripsi kursus (serv01.htm, serv02.htm, dan serv03.htm), klik di mana saja pada badan halaman, tekan Ctrl+A untuk memilih semua konten, lalu tekan tombol Del.
1. Tujuan produk perangkat lunak Halaman Depan Microsoft.
2. Merumuskan konsep web site dan web browser (peramban).
3. Jenis node apa yang dapat dibuat kapan bantuan Microsoft Halaman Depan.
4. Apa saja cara berbeda untuk menampilkan halaman HTML di Microsoft Frontpage?
Membuat situs web dari templat adalah tugas yang cukup mudah, tetapi mengedit templat secara manual menggunakan editor teks seperti Notepad adalah satu hal, dan menggunakan program seperti Microsoft FrontPage adalah satu hal. Saya akan menjelaskan detailnya bagi mereka yang belum pernah menghadapi tugas seperti ini sebelumnya. Microsoft FrontPage hanyalah sebuah kebutuhan, bukan iseng, karena hanya dengan itu Anda dapat menyelesaikan masalah serupa tanpa pengetahuan mendalam tentang html, css, dan sejenisnya. hal-hal...
Mengapa tepatnya dia, dan karena program ini sangat sederhana, bahkan seorang anak kecil pun dapat mengatasinya dan tetap mendapatkan hasil yang diinginkan. Saya ingin menjelaskan bahwa, tentu saja, program ini mudah digunakan dan sebagainya, tetapi masih belum cocok untuk membuat situs web profesional. Tapi karena tujuan kami bukan ini, kami tidak akan memikirkan hal ini...
Anda dapat mengunduh Microsoft FrontPage 2003 dari tautan ini: http://depositfiles.com/files/81cgrowa
Jadi gambaran umum programnya adalah sebagai berikut:
Sangat mirip dengan editor teks Word biasa...
Untuk memulai, mari kita buka arsip dengan templat ke dalam folder tempat situs web masa depan Anda akan ditempatkan. Sekarang mari kita buka halaman rumah template, biasanya disebut index.htm atau index.html, tidak masalah, untuk melakukan ini, dalam program, buka tab File->Open atau tekan Ctrl+O dan temukan folder dengan template yang belum dibongkar.
Dalam program ini Anda dapat menggunakan 3 mode bekerja dengan situs:
Desainer adalah mode ketika Anda hanya menggambar tabel, mengetik teks, dan menyisipkan grafik, Anda tidak melihat kode apa pun dan tidak merinci...
Dengan pembagian - opsi ini paling dapat diterima karena Anda berada dalam mode desain dan pada saat yang sama melihat semua perubahan kode html e halaman, dan Anda juga dapat memperbaiki teks jika salah dimasukkan melalui mode desain, di sini saya juga ingin mencatat satu lagi kelebihan yang jelas, mode ini akan sangat berguna untuk pemula, karena mereka tidak dengan bodohnya memasukkan grafik dan menulis teks, tetapi pada saat yang sama melihat dengan jelas, bagaimana kode diubah, apa yang ditambahkan dan html dilatih sesuai dengan itu.
Oleh karena itu, kode adalah mode di mana Anda hanya melihat kode html di depan Anda dan tidak ada yang lain... Mode ini tentu saja lebih cocok untuk pengguna berpengalaman.
Lihat - dan di sini Anda akan melihat bagaimana situs web Anda, halaman Anda akan terlihat di Internet...
Sekarang saatnya beralih ke mengedit template Anda dan mengubahnya menjadi situs web lengkap.
Jadi mari kita mulai dengan mengedit teks, semuanya sederhana di sini, di jendela Desainer, temukan teks template yang ingin Anda ganti dan cukup pilih dan tulis teks Anda, itu akan menambahkan teks baru Anda ke kode html. Untuk mengedit teks, kita memerlukan panel standar. Ada panel kecil dengan semua fungsi utama, seperti di Word:
Mari kita lanjutkan, sekarang kita perlu belajar cara menyisipkan gambar, sekali lagi semuanya sederhana, klik kanan pada gambar yang ingin Anda ganti, di menu yang muncul, klik Potong, dan sekarang di tempat gambar yang Anda dihapus, masukkan yang baru, untuk melakukan ini, klik buka tab Sisipkan->Gambar->Dari File dan di jendela yang muncul, temukan gambar yang ingin Anda sisipkan...
Sekarang kita perlu mempelajari cara membuat tautan, ini adalah salah satu poin terpenting, karena seluruh Internet dibangun di atas tautan hiperteks.

Dan jendela berikut akan muncul di depan Anda:

Baris atas berisi teks tautan itu sendiri, di sebelah kiri adalah opsi tautan, mis. Anda dapat menautkan ke e-mail atau ke bagian teks mana pun dalam dokumen atau ke dokumen baru. Dalam daftar file, Anda dapat menunjukkan file spesifik mana yang akan dituju oleh tautan Anda, atau di baris alamat, menunjukkan situs mana di Internet yang akan dituju oleh tautan ini...
Berikutnya poin penting yang perlu Anda pelajari adalah cara membuat halaman lain untuk situs Anda... Di sini, seperti yang mereka katakan, segala sesuatu yang cerdik itu sederhana, Anda hanya perlu menghapus teks yang tidak perlu yang tidak akan ada di halaman lain, dan pergi ke File- > Tab Simpan Sebagai.. dan gunakan sebagai templat untuk halaman baru dan setiap kali Anda membutuhkan halaman baru di situs, Anda membukanya dan menyimpannya dengan nama berbeda yang Anda perlukan, misalnya news.html, dll.
Dan hal terakhir yang perlu kita kuasai adalah tabel, program ini memiliki seluruh tab untuknya, yang disebut Tabel, buka di sana dan pilih item kedua:

Dan panel kecil untuk membuat dan mengedit tabel akan muncul di depan Anda:

Di sini saya ingin mencatat beberapa poin utama dan menarik, tombol "Tampilkan parameter tata letak" yang sangat nyaman dan menarik, dengan bantuannya Anda dapat mengetahui panjang dan tinggi tabel dalam piksel, sangat nyaman jika Anda menggunakan templat situs web dan tidak tahu parameter tabel apa yang telah diatur pada awalnya... Selanjutnya, alat utama untuk membuat dan mengedit tabel adalah "Draw Table" dan "Eraser", di sini semuanya sederhana seperti biasa editor teks Omong-omong, menurut saya tidak ada gunanya mengunyah ini... Nah, elemen utama terakhir yang mungkin Anda perlukan adalah "Gabungkan dan Pisahkan Sel"... Fungsi lainnya, menurut saya, akan jelas tanpa penjelasan, tapi yang terpenting, metode “Poke” yang hebat akan selalu membantu Anda :)
Tanggal penerbitan: 2009-05-08

Sebelum Anda mulai bekerja di FrontPage, saya sarankan Anda membuat folder khusus untuk situs Anda. Ini bisa disebut “situs”, “situs saya”, “situs super-duper saya”, atau, jika Anda lebih suka bahasa Inggris, “situs saya”, “situs”.
Sayangnya, file dengan nama Rusia tidak berfungsi di Internet (tetapi ini tidak berarti bahwa file tersebut tidak akan berfungsi di komputer Anda), jadi, karena kebiasaan lama, saya akan menggunakan folder default lokasi. Anda juga bisa mulai mengembangkan kebiasaan ini, tapi ini hanya atas permintaan Anda :)
Anda dapat menempatkan folder yang dibuat di mana saja, di drive C, di "My Documents", di desktop... pada prinsipnya, tidak masalah, yang utama adalah Anda memiliki nyaman untuk bekerja dengannya.
Namun, saya tidak menyarankan Anda membuat folder langsung di desktop Anda. Jalur ke sana (Anda dapat melihatnya di properti folder, atau di folder itu sendiri, ditunjukkan di baris "alamat"), dalam hal ini, akan sangat panjang. Misalnya: "C:Dokumen dan PengaturanUsersUser001desktopsite". Benar, bisa singkat, misalnya: “C:WINDOWSDesktopsite”. Itu semua tergantung pada pengaturan komputer Anda.
Jika pathnya ternyata masih panjang, maka Anda bisa membuat folder untuk situs tersebut di drive C (atau D), maka pathnya akan jauh lebih pendek: “C:site”. Dan untuk membuka folder dengan cepat dan mudah, Anda perlu membuat pintasan ke folder tersebut dan meletakkannya di tempat mana pun yang nyaman bagi Anda, misalnya, di desktop yang sama.
Mengapa peduli dengan ukuran jalur folder? Ini tidak akan mempengaruhi kualitas pembuatan situs web dengan cara apa pun, tetapi saya telah belajar dari pengalaman saya sendiri bahwa bekerja dengan folder yang jalurnya tidak terlalu panjang jauh lebih nyaman. Contohnya akan menggunakan jalur berikut ke folder “C:Documents and Settingssite”
Folder terpisah untuk situs tersebut - masalahnya sangat nyaman, terkadang bahkan tak tergantikan. Materi dan halaman yang Anda buat tidak akan hilang di mana pun, tetapi akan diam-diam disimpan di folder tersendiri.
Membuat website menggunakan FrontPage bahkan tidak mudah pengguna berpengalaman seharusnya tidak sulit. Misalnya, Anda dapat memilih situs web yang sudah jadi, mengubah data standar menjadi milik Anda sendiri, menambahkan sesuatu, menghapus sesuatu, dan hanya itu, situs tersebut dapat diposting di Internet. Anda dapat membuat situs web baru dengan memilih Mengajukan(Berkas) | Membuat(Baru). Jendela berikut akan terbuka di sebelah kanan ruang kerja:

Dengan mengklik tautannya Templat Situs Web Lainnya Anda akan melihat bahwa ada lebih banyak jenis situs web dari satu halaman hingga perusahaan. Demi eksperimen, Anda dapat mencoba memilih situs web dan membuat situs di template ini.
Tapi sebenarnya saya tidak mendukung cara membuat situs ini, karena FrontPage membuat banyak folder yang tidak diperlukan untuk situs web yang sudah jadi. Dan secara umum, ada banyak hal yang tidak perlu.
Oleh karena itu, saya mengusulkan pendekatan yang sedikit berbeda. Saya menyarankan membuat situs web dari awal dengan memilih di jendela pembuatan lembaran baru ayat Halaman kosong . Atau Anda tidak dapat memilih apa pun, tetapi cukup tutup jendela untuk membuat halaman baru, karena item ini sudah dipilih secara default.
Dan di ruang kosong ini kita akan mulai membuat halaman pertama situs tersebut, atau lebih tepatnya, templatnya.
Jika Anda kurang lebih familiar dengan Internet, Anda mungkin memperhatikan bahwa banyak situs terdiri dari tabel. Beberapa tabel terlihat jelas, yang lainnya sama sekali tidak terlihat. Inilah yang akan kami lakukan situs yang terdiri dari tabel.
Sekarang tabel sebagai sarana untuk membuat kerangka kerja secara bertahap menjadi usang; tata letak menggunakan lapisan. Namun tabelnya masih tetap sederhana dan dengan cara yang efisien pemformatan halaman. Sebagai permulaan, ini tepat.
Ada beberapa cara membuat tabel di FrontPage. Sekarang saya akan menjelaskan masing-masing secara detail, sehingga nantinya Anda dapat memilih sendiri yang paling cocok. Namun karena Anda hanya dapat belajar melalui latihan, saya menyarankan Anda tidak hanya membaca teks di bawah ini, tetapi juga mengikuti semua langkah yang dijelaskan.
Jadi, cara pertama. Sejalan menu perintah pilih tim Meja(Tabel), dan di menu tarik-turun - item Menyisipkan(Masukkan) dengan panah. Gerakkan mouse Anda ke atas panah ini dan menu drop-down lainnya akan terbuka di depan Anda. Pilih sebuah item Meja(Meja).
 Cara membuat tabel di FrontPage yang pertama adalah menggunakan menu Meja
Cara membuat tabel di FrontPage yang pertama adalah menggunakan menu Meja
Setelah memilih perintah ini, sebuah jendela akan terbuka di depan Anda di mana Anda dapat menentukan berbagai parameter tabel yang dibuat.

Parameter apa yang dapat Anda atur? Di wilayah pertama Ukuran Anda dapat memilih jumlah yang dibutuhkan garis(baris) dan pembicara(kolom).
Di area berikutnya Posisi(Tata Letak) dapat disesuaikan:
- lokasi tabel di halaman - untuk ini di lapangan Penyelarasan(Aligment) Anda harus memilih salah satu dari nilai berikut:
- Bawaan(Default) - maka tabel akan ditempatkan sesuai kebijaksanaan browser pengguna, kemungkinan besar di tepi kiri;
- Kiri(Kiri);
- Benar(Benar);
- terpusat(Tengah);
- jarak antara batas sel dan isinya - untuk melakukan ini, masukkan nilai yang diperlukan di bidang Margin sel(Bantalan Sel);
- jarak antar sel tabel - untuk melakukan ini, cukup masukkan nilai yang diperlukan di bidang Jarak sel(Jarak Sel);
- lebar tabel - perhatikan jika kotak centang Lebar yang tepat(Tentukan lebar) dihapus, ukuran tabel hanya akan bergantung pada isinya. Jika kotak centang dicentang, Anda dapat menunjukkan lebarnya dalam piksel(dalam piksel) atau dalam persen(dalam persen). Saya akan langsung mengatakan bahwa lebar tabel utama (yang sedang kita buat sekarang) lebih baik dilakukan dalam persentase, kemudian akan berubah tergantung pada ukuran jendela pengguna.
Di daerah Perbatasan(Perbatasan) dapat dikonfigurasi:
- lebar batas tabel - untuk melakukan ini, Anda hanya perlu memasukkan nilai yang diperlukan di bidang Ukuran Perbatasan(Ukuran batas);
- warna, sisi terang dan gelap meja
Di daerah Latar belakang(Background) Anda dapat mengatur warna background tabel atau memilih gambar latar belakang.
Sebagai contoh, mari kita ambil pengaturan yang saya tentukan sebelumnya. Memilih OKE dan lihat hasilnya.

Besar! Sekarang mari kita coba gunakan untuk perbandingan cara kedua membuat tabel di FrontPage. Di bilah alat Standar(Standar) temukan ikonnya Tambahkan tabel(Sisipkan Tabel) dan klik di atasnya. Ini akan membuka tata letak meja kecil.
 Cara cepat untuk membuat tabel adalah dengan menggunakan tombol Tambahkan tabel(Masukkan Tabel)
Cara cepat untuk membuat tabel adalah dengan menggunakan tombol Tambahkan tabel(Masukkan Tabel)
Sambil menahan tombol kiri Gunakan mouse Anda untuk memilih jumlah baris dan kolom yang diperlukan. Jadi, misalnya, dua baris dan satu kolom disorot pada gambar. Jika Anda menggerakkan mouse ke tepi kanan atau bawah tata letak, tata letaknya akan meluas. Setelah Anda melepaskan tombol mouse, tabel itu sendiri akan langsung muncul.
Cara membuat tabel ini jauh lebih mudah dan cepat dibandingkan cara pertama. Ada satu "tetapi" - di sini Anda tidak dapat menentukan terlebih dahulu parameter tabel yang sedang dibuat. Oleh karena itu, jika Anda akan membuat tabel lain menggunakan metode kedua, Anda hanya dapat mengubah parameternya setelah Anda membuatnya.
Saya akan memberi tahu Anda cara melakukannya nanti, tetapi sekarang lebih visual, cara ketiga membuat tabel. Ini - meja gambar dengan mouse. Kami tidak akan menggunakannya sekarang, tetapi jika Anda perlu membuat tabel yang rumit, Anda akan tahu cara melakukannya.
Langkah pertama sama persis dengan kasus pertama. Di bilah menu perintah, Anda harus memilih perintah Meja(Meja). Namun langkah selanjutnya benar-benar berbeda. Saat Anda memilih tim Meja(Tabel), menu drop-down akan terbuka di depan Anda. Perhatikan baik-baik, ada panah ganda di bagian bawah. Gerakkan mouse Anda ke atas panah ini. Sekarang Anda memiliki seluruh daftar perintah di depan Anda.
 Menu perintah Meja
Menu perintah Meja
Kali ini kami butuh satu poin Gambarlah sebuah meja(Gambar Tabel). Klik. Jendela kecil berikut akan terbuka.

Menggambar tabel terdiri dari beberapa tahap: menggambar garis luar persegi panjang tabel, menggambar garis yang membagi tabel menjadi baris dan kolom, dan menghapus garis berlebih.
Pertama, pastikan alat menggambar tabel diaktifkan (alat ini akan muncul dengan latar belakang yang lebih terang dibandingkan tombol lainnya). Nah, ketika kursor memasuki area dokumen, maka akan berbentuk pensil.
Sekarang gerakkan kursor mouse Anda ke titik kiri atas tabel yang diusulkan. Kemudian, tekan dan tahan tombol kiri mouse, pindahkan ke pojok kanan bawah tabel yang dituju dan lepaskan tombolnya. Hasilnya, garis luar tabel akan muncul.
Sekarang, dengan menggunakan pensil yang sama, gambarlah garis-garis yang membentuk struktur bagian dalam tabel.
Anda dapat menghapus garis yang tidak perlu menggunakan alat ini Penghapus(Penghapus). Sangat mudah untuk digunakan. Di bilah alat Meja(Tabel) klik tombol Penghapus(Penghapus). Kemudian gerakkan kursor mouse Anda ke garis yang ingin Anda hapus dan seret sepanjang garis tersebut. Garis yang terhapus akan berubah menjadi merah. Untuk menonaktifkan mode penghapus, klik tombol Penghapus(Penghapus) lagi.
Dengan menggunakan metode ini Anda juga bisa menggambar tabel yang bagus, tapi mari kita kembali ke tabel sebelumnya. Kami akan bekerja dengannya sekarang.
Baris pertama dapat dibiarkan untuk nama situs, logo, dll. Inilah yang disebut bagian atas situs. Biasanya dibiarkan sama untuk semua halaman situs. DI DALAM baris berikutnya Biasanya berisi teks, gambar, foto, singkatnya, informasi. Ada baiknya untuk menyisakan ruang di bagian bawah untuk counter yang akan menghitung jumlah pengunjung. Anda juga bisa menulis nama pembuat situs di sana :).
Tapi kami hanya punya dua baris! Akankah kita benar-benar harus memulai dari awal lagi? Tidak, apa yang kamu! Kami hanya akan menyisipkan baris lain. Ada beberapa cara untuk melakukan ini.
Misalnya, jika toolbar Anda masih terbuka Meja(Tabel), baris baru dapat ditambahkan dengan mengklik tombol Tambahkan baris(Masukkan baris). Jangan lupa letakkan kursor pada salah satu baris tabel sebelum melakukan hal ini. Baris baru akan muncul sebelum garis tempat kursor berada.
Cara menyisipkan baris selanjutnya juga cukup sederhana. Untuk memulainya, Anda hanya perlu memilih salah satu baris yang ada, klik tombol kanan mouse dan... Tapi tunggu dulu, bagaimana cara memilih sebuah baris? Tidak ada yang rumit juga di sini. Cukup gerakkan kursor mouse Anda ke atas garis yang ingin Anda sorot.

Kemudian tunggu hingga berubah menjadi panah dan klik.

Baris yang disorot terlihat seperti ini:

Dan sekarang, tanpa menghapus pilihan, klik kanan pada baris yang dipilih. Submenu akan terbuka di depan Anda.

Dari semua poin yang tidak diragukan lagi berguna ini, sekarang kita hanya memerlukan satu: Tambahkan garis(Masukkan baris).
Omong-omong, Anda tidak perlu memilih garis tersebut, tetapi cukup mengkliknya dengan kursor. Namun Anda tetap membutuhkan keahlian dalam memilih tabel, baris dan kolom, jadi biasakanlah :)
Metode memasukkan baris baru ke dalam tabel berikut ini jauh lebih nyaman. Dan sekarang Anda sendiri akan mengerti alasannya. Tempatkan kursor pada baris di atas (di bawah) tempat Anda akan menambahkan baris baru. Kemudian merujuk pada poin favorit kami Meja(Tabel), yang terletak di baris perintah. Pilih dari menu tarik-turun Menyisipkan(Masukkan) | Baris atau Kolom(Baris atau Kolom). Jendela berikut akan terbuka.

Soalnya, di bagian bawah jendela Anda dapat memilih lokasi baris baru- di atas garis yang dipilih (atas) atau di bawahnya (bawah). Perlu diketahui bahwa saat menggunakan dua metode pertama, kami tidak diberikan pilihan seperti itu. Mari kita tentukan jumlah garisnya, klik OK dan lihat apa yang kita dapatkan.

Sekarang kita memiliki tiga baris. Ada tempat untuk semuanya, yang tersisa hanyalah menentukan di mana menempatkan struktur situs kami. Apakah kamu sudah melupakannya? Sekarang kita akan melihat cara termudah untuk menempatkan struktur pada halaman - dengan menempatkannya di baris kedua, di sebelah tengah "informasi".
Untuk melakukan ini, mari buat tabel lain dengan dua kolom di baris kedua. Kita sudah mengetahui cara membuat tabel baru. Selain itu, kami mengetahui tiga cara untuk melakukan ini! Yang mana yang akan kita gunakan kali ini?
Mari kita gunakan yang pertama untuk saat ini, karena kita perlu menyesuaikan parameter tabel dari awal. Jalur untuk membuat tabel: Meja(Tabel) | Menyisipkan(Masukkan) | Meja(Meja).
Di jendela yang terbuka, tandai satu baris, dua kolom, dan lebar batas tabel sama dengan nol. Atur lebar tabel menjadi 100% dan klik OK. Seluruh tabel sekarang terlihat seperti ini:

Titik-titik kecil di baris kedua adalah tabel “tidak terlihat” yang sama. Lebih tepatnya sekarang sudah terlihat jelas, tapi ini hanya karena saat ini kita sedang dalam mode edit. Dan ketika kita beralih ke mode tampilan, tabel tersebut tidak akan terlihat.
Kami hanya membutuhkan pelat “tak terlihat” ini untuk memodelkan tampilan meja, jadi kami membuatnya “tidak terlihat”. Sekarang Anda perlu memasukkan tabel lain ke kolom kiri. Jumlah garis harus sama dengan jumlah poin utama dari struktur yang telah Anda susun. Tidak perlu membuat kolom!
Apakah kamu sudah kehilangan daunnya? Kemudian kami mentransfer nama semua halaman utama (bagian) ke tabel kami. Nama halaman internal (subbagian) tidak perlu dicantumkan di sana. Untuk memasukkan judul halaman ke dalam tabel, cukup klik mouse di tempat teks akan ditempatkan dan ketik di keyboard.

Saya akan memberi tahu Anda lebih detail tentang memasukkan teks dan mengubah tampilannya saat kami mengisi situs dengan informasi.
Dan sekarang, seperti yang dijanjikan, saya akan memberi tahu Anda cara mengubah parameter tabel setelah pembuatannya. Ingat bagaimana kita menyorot baris tabel? Sekarang kita perlu memilih seluruh tabel.
Jika Anda tidak dapat memilih tabel “secara manual”, Anda cukup mengikuti jalurnya Meja(Tabel) | Memilih(Pilih) | Meja(Meja). Sekarang, tanpa menghapus pilihan, klik kanan pada tabel. Ngomong-ngomong, Anda tidak bisa memilih tabel sama sekali, tapi saya sudah menulis bahwa ini adalah keterampilan yang sangat berguna :)
Menu drop-down yang sudah familiar akan muncul. Hanya saja kali ini kita membutuhkan sebuah item Properti tabel(Properti Tabel). Saat Anda memilih item ini, sebuah jendela akan terbuka yang hampir sepenuhnya mereplikasi jendela untuk menyisipkan tabel baru. Anda bisa mengubahnya pengaturan yang ada untuk yang baru.
Omong-omong, di FrontPage bingkai tabel juga bisa dibuat "ganda", terdiri dari banyak kotak, dengan bayangan, dll. Semua ini tersedia di menu teratas Format(Format) | Perbatasan dan Bayangan(Batas dan Bayangan)

Di tab pertama - Kerangka(Borders) Anda dapat mengubah tampilan batas tabel. Lihatlah kemungkinan hasil setelah mengubah tampilan bingkai tabel.

Di tab kedua - Shading - Anda dapat mengatur gambar latar belakang tabel dan juga memilih warna latar belakang dan teks. Namun memilih warna yang tepat tidaklah mudah sama sekali... Oleh karena itu, kita akan menyelesaikannya hari ini, dan kita akan membicarakan warna pada pelajaran berikutnya.
Tapi, tunggu, apa yang harus dilakukan dengan karya seni kita, mis. dengan tanda-tanda yang diciptakan? Ini sangat sederhana. Mereka perlu dilestarikan. Untuk melakukan ini, pilih di menu atas Mengajukan(Berkas) | Simpan sebagai(Simpan sebagai). Temukan folder di komputer Anda tempat kami sepakat untuk meletakkan situs tersebut dan simpan dokumen Anda di dalamnya dengan nama indeks.

Mengapa mengindeks? Ya, hanya karena halaman utama situs selalu ditunjuk dengan cara ini. Dan itulah yang kami lakukan sekarang. Jika sekarang Anda keluar dari FrontPage dan membuka dokumen yang Anda simpan, Anda akan melihat bahwa dokumen tersebut telah disimpan secara otomatis sebagai indeks.htm. HTM - kependekan dari kata-kata HTML, apakah kamu ingat apa itu?
Perlu diingat bahwa format "htm" dan "html" adalah hal yang sangat berbeda. Saya menyarankan Anda untuk segera memilih satu hal agar tidak ada masalah nantinya. Jika Anda memilih akhiran "html", pastikan untuk menambahkannya ke setiap halaman yang Anda simpan, jika tidak maka akan disimpan sebagai "htm" secara default.
Izinkan saya mengingatkan Anda bahwa nama file untuk situs tersebut tidak dapat ditulis dalam huruf Rusia. Kemudian, ketika Anda meletakkan situs Anda di Internet, file-file ini tidak akan terbuka.
Satu hal terakhir tentang nama. Menulis nama file dan halaman website dengan huruf kapital tentu saja patut dipuji, namun sangat merepotkan. Saya merekomendasikan Anda semuanya, semuanya: halaman, gambar, arsip - tulis semuanya dengan huruf kecil. Percayalah, ini akan membantu menghindari banyak ketidakakuratan di masa depan.
Membuka "indeks" yang disimpan
Kami sekarang akan membuka dokumen "indeks" yang kami simpan di folder situs pada akhir hari sebelumnya. Ada beberapa cara untuk melakukan ini. Mari kita lihat masing-masing, agar nantinya Anda bisa memilih sendiri yang terbaik.
Jadi, cara pertama. File indeks adalah file Internet secara default karena formatnya htm (html). Jadi jika Anda membukanya klik dua kali, Anda akan dibawa ke jendela tampilan browser.

Cara membuka "indeks" di FrontPage adalah dengan memilih perintah dari baris perintah teratas Mengajukan(File), dan di menu tarik-turun - Edit di Microsoft FrontPage(Edit dengan Microsoft FrontPage).

Jika di menu Mengajukan Anda tidak memiliki item seperti itu, yang berarti FrontPage tidak diinstal di komputer Anda sebagai editor halaman Internet. Untuk memperbaikinya, Anda harus terlebih dahulu membuka program FrontPage itu sendiri, lalu pilih Melayani | Pilihan. Jendela berikut akan terbuka:

Agar situs dapat berfungsi dengan baik, kami memerlukan area tersebut Editor adalah Halaman Depan. Jika tidak ada, klik ikon di pojok kanan atas dan pilih di sana FrontPage (terbuka sebagai HTML). Kemudian klik tombolnya Gunakan sebagai default.
Ini adalah cara pertama untuk membuka file di FrontPage, melalui jendela browser. Namun akan lebih logis jika memperpendek jalur ini. Oleh karena itu, agar tidak membuang waktu, Anda dapat, tanpa membuka file, klik kanan padanya dan pilih dari menu drop-down Buka dengan... (Buka dengan) dan temukan program FrontPage dalam daftar yang tersedia.

Dan yang terakhir, cara ketiga. Pertama, Anda perlu membuka program FrontPage itu sendiri, dan setelah itu buka seluruh situs dengan memilih Mengajukan(Berkas) | Buka situs web(Buka web). Atau, jika Anda baru saja membukanya indeks, memilih File terbaru , dan di menu tarik-turun file yang diinginkan.
Tentu saja, tidak masalah bagaimana Anda membuka halaman "indeks" di FrontPage, yang utama adalah Anda membukanya 🙂 Selamat, satu lagi keterampilan berguna yang diperoleh!
Selesai: Magister Fisika dan Matematika. fakta,
Mahasiswa tahun ke-3, Departemen Ilmu Komputer
Mehrabyan E.
Pembimbing Ilmiah : Calon Ilmu Teknik,
Associate Professor Departemen Informatika dan MPM,
Bogdanova M.V.
Vorronezh
FrontPage dan antarmukanya
Peluncuran editor…………………………………………………………………………………...4
Bekerja dengan toolbar…………………………………………………4
Bilah status dan simbol pemformatan………………………………………..5
Bergerak di sekitar halaman…………………………………………………………………………………...5
Sifat-sifat bangunan……………………………………………………………………………………………...5
Pratinjau………………………………………………………………………………….7
Dasar-dasar pekerjaan di
Tex……………………………………………………………………………………………………….8
Mengubah ukuran font………………………………………………………………………………….9
Mengubah font………………………………………………………………………………...9
Mengubah warna teks................................................................................................................9
Simbol…………………………………………………………………………………...10
Daftar…………………………………………………………………………………..10
Membuat daftar…………………………………………………………………………………..11
Mengubah teks padat menjadi daftar……………………………………………………………11
Mengubah gaya seluruh daftar…………………………………………………...12
Memasukkan garis mendatar…………………………………………………………….12
Memformat garis horizontal………………………………………………….13
Penggunaan dekorasi…………………………………………………………………………………..13
Thumbnail untuk pratinjau………………………………………14
Membuat link ke halaman website di Internet………………………………………..16
Konstruksi meja…………………………………………………………………………………..16
Alat panel meja…………………………………………………...…..17
Tombol panel meja lainnya………………………………………………….19
Memasukkan tabel…………………………………………………………………………………..20
Mengubah properti tabel………………………………………………………………………………..22
Penempatan gambar...................................................................................................23
Kumpulan ilustrasi………………………………………………………………………………24
Mengubah properti gambar…………………………………………………..25
Kedengarannya………………………………………………………………………………….30
Tombol yang dapat digerakkan………………………………………………………………………………….31
Manajer Spanduk………………………………………………………………………………………33
Garis lari…………………………………………………………………………………...35
Mengubah parameter garis merayap…………………………………………………...36
Kunjungi loket…………………………………………………………………………………..36
Memasukkan bingkai video……………………………………………………………………………...37
Bidang halaman umum…………………………………………………………………………………...38
Periksa ejaan………………………………………………………………………………….40
Templat dan Penyihir
Templat situs web…………………………………………………………………………………..41
Templat halaman…………………………………………………………………………………...42
Membuat bingkai…………………………………………………………………………………...43
Menggunakan Templat Bingkai…………………………………………………...43
Templat khusus…………………………………………………………………………………..44
Templat situs web khusus………………………………………………………………………………..44
Magister…………………………………………………………………………………45
Master situs web…………………………………………………………………………………45
Komponen o bentuk
Menambahkan komponen pencarian………………………………………………….45
Stempel………………………………………………………………………………….48
Menambahkan gambar sementara…………………………………………………..50
Menambah halaman sementara……………………………………………………………51
Membuat formulir umpan balik…………………………………………………...52
FrontPage dan antarmukanya.
Luncurkan Editornya.
Dengan meluncurkan Editor secara langsung (atau langsung dari Microsoft Windows, atau dari Frontpage Explorer dengan mengklik tombol Show Frontpage Editor pada toolbar atau perintah Show Frontpage Editor dari menu Tools). Dalam hal ini, Editor akan terbuka dengan layar kosong; Untuk membuka halaman yang diinginkan, gunakan perintah Buka pada menu File dan mulailah mengedit.
Saat diluncurkan, Editor akan membuka jendelanya sendiri, di atasnya, seperti pada kebanyakan program kelas ini, terdapat menu dan toolbar. Ketika semua toolbar terlihat, Editor muncul seperti yang ditunjukkan pada Gambar. 1.

Beras. 1 Tampilan umum jendela Frontpage Editor.
Ini mungkin tampak sedikit rumit pada awalnya, tapi jangan terintimidasi: dalam bab ini Anda akan mempelajari fungsi sebagian besar tombol dan menu. Jika Anda tahu cara menggunakan Excel, Anda akan melihat bahwa tab di bagian bawah jendela pengeditan - Normal, HTML, dan Pratinjau - mirip dengan tab lembar kerja. Tab ini memungkinkan Anda melihat halaman yang sedang Anda edit dari sudut pandang berbeda. Untuk memulainya, kita akan bekerja dalam mode normal (tab Normal).
Bekerja dengan toolbar.
Editor memiliki sejumlah toolbar yang dapat dikontrol melalui menu Tampilan: Standar, Format, Gambar, Formulir, Lanjutan, dan Tabel. Ketika semuanya terlihat, mereka menempati sebagian besar jendela Editor. Oleh karena itu, lebih baik sembunyikan yang tidak Anda perlukan. Untuk menyembunyikan toolbar, buka menu Lihat dan hapus centang pada kotak di samping nama toolbar. Untuk menampilkan panel tersembunyi, cari namanya di menu View dan centang kotak di sebelahnya, maka panel tersebut akan muncul di tempat yang sama dengan yang ditempati sebelumnya. Jika Anda perhatikan lebih dekat, Anda akan melihat item Status Bar dan Format Marks di menu View. Opsi-opsi ini dibahas di bagian berikutnya bab ini.
Bilah alat editor dapat ditempatkan di mana saja pada layar. Untuk memindahkan toolbar, klik di manapun pada toolbar yang tidak ditempati oleh tombol dan seret ke lokasi baru. Jika Anda membiarkannya di mana saja di jendela pengeditan, panel akan melayang. Jika opsi ini tidak cocok untuk Anda, seret panel ke tepi mana pun di jendela dan biarkan di sana.
Bilah status dan simbol pemformatan.
Bilah status, yang terletak di bagian paling bawah jendela Editor, dapat disembunyikan atau ditampilkan; Untuk melakukan ini, gunakan perintah Status Bar dari menu View.
Editor dalam beberapa kasus secara implisit menggunakan simbol pemformatan, seperti tanda paragraf. Untuk menampilkan atau menyembunyikan tanda ini pada halaman, pilih Format Tanda dari menu Tampilan.
Tip: Untuk menyembunyikan atau menampilkan simbol pemformatan, Anda dapat menggunakan tombol Perlihatkan/Sembunyikan Paragraf pada toolbar standar. Ini menunjukkan simbol paragraf.
Bergerak di sekitar halaman.
Menavigasi konten halaman (jika ada, tentu saja) dilakukan dengan cara tradisional menggunakan keyboard. Misalnya, untuk menggulir halaman satu layar ke atas atau ke bawah, gunakan tombol
Frontpage Editor mengimplementasikan 25 pintasan keyboard paling populer Microsoft Word, sehingga pengguna Office akan merasa betah berada di Editor.
Properti halaman.
Untuk mengatur properti halaman di Editor, pilih perintah Properti Halaman dari menu File atau dari menu konteks yang muncul setelah klik kanan. Di kotak dialog Properti Halaman, sebagai tambahan informasi umum, seperti judul halaman, menetapkan parameter seperti gambar latar belakang dan suara latar belakang, warna latar belakang, warna teks standar dan hyperlink, margin halaman, serta beberapa variabel. Untuk mengedit properti, halaman harus terbuka di Editor. Di bagian ini, kita akan melihat lebih dekat masing-masing opsi ini, dimulai dengan tab Umum, yang ditunjukkan pada Gambar 1. 2.

Beras. 2. Kotak dialog Properti Halaman, tab Umum.
Di kolom teks Judul, Anda dapat memasukkan atau mengedit judul halaman; Bidang Lokasi Dasar dimaksudkan untuk menentukan URL dasar opsional halaman. Untuk menetapkan bingkai target default untuk tautan laman ini, masukkan namanya dalam kotak teks Bingkai Target Default atau klik tombol Bingkai Target. Kotak dialog Bingkai Target terbuka.
Di bagian Suara Latar Belakang Anda dapat mengubah properti suara latar belakang; Rincian prosedur ini akan dijelaskan di bawah di bagian Suara.
Pada tab Latar Belakang, yang ditunjukkan pada Gambar. 3, parameter latar belakang dan warna berbagai tautan diatur.

Beras. 3. Kotak dialog Properti Halaman, tab Latar Belakang.
FrontPage adalah editor yang dirancang untuk membuat halaman dengan kode hypertext. Program ini menyediakan pembuatan HTML- tag, daftar, tema, dan gaya yang tidak biasa untuk situs web.
FrontPage dianggap perangkat lunak generasi lama dan praktis tidak digunakan. Sekarang ada program yang lebih canggih untuk membuat hypertext - Adobe Dreamweaver.
Banyak desainer web juga menggunakan SharePoint Designer, yang menggantikan FrontPage "lama". Di FrontPage, Anda dapat membuat halaman web dengan standar hypertext yang sudah tidak relevan lagi saat ini. Program ini dilengkapi dengan “struktur pohon” dan menampilkan petunjuk saat memasukkan tag.
Fungsional
Editor HTML ini akan berguna bagi desainer web pemula yang baru belajar cara membuat situs web tingkat pemula. Perangkat lunak ini memiliki sejumlah besar alat yang menyediakan pembuatan halaman dengan hypertext. Menggunakan FrontPage Anda akan menatanya desain Grafis dan tag situs terkait yang ditentukan oleh pelanggan.Keuntungan editor ini adalah kontrol atas kesalahan yang dilakukan pengguna saat memasukkan tag dan perintah. Program ini akan menemukan semua tag yang dimasukkan secara salah dan menampilkan opsi koreksi.
FrontPage hadir dengan serangkaian templat terintegrasi. Tidak masalah apakah Anda seorang pemula atau profesional, gunakan templat dan buat halaman sekaligus menghemat waktu. Program ini berfungsi sebagai manajer dan memastikan publikasi cepat dari halaman yang dibuat. Jika Anda memiliki pertanyaan rumit tentang bekerja dengan perangkat lunak, buka bantuan dengan masuk ke Google.
Mode pengoperasian
Editor hypertext memiliki mode operasi yang berbeda kemampuannya. Mode desain menampilkan jendela editor dan kode opsi tambahan. Setelah Anda memasuki mode "kode", Anda hanya bekerja dengan hypertext.Dalam "tampilan hasil" Anda akan melihat templat situs yang dibuat. Dengan menggunakan mode "gabungan", Anda akan melihat area utama untuk membuat kode dan tampilan "kosong".
Bekerja di "konstruktor", Anda akan melihat semua kesalahan. Dalam mode ini Anda dapat bekerja dengan gambar dan menambahkannya ke dalamnya tempat yang berbeda. Anda dapat menambahkan semua tautan, bingkai, dan elemen lainnya. Mode kode cocok untuk melihat hypertext, tetapi tidak untuk mengeditnya.
Fitur Utama
- pemrosesan dan pembuatan halaman web dengan desain selanjutnya;
- melihat hypertext yang sudah jadi menggunakan mode desain;
- basis bawaan dengan blanko, yang menyederhanakan pekerjaan dengan proyek;
- manajer dengan mode penerbitan yang nyaman;
- program ini memiliki bantuan bawaan;
- pencarian data dan koreksi kesalahan;
- Desain grafis editor dilokalkan ke dalam bahasa Rusia.